Box Model
Box Model은 요소 1개를 기준으로 생각하면 된다.
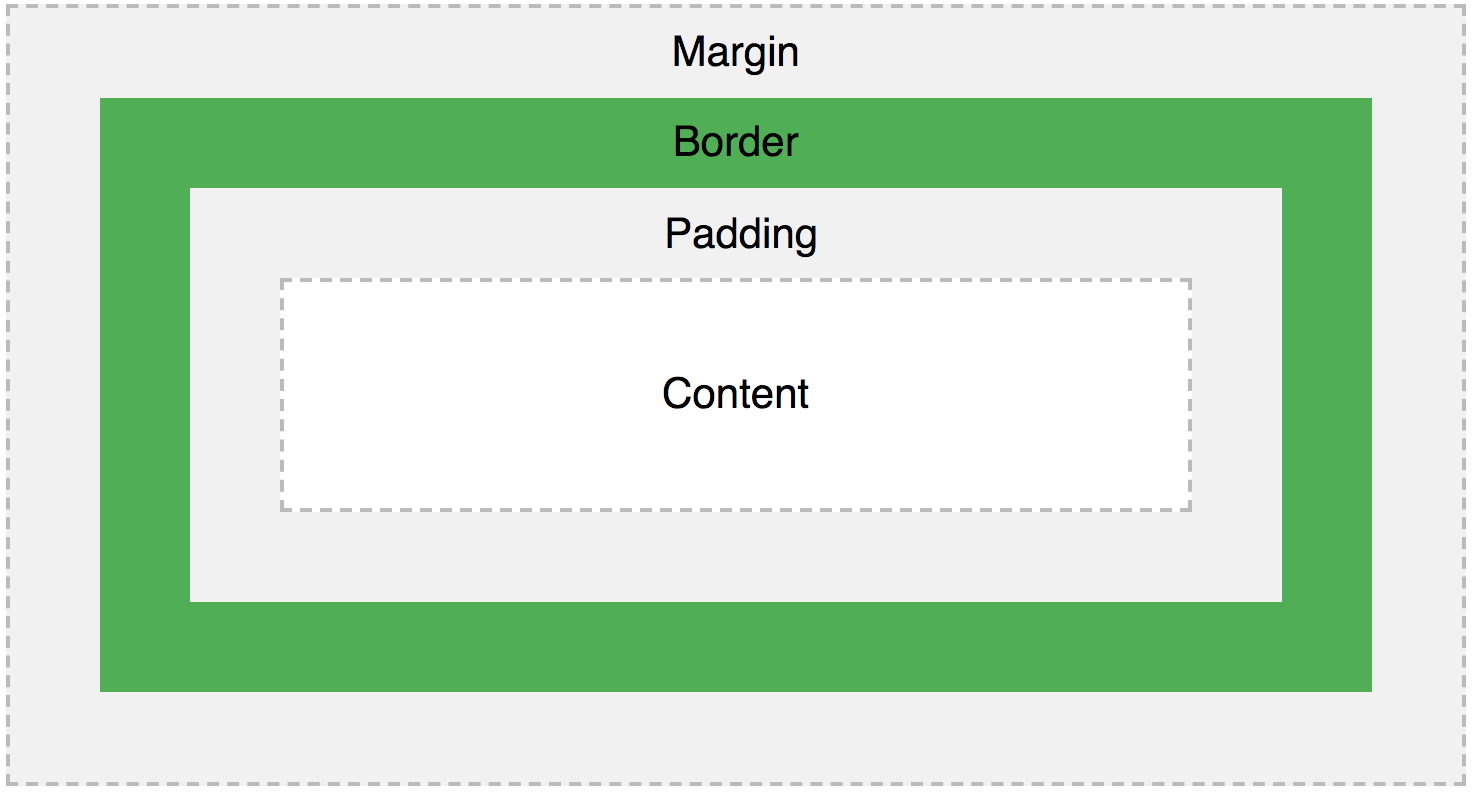
요소는 실제 내용과 테두리로 이루어져 있다.
그리고 실제 내용과 테두리 사이의 공간인 패딩,
요소와 요소 사이의 간격인 마진이 존재한다.
실제 내용(content)
내용과 테두리 사이 여유공간(padding)
테두리(border)
이 요소와 다른 요소 사이의 간격(margin)

margin과 padding만 잘 알아도 웹 페이지를 구성하기에 편리하다.
margin은 요소 외부 여백(요소와 화면 여백)을, padding은 요소 내부 여백을 의미한다.
1. Margin
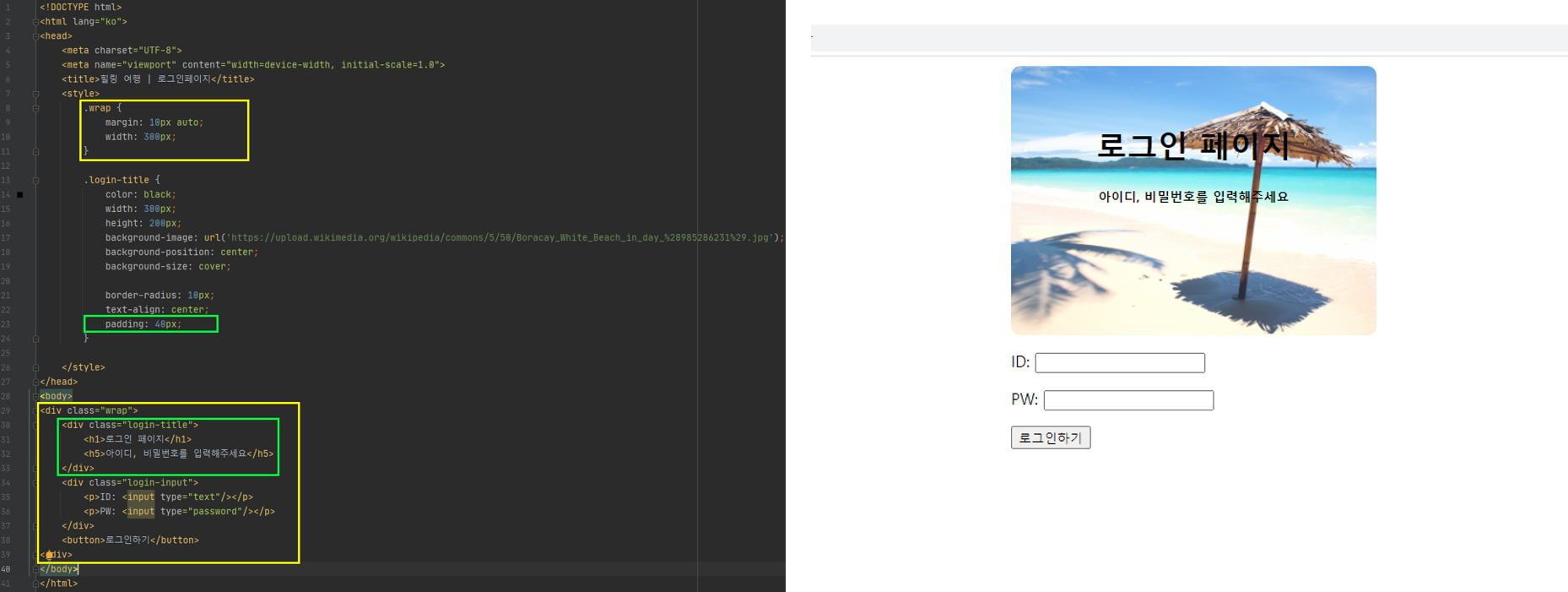
전체 wrap에 margin이 위 아래는 10px 들어가 있고 왼쪽 오른쪽은 auto로 가운데 정렬이다.
전체 요소를 묶은 wrap이라는 요소와 화면과의 여백을 나타낸다.
login-title이라는 클래스를 보자. 이 클래스 요소는 padding값이 주어졌다.
이 클래스 내용과 테두리 사이의 공간인 padding이 위,오른쪽,아래,왼쪽으로 각각 40px씩 적용되었다.

결과적으로 전체 로그인 화면이 가운데 정렬이 되었으며
login-title 요소는 내용과 테두리 사이에 패딩 값이 주어졌다.
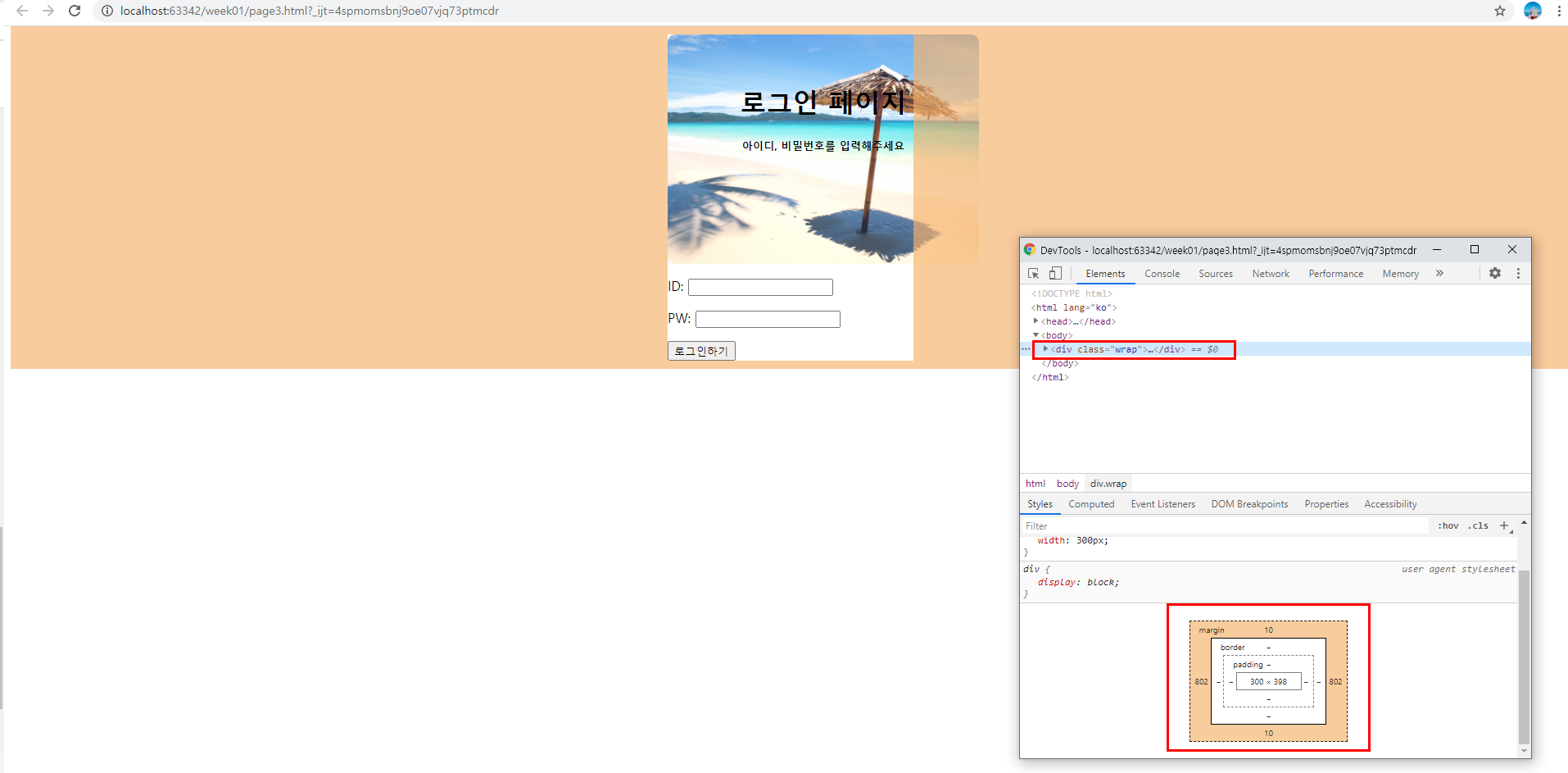
개발자 도구에서 좀 더 정확히 확인해보자.
wrap에 maring이 적용된 모습이다. 양 옆은 auto로 적용되어 가운데 정렬이 되었다.
전체 wrap 사이즈를 width만 300px로 설정했기에 hegith는 알아서 적용되었고 그 결과
wrap요소 실제 내용 크기는 300×398이 되었다.

2. Padding
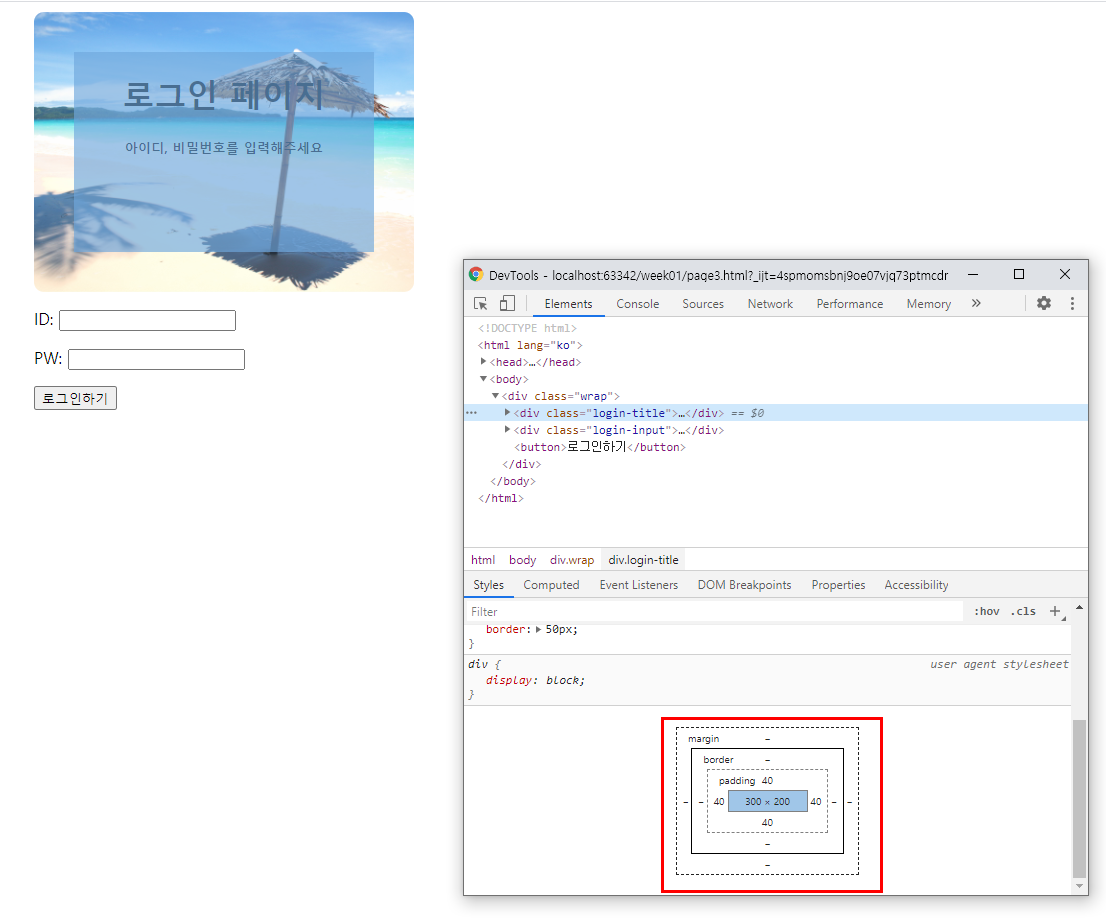
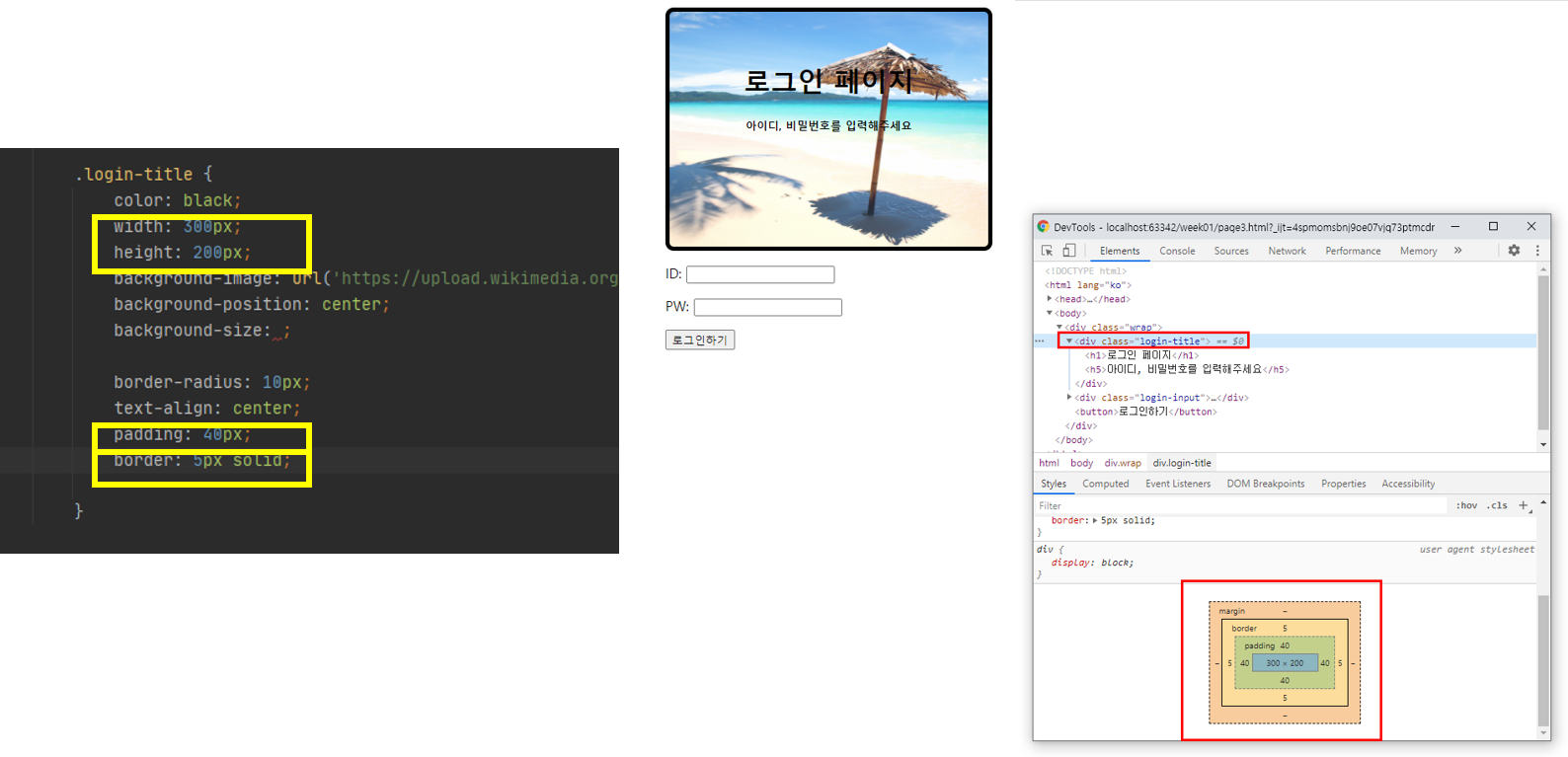
개발자 도구를 다시 보자.
이번에는 login-title을 볼 것이다.
login-title 사이즈를 width: 300px; height: 200px;로 설정하였기에 아래처럼
내용(contents)가 파랗게 보인다.
그리고 내용과 테두리 사이에 40씩 위, 오른, 아래, 왼 패딩값을 주었다.
login-title의 background-image의 사이즈는 cover로 했기 때문에
요소 사이즈 + padding 값 만큼의 사이즈로 들어가게 된다.
(여기서는 cover, contain은 다루지 않겠다!)

그렇다면 background 는 어디까지를 말하는 것일까?
바로 요소 내용(contents) + 테두리(border)까지다.
자, login-title 요소는 <h1>과 <h5>로 이루어져 있고 크기는 가로 300 세로 200으로 정해주었다.
그리고 패딩 값은 40px이었다.
이제 여기에 border값 5px도 정해보자.

결과는!!! 위 그림처럼 나온다. 개발자 도구를 살펴보면 더 정확하다.
결국 이 요소의 전체크기는 245 × 345 이다.
이처럼 background는 요소의 내용과 테두리까지 적용이 되는 것이고
요소와 테두리 간의 사이는 padding
전체 요소와 다른 요소간의 사이는 margin을 적용하면 된다!!!!
background-size 에 대한 자세한 정보는 아래의 글을 클릭!
developer.mozilla.org/ko/docs/Web/CSS/CSS_Backgrounds_and_Borders/Scaling_background_images
'프로그래밍 > HTML_CSS' 카테고리의 다른 글
| HTML 자주 쓰는 태그(Tag) 정리하기 (0) | 2020.09.22 |
|---|---|
| CSS 적용 순서 (0) | 2020.07.16 |
| HTML div와 span (0) | 2020.07.08 |
| HTML 폰트 - google 무료 폰트, 내 컴퓨터 폰트, 다운받은 폰트 적용하기 (0) | 2020.07.08 |
| CSS Text Styling : font-size, font-weight, text-align, text-decoration(폰트 사이즈, 굵기, 정렬 등) (0) | 2020.07.07 |
