코스페이시스(Cospaces)는
교육용 메타버스 플랫폼의 하나로
학생들이 VR, AR 콘텐츠를 체험하고, 콘텐츠를 직접 제작할 수 있는 도구입니다.
3D 작업 환경에서 캐릭터를 드래그-앤-드롭 방식으로 쉽게 배치시킬 수도 있고
코블록스라는 블록 코딩으로 메타 공간을 더욱 액티브하게 꾸밀 수도 있죠.
코스페이시스(Cospaces)는
교육용으로 만들어진 플랫폼이기에 학생들도 사용이 가능합니다.
또한 무료로 사용이 가능하기에 메타버스를 직접 제작하는 교육을 하고 싶은 분이라면
언제 어디서든 쉽게 활용해 볼 수 있죠.
컴퓨터, 노트북, 크롬북 등에서는 웹으로 접속하면 되고 태블릿PC나 핸드폰에서는 앱을 다운로드 받으면 됩니다.
지난 글에서
코스페이시스를 체험하고
회원가입하는 방법을 살펴보았습니다.
코스페이시스 기초 사용법은 아래 글을 확인하세요.
코스페이시스 카메라 이동법도 살펴보세요.
이번글에서는
코스페이시스의 캐릭터(오브젝트)를 조작하는 방법을 살펴보겠습니다.
1단계: 코스페이시스(cospaces)에 접속 후 로그인
먼저 컴퓨터 또는 노트북으로 코스페이시스 사이트에 접속합니다.
https://cospaces.io/
cospaces.io
2단계: 코스페이시스탭에서 사용법 클릭
로그인을 완료하면 코스페이시스 탭이 보이실 겁니다.
코스페이시스 탭에는 이미 1개의 코스페이시스가 있습니다.
클릭해 보시면 사용법을 익힐 수 있습니다.
'Welcome to CoSpaces Edu'를 클릭해봅시다.

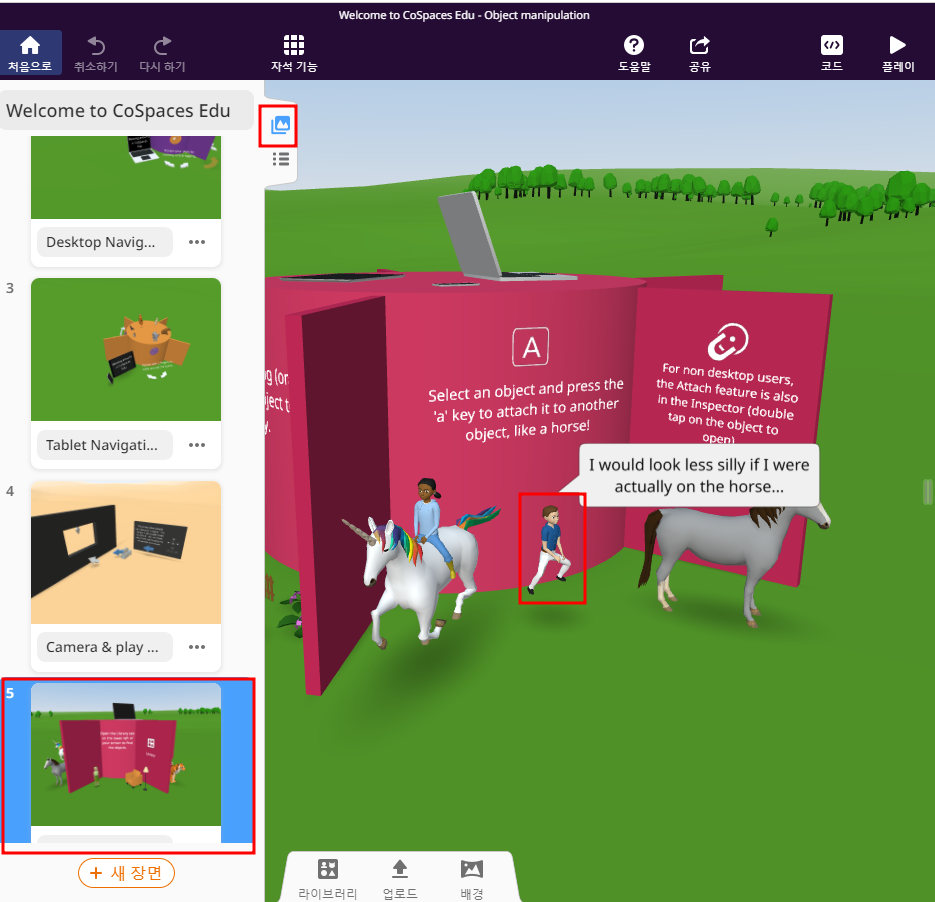
3단계: 장면5 'Object manipulation' 클릭
이제 장면5 '오브젝트 조작'을 클릭해봅시다.
코스페이시스에서 오브젝트라고 하면 캐릭터, 글자, 이미지, 음악 및 영상 모두를 말합니다.
장면 5에서는
분홍색 회전문이 5개 있습니다.
각각을 살펴보면
오브젝트 넣기,
오브젝트 회전, 이동, 사이즈 변경, 위아래 이동,
오브젝트 복사 붙여넣기,
오브젝트의 색 바꾸기,
오브젝트를 다른 오브젝트에 붙이기
이렇게 구성되어 있습니다.
이제 각각을 살펴보겠습니다.

4단계: 코스페이시스 오브젝트(캐릭터) 넣기
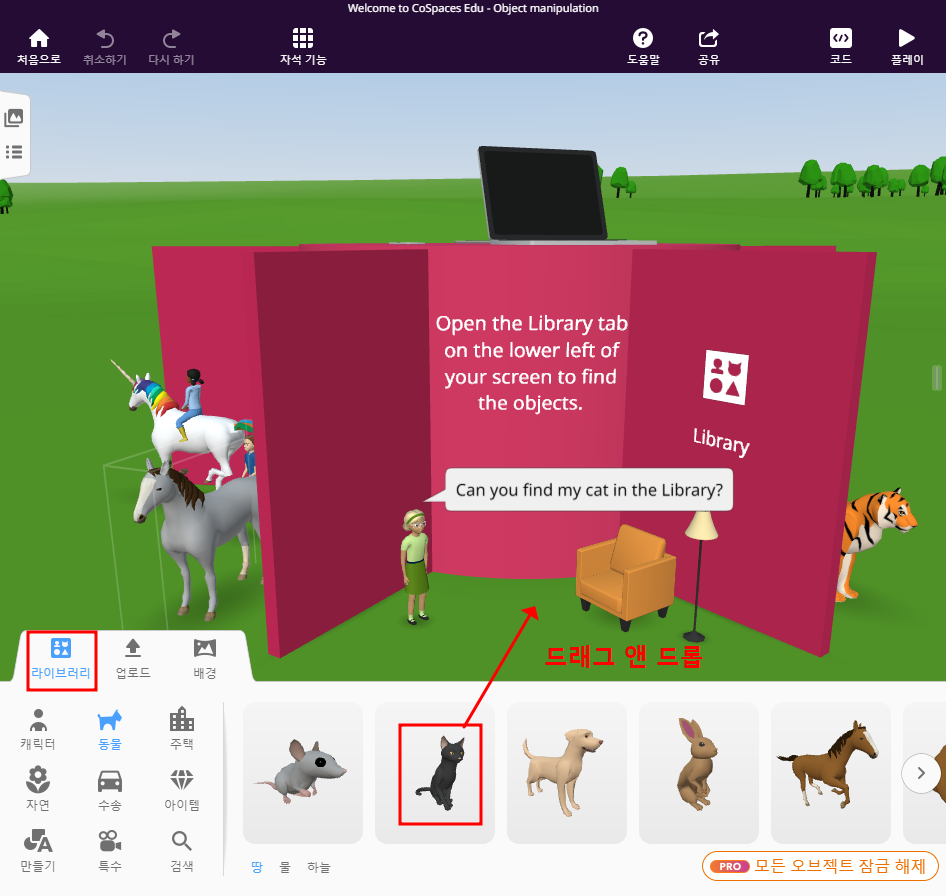
그럼 첫 번째 칸막이에서 오브젝트(캐릭터)를 넣어보겠습니다.
해석을 좀 하자면'당신의 화면 왼쪽 하단에서 라이브러리 탭을 열어서 오브젝트를 찾아보세요.'라고 핑크 벽에 써 있습니다.
그럼 왼쪽 하단에서 라이브러리를 눌러볼까요?캐릭터, 동물, 주택, 자연 등 다양한 오브젝트들이 있습니다.
이제 여학생의 말을 해석해보겠습니다.'라이브러리에서 나의 고양이를 찾아 주겠지?' 라고 말하고 있네요.
라이브러리 - 동물을 클릭하여 고양이를 찾아봅니다.
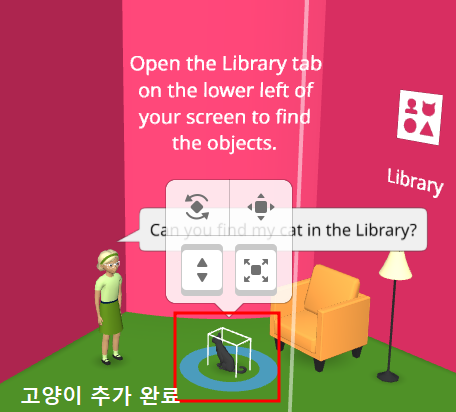
고양이를 클릭하여 드래그 앤 드롭 하면 장면에 고양이를 추가할 수 있습니다.


5단계: 코스페이시스 오브젝트 크기 변경, 위아래 이동, 위치 이동, 회전
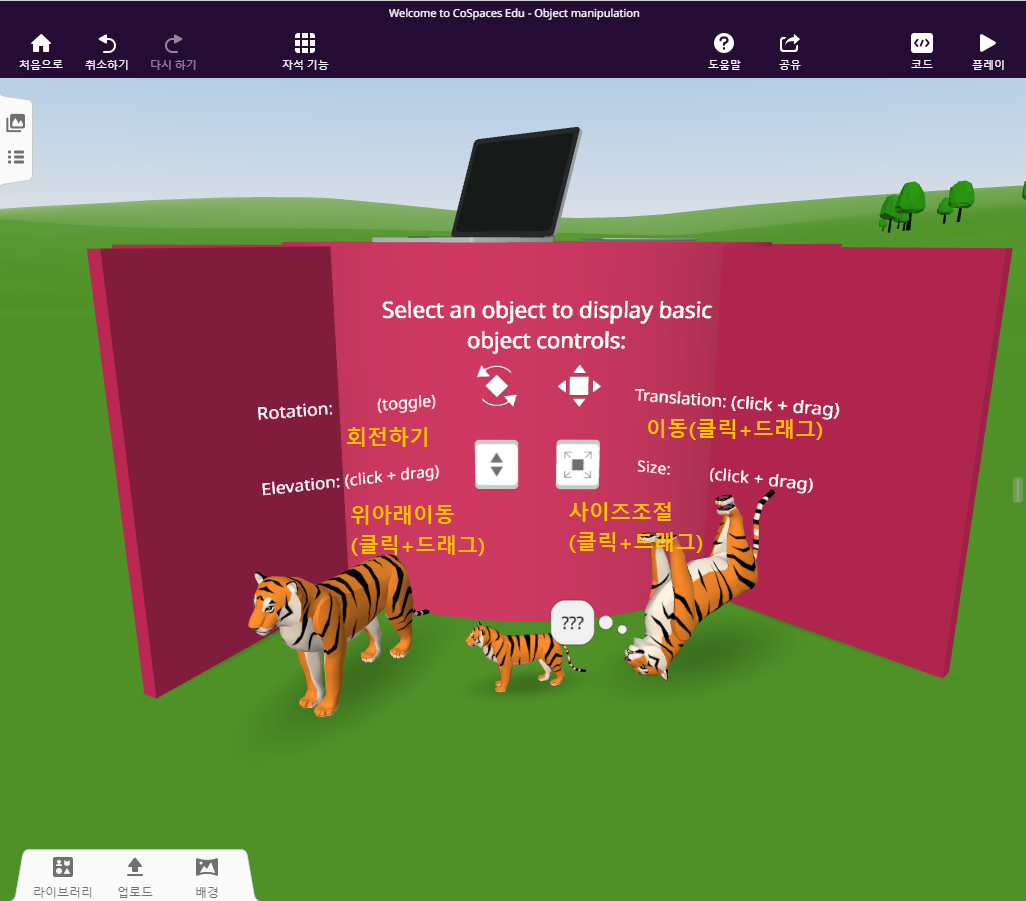
다음 두 번째 칸막이에서 오브젝트 조작법을 살펴보겠습니다.
핑크 벽 해석을 좀 하자면
'오브젝트를 클릭하세요. 기초적인 오브젝트 제어를 할 수 있습니다.'
라고 써있습니다.
핑크 벽의 자세한 내용을 살펴보죠.
왼쪽 맨 위는 회전하기입니다. x축, y축, z축으로 회전할 수 있습니다.
버튼을 누르고, 회전하는 라인이 나오면 그 선을 클릭한 상태에서 드래그 앤 드롭해야 회전합니다.
오른쪽 맨 위는 이동하기 입니다. x축, y축, z축으로 이동할 수 있습니다.
버튼을 누르고, 화살표가 나오면 그 화살표를 클릭한 상태에서 드래그 앤 드롭해야 이동합니다.
왼쪽 아래는 위아래 이동입니다. 위로 올리거나 아래로 내릴때 사용합니다.
버튼을 클릭한 상태에서 드래그 앤 드롭 해야 위아래로 이동합니다.
오른쪽 아래는 사이즈 조절입니다. 사이즈를 크게 또는 작게 조절할 수 있습니다.
버튼을 클릭한 상태에서 드래그 앤 드롭 해야 사이즈가 변합니다.

각각을 실습해보겠습니다.
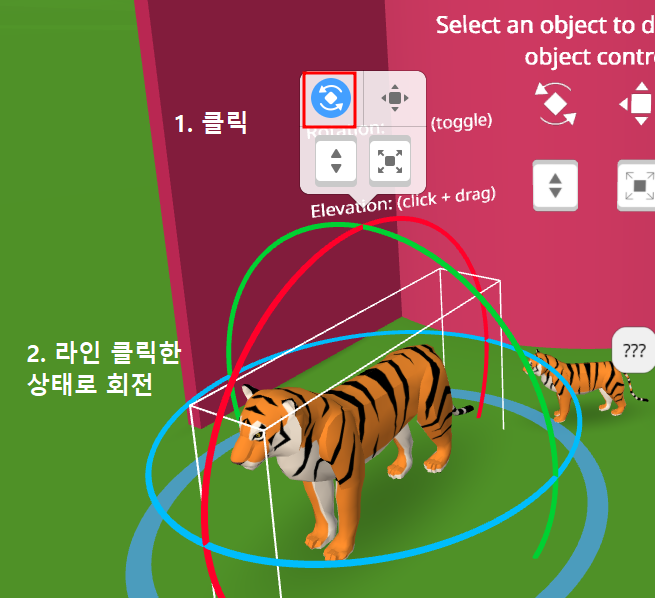
1) 회전하기
왼쪽 맨 위는 회전하기입니다. x축, y축, z축으로 회전할 수 있습니다.
버튼을 누르고, 회전하는 라인이 나오면 그 선을 클릭한 상태에서 드래그 앤 드롭해야 회전합니다.
파란선은 z축을 기준로 회전입니다.
제자리에서서 뒤로 돌아, 앞으로 돌아! 가 됩니다.
빨간색 선은 x축을 기준으로 회전입니다.
왼쪽, 오른쪽으로 전기 통닭 구이 돌아가듯 회전합니다.
초록색 선은 y축을 기준으로 회전입니다.
앞, 뒤로 오브젝트를 회전시킬 수 있습니다.
회전이 끝나면 다시 한 번 버튼을 눌러 회전을 꺼줍니다.

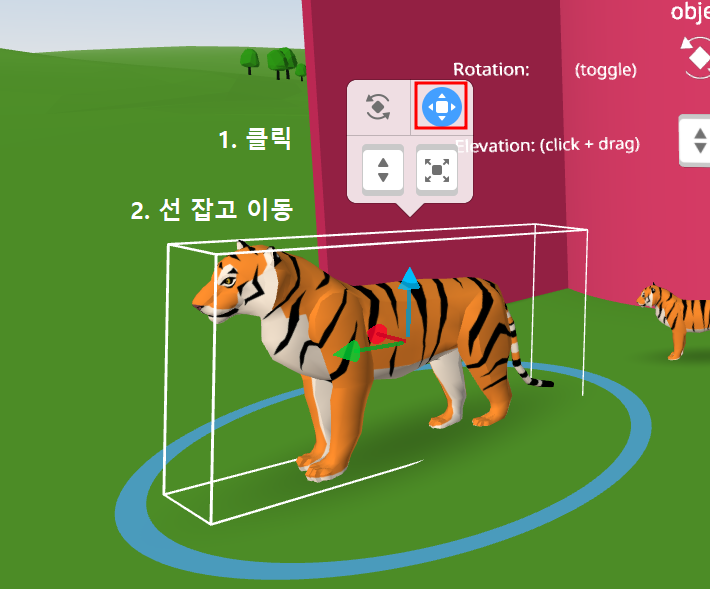
2) 이동하기
오른쪽 맨 위는 이동하기입니다. x축, y축, z축으로 이동할 수 있습니다.
버튼을 누르고, 라인이 나오면 그 선을 클릭한 상태에서 드래그 앤 드롭해야 이동합니다.
파란선은 z축으로 이동입니다.
위, 아래로 이동할 수 있습니다.
빨간색 선은 x축으로 이동입니다.
왼쪽, 오른쪽으로 이동할 수 있습니다.
초록색 선은 y축으로 이동입니다.
앞, 뒤로 오브젝트를 이동할 수 있습니다.
이동이 끝나면 다시 한 번 버튼을 눌러 이동을 꺼줍니다.

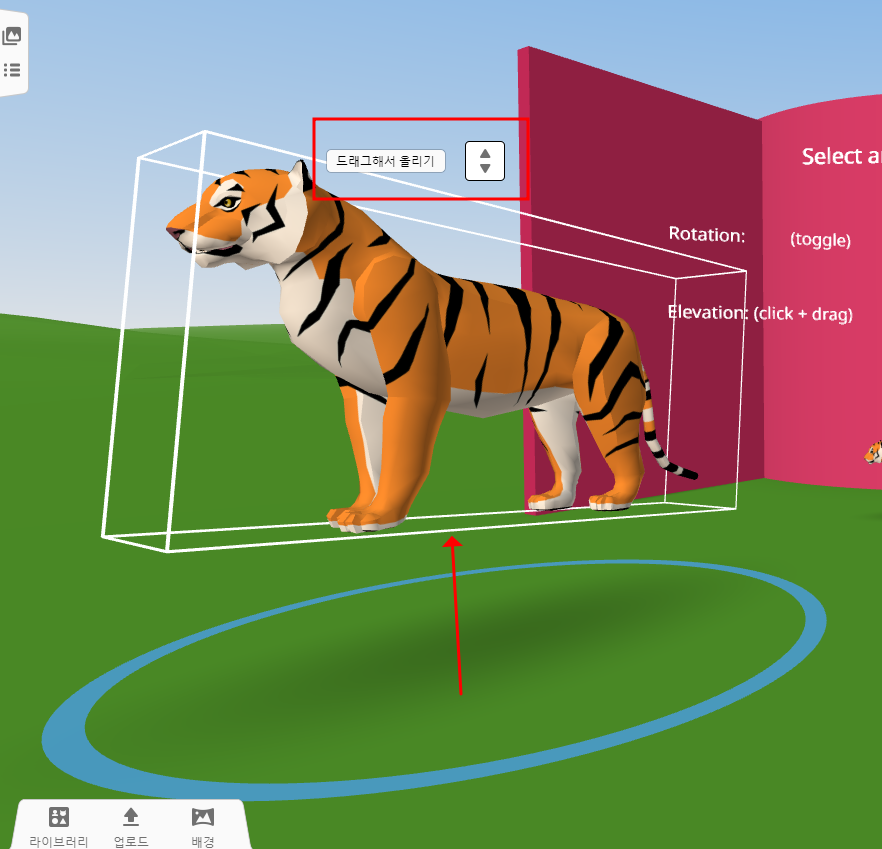
3) 위아래로 이동하기
왼쪽 아래는 위 아래로 이동입니다.
버튼을 클릭한 상태로 위, 아래로 이동하면 됩니다.
아래로 이동은 바닥을 뚫고 내려갈 수는 없습니다.

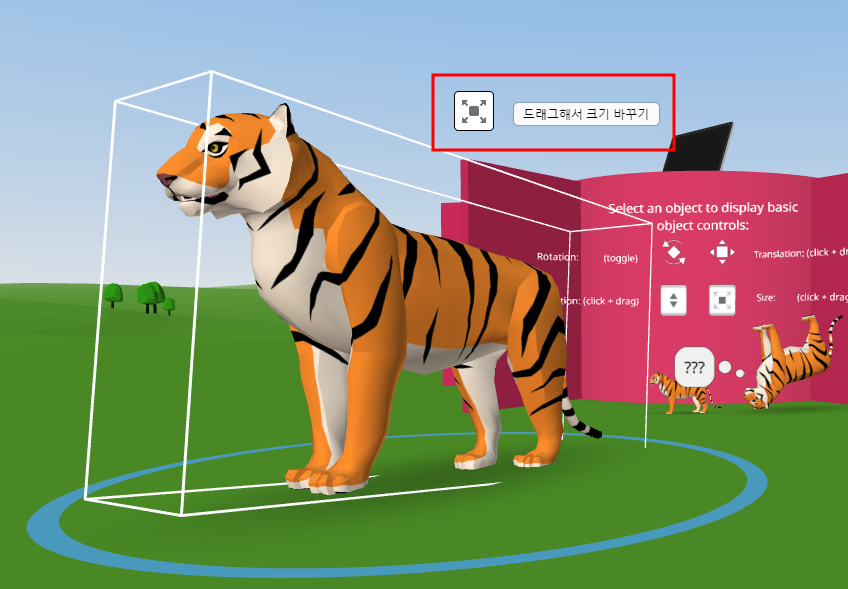
4) 오브젝트 크기 조정하기
오른쪽 아래는 오브젝트 크기 조정입니다.
버튼을 클릭한 상태로 드래그 앤 드롭하면
오브젝트가 커지거나 작아집니다.

'메타버스교육 > 코스페이시스' 카테고리의 다른 글
| 코스페이시스(Cospaces) 캐릭터 복제, 캐릭터 붙이기 (0) | 2023.06.20 |
|---|---|
| 코스페이시스(Cospaces) 캐릭터 말풍선 넣기, 색깔 바꾸기, 애니메이션 넣기 (0) | 2023.06.19 |
| 코스페이시스(Cospaces) 카메라 이동법 (0) | 2023.06.15 |
| 코스페이시스(cospaces) 기초 사용법 (0) | 2023.06.14 |
| 코스페이시스(Cospaces)교사 회원가입하기 (2) | 2023.06.13 |



