반응형

1. 앱 화면과 기능 구상하기
BMI 계산기 앱을 만들기 전에
덧셈 연습 앱을 만들어 보겠습니다.
두 수가 화면에 출력되면 덧셈한 결과를 사용자가 입력합니다.
사용자가 답을 입력하면
사용자가 입력한 값이 참인지 거짓인지를 출력해줍니다.
거짓이면 다시 입력하여 확인할 수 있다.
참이면 다른 문제가 나와서 계속 문제를 풀 수 있습니다.
화면은 아래 처럼 간단히 설계해봤습니다.

2. 앱 화면 만들기
이제 앱 화면을 만들어 보겠습니다. 컴포넌트 부분을 보면어떤 요소들이 들어 있는지 확인할 수 있습니다.
스크린1의 속성을 보면전체가 수평 정렬은 왼쪽, 수직정렬은 위로 되어 있는 것을 볼 수 있습니다.
스크린1에서는 앱의 이름도 설정이 가능합니다. 앱의 이름은 calculation_game으로 정했는데한글도 가능합니다.

3. 코딩하기
앱 화면이 다 완성되었다면
이제 코딩을 해보겠습니다.
코딩 내용이 생각보다 간단합니다.

4. 테스트하기
앱이 완성되었으니
테스트를 해보겠습니다.

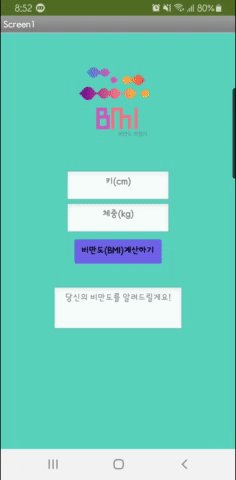
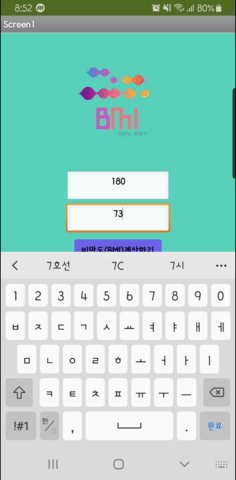
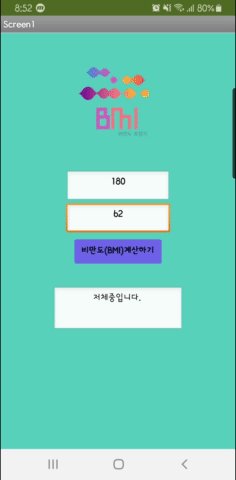
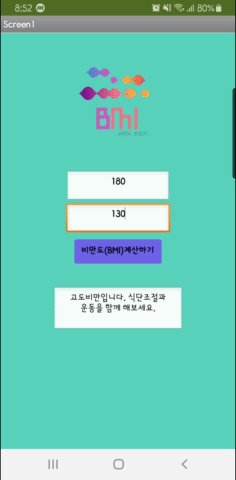
5. BMI 계산기로 업그레이드
기본 계산 게임 앱을 만들고
관련 기능을 이용해
BMI 계산기 앱도 만들어 보았습니다.

6. 도형 넓이 구하기 앱으로 업그레이드
재미가 붙어서
도형 넓이 구하기 앱도 만들어 보았습니다.
한 가지 기능을 배우면 이렇게 여러 앱으로 업그레이드가 가능합니다.

또 어떤 앱을 만들 수 있을지....
이것 저것 만들다 보니 시간이 후다닥 갑니다. ㅎㅎ
반응형
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 7-1. 앱인벤터 - 덧셈 연습 업그레이드 앱 만들기 (0) | 2020.10.12 |
|---|---|
| 7. 앱인벤터 덧셈 연습 앱 만들기(수학 문제 풀기 앱) (0) | 2020.10.12 |
| 5. 앱인벤터로 동물 소리 앱 만들기(앱인벤터 소리, 스크린추가 기능) (0) | 2020.09.21 |
| 4. 앱인벤터로 계산기 앱(application)만들기! (0) | 2020.09.17 |
| 3. 앱인벤터로 인사하는 앱 만들기 (0) | 2020.09.10 |



