HTML 부모 자식 구조
1. 부모 자식 구조의 개념
HTML 요소는 어떤 요소 안에 어떤 요소가 있는가를 파악하는 것이 중요하다.
이런 구조를 부모-자식 구조 또는 트리(tree)구조 라고 한다.
상위에 하위 요소를 감싸고 있는 요소를 부모, 하위에 있는 요소를 자식 이라고 한다.
한 요소를 감싸고 있는 태그가 바뀌면, 그 안에 있는 내용물도 모두 영향을 받는다.
※ 그런데! 부모, 자식 관계는 상대적이어서 부모-자식-손자 이런것 처럼 자식이 다시 부모가 되고 손자가 다시 자식이 될 수 있다. 가족 관계랑 비슷한 느낌!
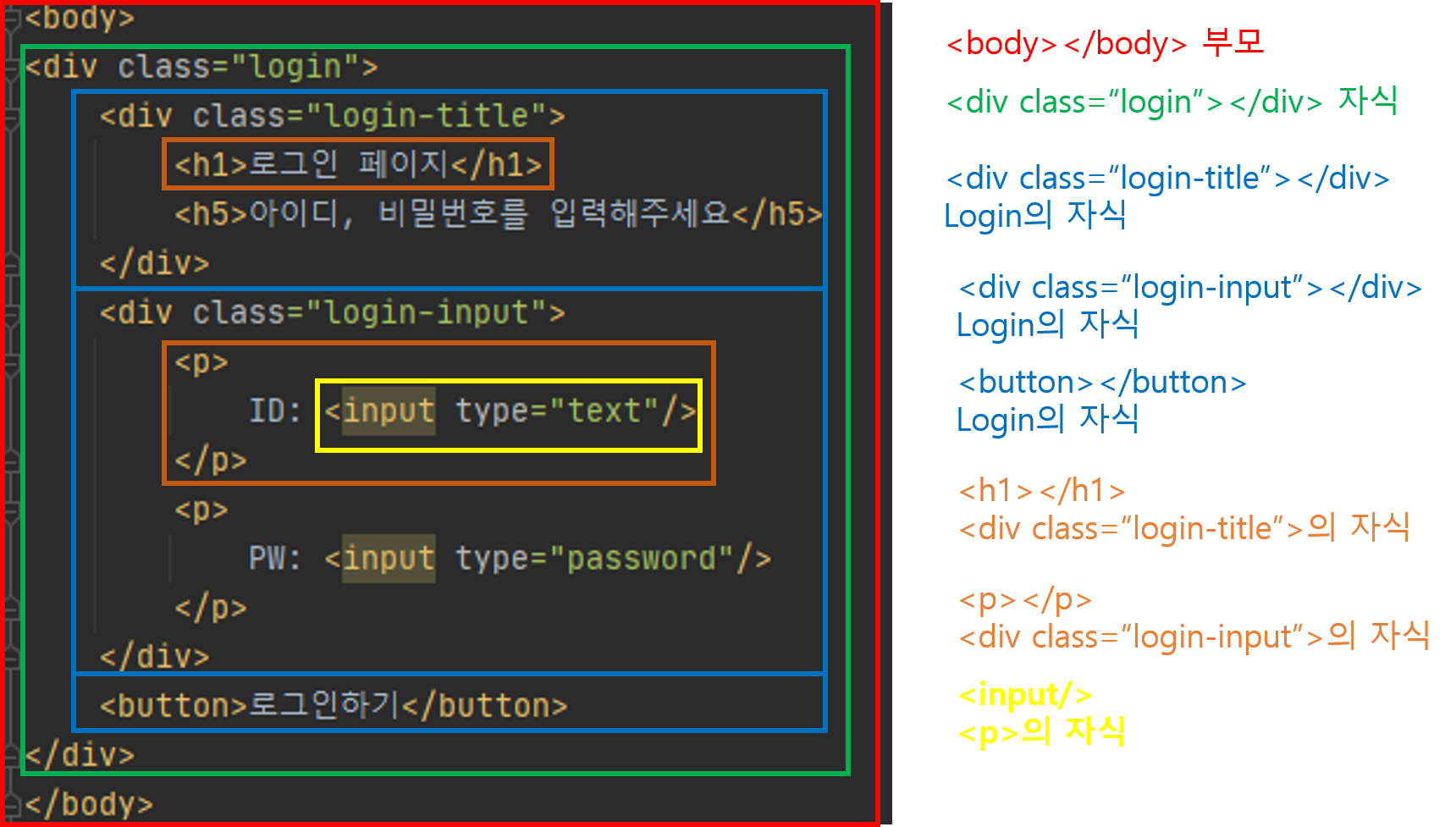
아래 예시를 살펴보자.
일단 가장 큰 body가 부모라고 보면 login이라는 클래스는 자식이다.
다시 login이라는 클래스를 부모라고 보면 login-title은 자식이 된다.
login-title을 부모라고 보면 h1은 자식이 된다.

이렇게 부모 자식은 상대적인 개념이며 아래로 타고 내려 가면서 CSS를 적용시킬 수 있다.
CSS를 적용할 때 Body의 글씨 색을 모조리 빨간색으로 하면 body 안에 있는 것들은 모두 빨간색 글씨가 된다.
이렇게 폭포가 위에서 아래로 물이 흐르듯 부모요소에 디자인을 적용하면 자동으로 안쪽 자식 요소까지 디자인이 적용된다.
그래서 CSS는 폭포를 뜻하는 Cascading Style Sheet의 약자이다.
2. CSS 적용
CSS로 꾸며주려면 내가 꾸며주는 대상의 이름이 명확해야 한다. 즉! 내가 꾸밀 것을 선택해야한다는 이야기다.
그래서 꾸며줄 값을 class값으로 선택해야한다.
위의 예시에서도 login class를 선택해서 넓이, 높이, 글씨체와 색, 위치 등을 꾸며줄 수 있다.
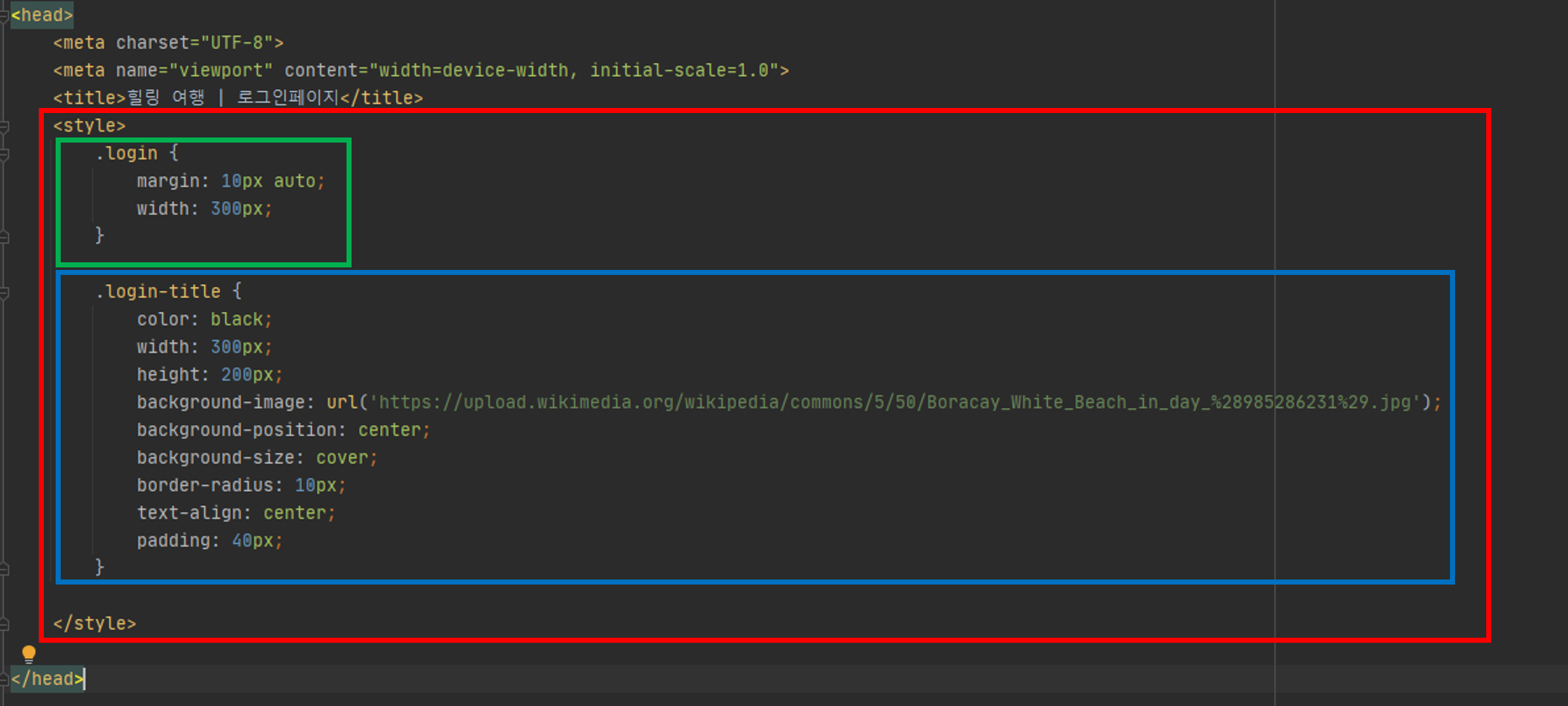
기본적으로 CSS는 HTML head 태그 안에 <style></style>이라는 공간을 만든 뒤 그 안에 작성해준다. 클래스에 CSS를 적용하고 싶을 때에는
.클래스 이름
이렇게 쩜을 찍고! 클래스 이름을 써주고 { } 중괄호 안에 쓰고 싶은 내용을 써준다.
login이라는 클래스에 CSS를 주고, login-title이라는 클래스에도 CSS를 적용시켜보다.

이런식으로 CSS를 적용시키면 된다.
3. CSS 적용 - 선택자
CSS 적용을 할 때는 선택자가 중요하다고 했는데
선택자도 종류가 다양하다.
1) 전체 선택자 2) 태그 선택자 3) 클래스 선택자 & 자식 선택자
이렇게 나누어 볼 수 있다.
1) 전체 선택자
아주 쉽다. * 를 쓰면 HTML 해당 페이지 내부의 모든 태그를 선택하는 것이다.
/* CSS 전체 선택자: HTML 페이지 내부 모든 태그 선택 */
* {
margin: 0;
text-decoration: none;
}
2) 태그 선택자
그냥 써주기만 하면 된다. p div button 이렇게 써주기만 하면 된다.
/* 모든 P 태그를 지칭 */
p {
background: yellowgreen;
color: darkgreen;
}
<!-- HTML -->
<p>p태그 선택자</p>
3) 클래스 선택자 & 자식 선택자
요건 복잡하니까
따로 살펴보자!
4. CSS 부모-자식 선택자
앞서 살펴본 것처럼 클래스 선택자는 부모-자식 관계를 맺고 있다.
CSS를 적용할 때도 자식 선택자를 콕 찝어 써줄 때는 일정한 규칙에 따라 써주면 된다.
바로 아래 자식만 CSS를 적용시켜주고 싶다면
> 를 사용하면 된다.
내 아래 자식 모두에게 CSS를 적용시켜주고 싶다면
한 칸 띠고 태그 이름을 써주면 된다.
아래 예시를 보면
.class1 이렇게 하면
class1 클래스를 가진 모든 태그에 CSS를 적용한다.
div.class2 이렇게 하면
div 태그 중에 class2 클래스를 가진 태그에 CSS를 적용한다.
모든 class2 클래스가 아니라 div 태그 중 class2를 말한다.
즉, p class2는 적용이 안된다.
.class3>h1 이렇게 하면
class3 클래스 안의 h1한테만 CSS가 적용된다.
class3 클래스 안에 다른 태그는 해당 CSS가 적용이 안되고 딱 h1한테만 적용된다.
/* CSS */
/* class1 클래스를 가진 모든 태그를 지칭 */
/* 케이스1에 적용. */
.class1 {
background: yellowgreen;
color: darkgreen;
}
/* div 태그 중 class2 클래스를 가진 태그만 지칭 */
/* 케이스3에만 적용. 케이스2는 p 태그이므로, 적용되지 않음.*/
div.class2 {
background: darkgreen;
color: yellowgreen;
}
.class3 > h1 {
color: red;
}
<!-- HTML -->
<p class="class1">케이스1</p>
<p class="class2">케이스2</p>
<div class="class2">케이스3</div>
<div class="class3"><h1>케이스4</h1></div>
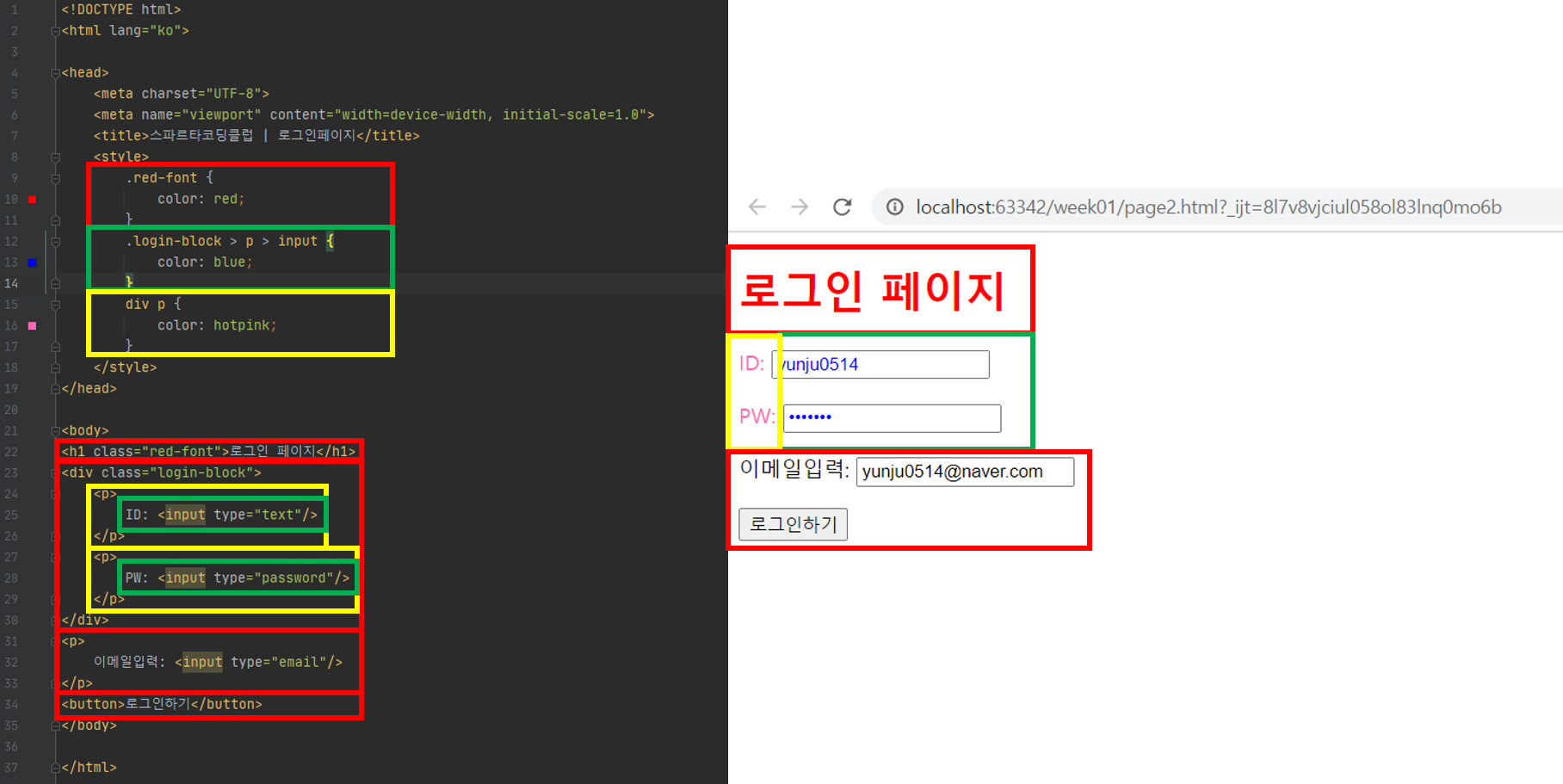
로그인 페이지의 예시를 보면서 부모-자식 구조는 마무리를 지어야겠다.
여기서 login-block 클래스 > p > input 이렇게 했을 때 파란 글씨는 딱 input 안에 글씨만 해당된다!!

CSS 적용에는 먼저 적용되는 것 등 다양한 규칙이 많은데 아직 그 부분까지는 정리가 안되었다.
예제를 만들어가며 정리해야겠다!!!
'프로그래밍 > HTML_CSS' 카테고리의 다른 글
| HTML class와 id 비교 (0) | 2020.09.23 |
|---|---|
| 자주 쓰이는 CSS (0) | 2020.09.23 |
| HTML 자주 쓰는 태그(Tag) 정리하기 (0) | 2020.09.22 |
| CSS 적용 순서 (0) | 2020.07.16 |
| CSS Box Model - margin과 padding 완벽 이해 (0) | 2020.07.09 |
