2. 배열 메소드
배열을 좀 더 안전하고 효과적으로 다루기 위해서는 배열의 메소드를 이용하는 것이 좋다.
우선 배열의 요소를 삭제하는 코드를 보자!
let members = ['유재석', '박명수', '정준하', '정형돈', '하하', '노홍철'];
//요소 삭제
delete members[4];
console.log(members); //완벽히 삭제가 안된다.

이 경우 하하가 삭제되긴 했는데 empty라고 뜨고 인덱스도 6 그대로이다.
그럼 이제 splice메소드를 사용해서 요소를 삭제해보자.
2-1. splice를 사용하여 요소를 삭제
splice메소드는
배열.splice(index번호)
이렇게 작성하는데
TIP 대괄호가 아니라 ( ) 그냥 괄호를 쓴다!
(헷갈림 주의)
그런데!
그냥 index번호만 적으면
적은 index번호 부터 그 뒤의 값들까지 다 지워버린다.
예시를 살펴보자
let members = ['유재석', '박명수', '정준하', '정형돈', '하하', '노홍철'];
//요소 삭제
delete members[4];
console.log(members); //완벽히 삭제가 안된다.
//splice
members.splice(5);
console.log(members);
//index번호 이후의 값 모두 지워버림
members.splice(1);
console.log(members);
이 경우

members.splice(1) 을 썼더니 index1부터 그 이후의 값들은 모두 사라졌다.
소오름...

삭제할 값의 개수를 넣어주지 않으면 이후 모든 값들이 사라진다.
이러한 문제를 해결하려면
splice(index번호, 사라지게할 값의 개수)
이렇게 적어주어야 한다.
예시로 다시 살펴보자.
let members = ['유재석', '박명수', '정준하', '정형돈', '하하', '노홍철'];
//splice(startIndex,deleteCount)
members.splice(4,2);
console.log(members);

즉 이렇게 index4번부터 2개의 값이 사라졌다!

2-2. splice메소드로 삭제한 후 새로운 값 추가하기
splice 메소드를 사용하면
삭제 뿐만 아니라 추가도 가능하다!
세번째 파라미터로 추가하고 싶은 값을 넣어주면 끝이다!
그럼 삭제한 자리에 추가가 된다!
자 index2인 정준하부터 시작해서 2개의 요소를 삭제하고
광희와 전진을 그 자리에 넣어보자.
let members = ['유재석', '박명수', '정준하', '정형돈', '하하', '노홍철'];
//splice(startIndex,deleteCount, item)
members.splice(2,2,'광희','전진');
console.log(members);

splice매서드가 참 유용하다는 것을 느낄 수 있다.
index2번 값인 정준하는 사라졌고 2개를 빼라고 했으니 정형돈도 사라짐...
그 다음
광희과 전진을 추가하였고
하하와 노홍철은 순서가 뒤로 밀린다.
index넘버가 변하게 된 것이다.
2-3. splice메소드로 새로운 값 추가, 수정, 삭제
splice(삭제할 인덱스번호, 삭제할개수,추가할값)
이렇게 파라미터를 3개 써준다.
splice메소드의 파라미터를 이용해서
배열 값을 추가, 수정(대체), 삭제 등을 할 수 있다.
예시를 보자.
처음에는 index 1번인 박명수이후 아무것도 지우지 않을거다.
그리고 광희와 전진만 추가할 것이다.
다음으로
index3번을 포함해 그 다음 값 까지해서 2개의 값을 지울거다.
그리고 그 자리에 홍진경과 황제성을 넣을거다.
(뜬금포 홍진경과 황제성 ㅋㅋㅋ)
let members = ['유재석', '박명수', '정준하', '정형돈', '하하', '노홍철'];
//splice(startIndex,deleteCount, item)
//삭제할 개수를 0으로 해서 단순히 요소를 추가해보기
members.splice(1,0,'광희','전진');
console.log(members);
//삭제할 요소를 2개로 두고 2개의 요소를 수정해보기
members.splice(3,2,'홍진경', '황제성')
console.log(members);

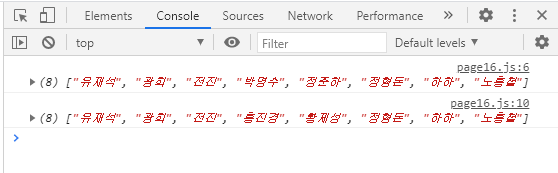
결과는 위 그림처럼 나온다.
박명수 앞에 광희랑 전진이 추가되었고 박명수는 뒤로 밀렸다.
자 바뀐 members에서
index 3인 박명수랑 정준하는 지우자.
그 자리에 홍진경과 황제성을 끼워넣는다.
무한도전 멤버가 뭔가 재미있게 바뀌었다. ㅋㅋㅋ
splice를 좀 더 연습해보자.
내가 좋아하는 딸기당근수박참외메론게임을 가져왔다.
fruits 배열
ages배열
numbers 배열을 만들었다.
let fruits = ['딸기', '당근', '수박', '참외', '메론'];
let ages = [10, 20, 30, 40, 50, 60];
let numbers = [];
// fruits 배열에 '당근'를 삭제하고 그 자리에 '사과', '레몬' 를 추가.
fruits.splice(1,1,'사과', '레몬');
// fruits 배열의 첫 번째 요소를 삭제.
fruits.splice(0,1);
// ages 배열에 마지막 요소를 삭제.
ages.splice(ages.length-1,1);
// ages 배열의 2번, 3번 인덱스를 25, 29로 변경.
ages.splice(2,2,25,25);
// numbers 배열에 1, 2, 3, 5, 8, 9를 순서대로 추가.
numbers.splice(0,0,1,2,3,5,8,9);
// 반복문을 활용해서 numbers 배열의 요소들 중 짝수를 모두 삭제..
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] % 2 == 0) {
numbers.splice(i,1);
i--;
};
};
// 테스트
console.log(fruits[1]);
console.log(fruits[0]);
console.log(ages[ages.length - 1]);
console.log(ages[3]);
console.log(numbers[3]);
console.log(numbers);
여기서 문제가 되는 부분은
numbers 배열에 1,2,3,5,8,9를 순서대로 추가하는 것
그 다음에 반복문으로 numbers배열의 요소들 중 짝수를 모두 삭제하는 것이다.
이 부분만 코드를 다시 보자!
let numbers = [];
// numbers 배열에 1, 2, 3, 5, 8, 9를 순서대로 추가.
numbers.splice(0,0,1,2,3,5,8,9);
// 반복문을 활용해서 numbers 배열의 요소들 중 짝수를 모두 삭제.
for (let i = 0; i < numbers.length; i++) {
if (numbers[i] % 2 == 0) {
numbers.splice(i,1);
i--;
};
};
일단 추가는 잘 되었다.
0번 인덱스에서부터 0개를 지우고 그 자리에 1,2,3,5,8,9를 넣어주면 된다.
그 다음 1,2,3,5,8,9에서 짝수를 모두 삭제해보자.
for 반복문 if 의 수행 부분을 보자!
일단 splice로 요소가 삭제되면 index가 앞으로 한 칸씩 당겨진다.
그래서 요소의 인덱스값이 다시 다 변한다.
이걸 간과하면 단순히 for문을 쓰게 된다.
처음에는 단순 for문을 썼는데
결과가 잘 안나왔다.
중요한 부분!!!!!

요소 값이 짝수면 삭제해주고 삭제된 부분으로 값이 다시 당겨지니 index넘버는 그대로 두어야 한다.
그래서 if numbers[i] % 2 == 0이라면 인덱스 i 값을 -1해줘서 인덱스 넘버는 그냥 그대로 두는 것이다!!
이 부분을 while문으로도 작성할 수 있는데 while의 경우 이해가 더 빨랐다.
let numbers = [];
numbers.splice(0,0,1,2,3,5,8,9);
//whlile문 사용해보기
let i = 0;
while (i < numbers.length) {
if (numbers[i] % 2 == 0) {
numbers.splice(i, 1);
} else {
i++;
}
}
즉, 이렇게 짝수라면 i값을 그대로 두고, 홀수라면 i값을 증가시키는 것이다.
배열 메소드는 splice말고도 다양한 것들이 있다.
다음 글에서는 shift, pop, unshift, push에 대해 정리해보겠다!!
'프로그래밍 > Javascript' 카테고리의 다른 글
| JavaScript 기초 : 배열 3. 메서드 - indexOf, lasindexOf, includes, reverse 사용법 (0) | 2020.09.10 |
|---|---|
| JavaScript 기초 : 배열 3. 배열 메소드 - shift, pop, unshift, push (0) | 2020.09.10 |
| JavaScript 기초 : 배열 1. 배열 (0) | 2020.09.10 |
| JavsScript 기초 : 객체 3. for~ in 반복문 (0) | 2020.09.09 |
| JavaScript 기초 : 객체 2. 객체와 메소드 (0) | 2020.09.09 |



