코스페이시스(Cospaces)는
교육용 메타버스 플랫폼의 하나로
학생들이 VR, AR 콘텐츠를 체험하고, 콘텐츠를 직접 제작할 수 있는 도구입니다.
3D 작업 환경에서 캐릭터를 드래그-앤-드롭 방식으로 쉽게 배치시킬 수도 있고
코블록스라는 블록 코딩으로 메타 공간을 더욱 액티브하게 꾸밀 수도 있죠.
코스페이시스(Cospaces)는
교육용으로 만들어진 플랫폼이기에 학생들도 사용이 가능합니다.
또한 무료로 사용이 가능하기에 메타버스를 직접 제작하는 교육을 하고 싶은 분이라면
언제 어디서든 쉽게 활용해 볼 수 있죠.
컴퓨터, 노트북, 크롬북 등에서는 웹으로 접속하면 되고 태블릿PC나 핸드폰에서는 앱을 다운로드 받으면 됩니다.
지난 글에서
코스페이시스를 체험하고
회원가입하는 방법을 살펴보았습니다.
코스페이시스 기초 사용법은 아래 글을 확인하세요.
이번글에서는
직접 새로운 코스페이시스를 만들어 보겠습니다.
1단계: 코스페이시스(cospaces)에 접속 후 로그인
먼저 컴퓨터, 노트북, 크롬북 등으로 코스페이시스 사이트에 접속합니다.
https://cospaces.io/
cospaces.io
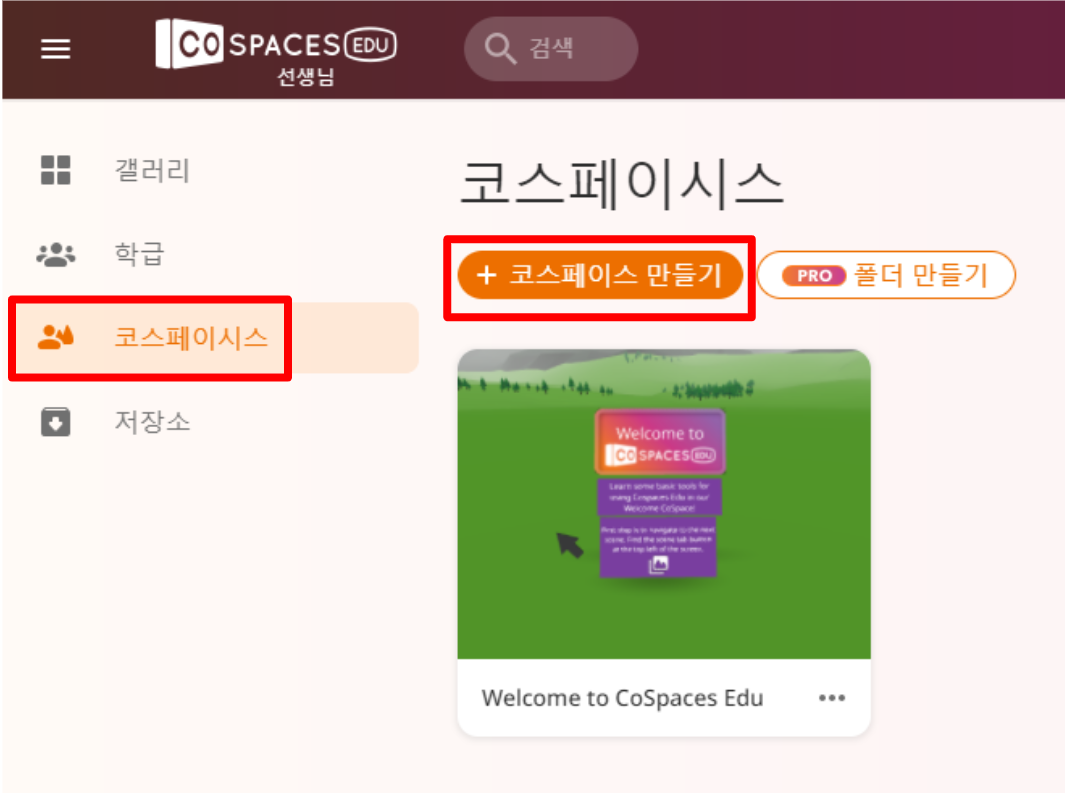
2단계: 코스페이시스탭에서 코스페이시스 클릭
로그인을 완료하면 코스페이시스 탭이 보이실 겁니다.
코스페이시스 탭에는 이미 1개의 코스페이시스가 있습니다.
'Welcome to CoSpaces Edu' 코스페이시스의 다양한 작동법을 익히는 것이고
우리는 새롭게 코스페이시스를 만들어보겠습니다.
코스페이시스 만들 를 클릭합니다.

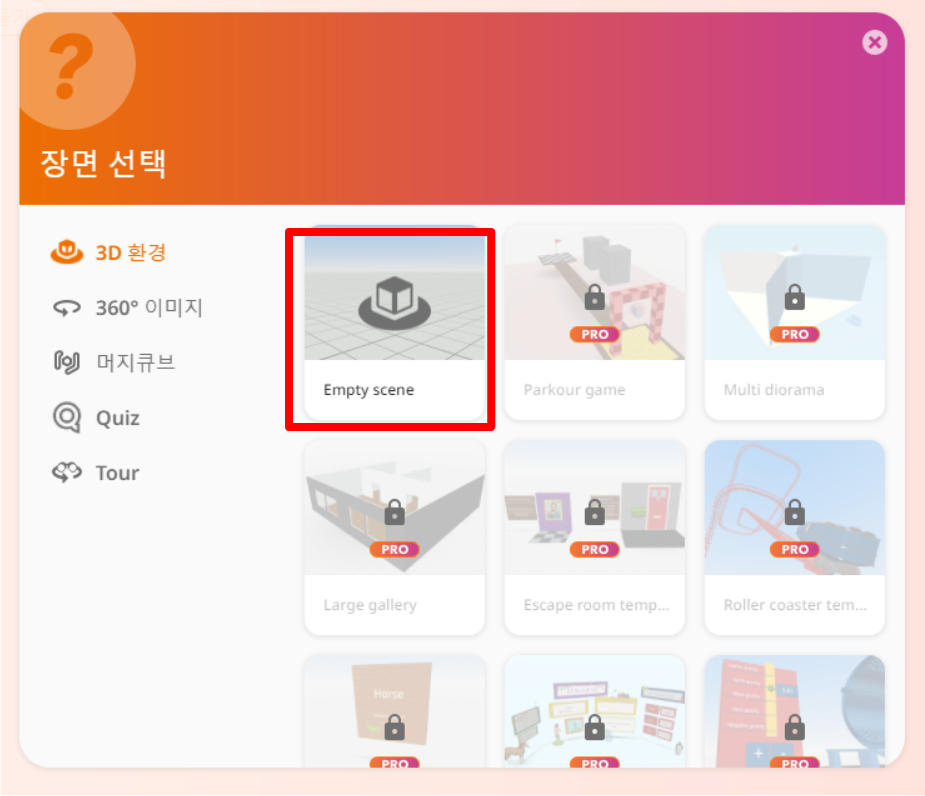
3단계: 장면 선택 - Empty scene 빈 장면 선택
다음으로 장면을 선택합니다.
무료 버전은 3D 환경과 360도 이미지 두 가지를 사용할 수 있습니다.
가장 기본인 3D 환경을 클릭하고
Empty scene 빈 장면을 클릭합니다.

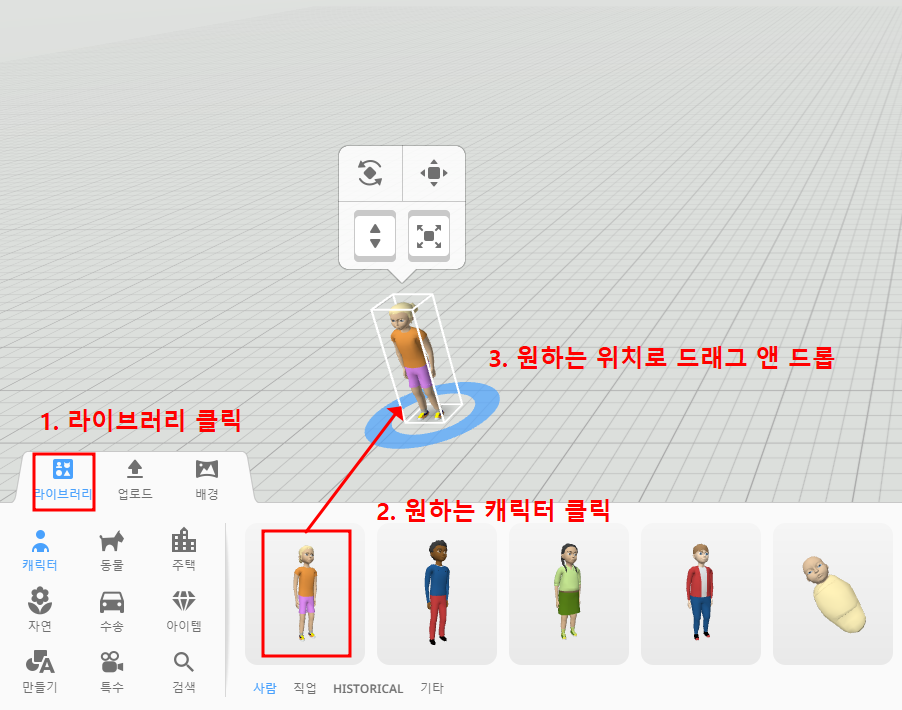
4단계: 오브젝트(캐릭터) 넣기
이제 빈 화면에 캐릭터를 넣어보겠습니다.
1) 왼쪽 하단에 라이브러리를 클릭합니다.
2) 원하는 캐릭터를 클릭합니다.
3) 캐릭터를 원하는 위치로 드래그 앤 드롭 합니다.

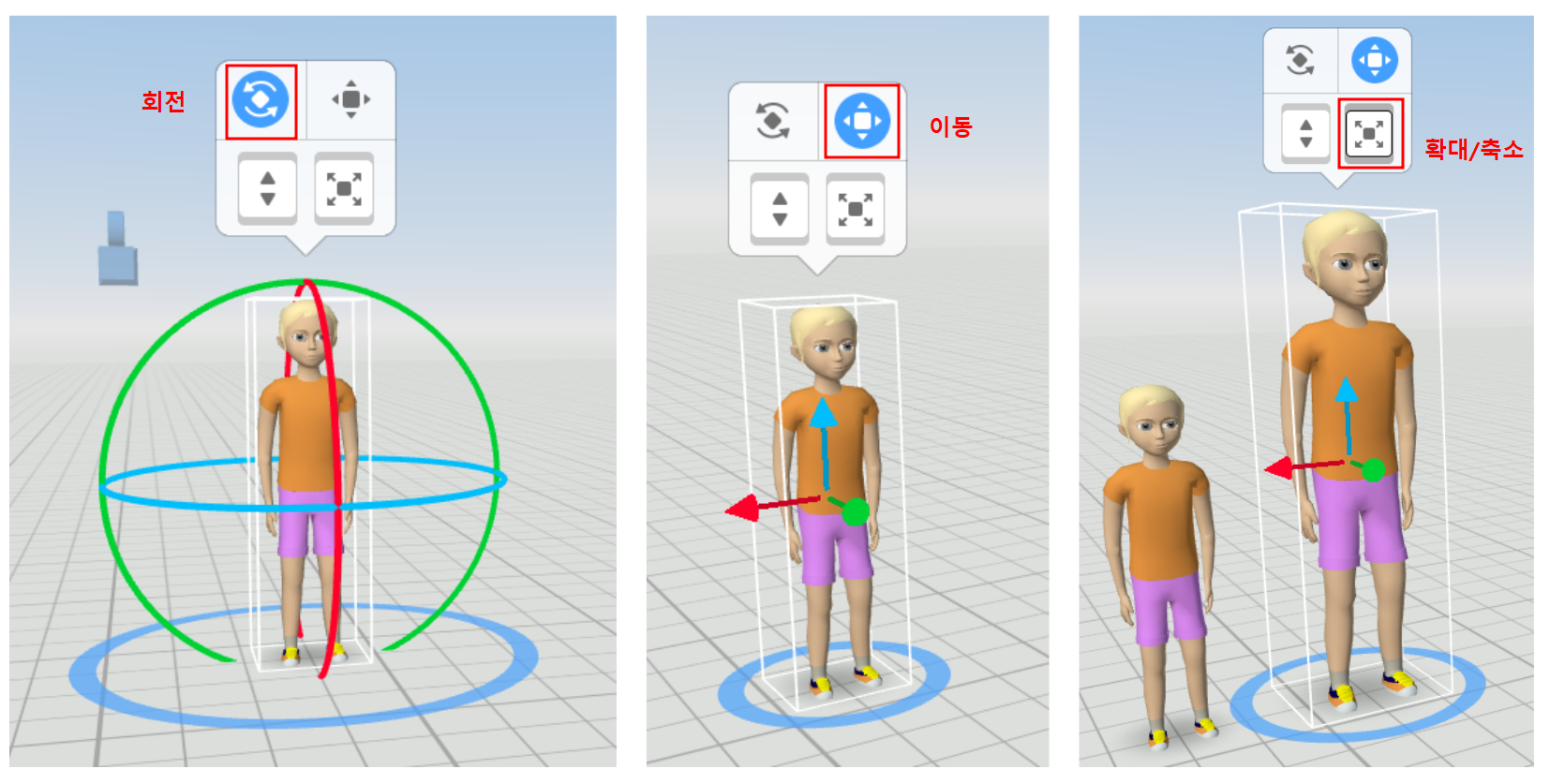
5단계: 오브젝트(캐릭터) 회전, 이동, 확대
그럼 캐릭터를 회전, 이동, 확대 시켜보겠습니다.
1) 회전: 캐릭터를 클릭한 뒤, 회전 버튼을 눌러줍니다. 원하는 색깔의 선을 클릭한 상태로 회전시켜 줍니다.
회전이 끝나면 꼭 회전 버튼을 다시 한 번 눌러 회전을 꺼줍니다.
2) 이동: 캐릭터를 클릭한 뒤, 이동 버튼을 눌러줍니다. 원하는 색깔의 선을 클릭한 뒤 드래그 앤 드롭하여 이동시켜줍니다.
이동이 끝나면 이동 버튼을 다시 한 번 눌러 이동을 꺼줍니다.
3) 확대/축소: 캐릭터를 클릭한 뒤, 확대 축소 버튼을 누른 상태에서 확대/축소를 시켜봅니다.
이 때 마우스 클릭을 한 상태에서 확대/ 축소를 해주어야 합니다. 한 번만 클릭하면 작동을 안합니다.

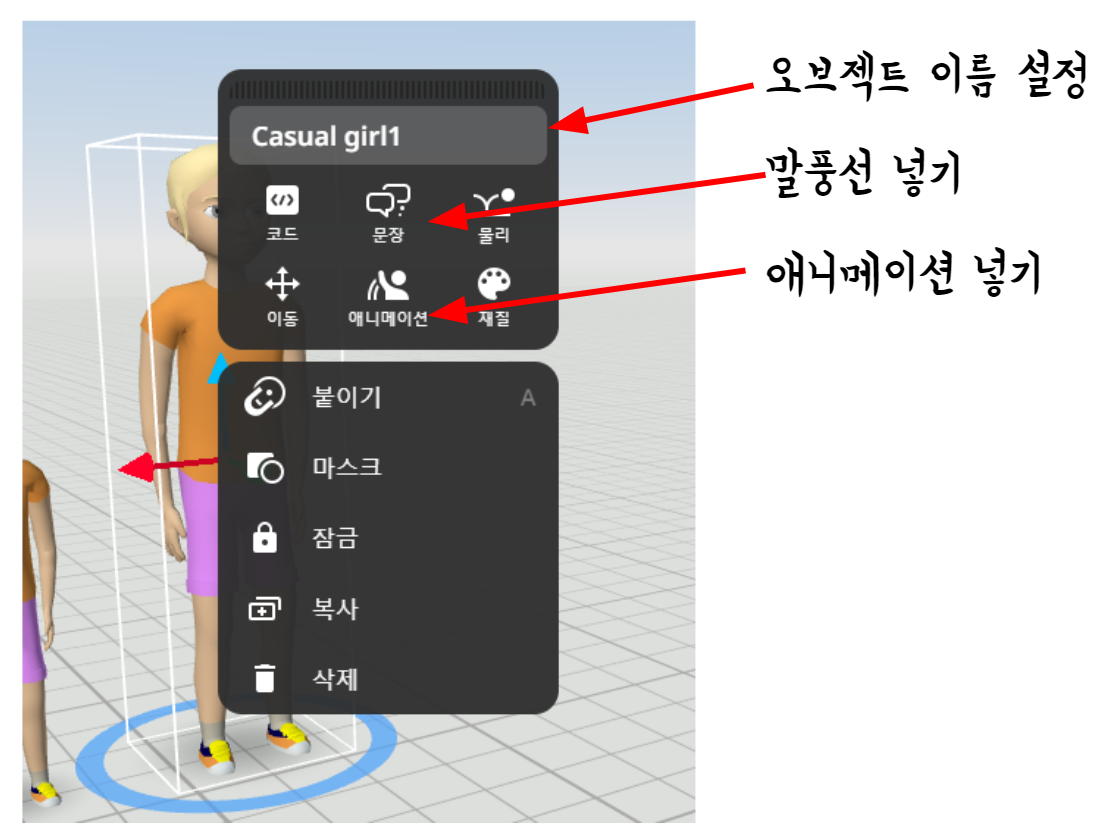
6단계: 오브젝트(캐릭터) 마우스 우 클릭 설정(더블클릭 설정)
이제 캐릭터를 더블클릭해볼까요?
마우스 우 클릭해도 나타나는 설정 창은 똑같습니다.
1) 해당 오브젝트의 이름을 바꿀 수 있습니다.
2) 문장을 클릭하면 '말하기 말풍선', '생각하기 말풍선'을 각각 넣을 수 있습니다.
3) 애니메이션을 클릭하면 애니메이션을 넣을 수 있습니다. 애니메이션을 영어로만 나와 있기 때문에 영어 공부도 할 수 있습니다. ㅎㅎ 그리고 오른쪽 상단에 플레이를 눌러야만 애니메이션이 나옵니다.

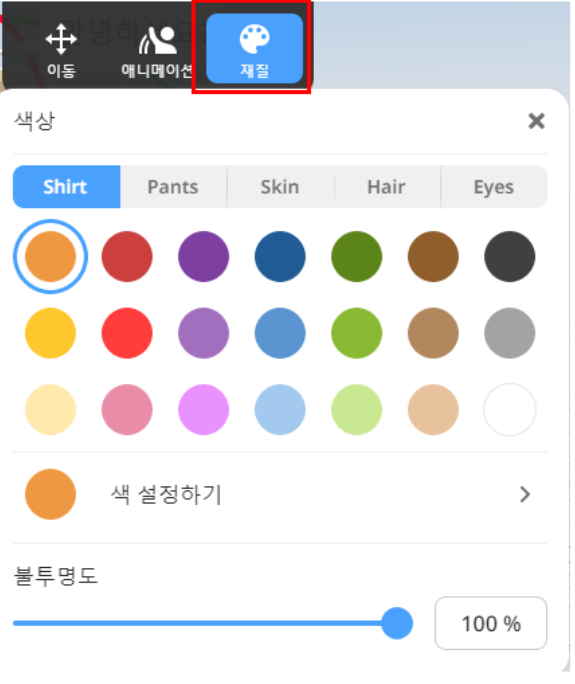
이번에는 재질을 눌러서 색을 바꿔보겠습니다.
재질을 누르면 셔츠, 바지, 살색, 머리색, 눈색을 각각 바꿀 수 있습니다.
원하는 색이 없다면 사용자 색 설정하기를 클릭해줍니다.
투명하게 만들고 싶다면 불투명도를 낮추면 됩니다.

7단계: 오브젝트(캐릭터) 마스킹으로 투명하게 만들기
이번에는 오브젝트를 투명하게 만들어 보겠습니다.
1) 오브젝트를 우클릭합니다.
2) 마스크를 누릅니다.
3) 오브젝트가 투명하게 바뀝니다.

마스킹 기능은 이렇게 필요 없는 부분을 투명하게 만들 떄 사용합니다.

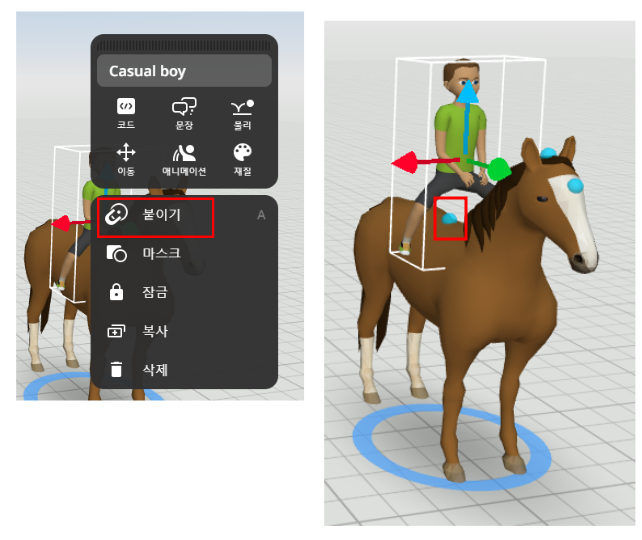
8단계: 오브젝트(캐릭터) 끼리 붙이기
이번에는 오브젝트 끼리 붙이는 방법을 살펴보겠습니다.
1) 오브젝트 우클릭한 뒤, 붙이기를 클릭합니다.
2) 원하는 위치의 파란 점을 클릭합니다.
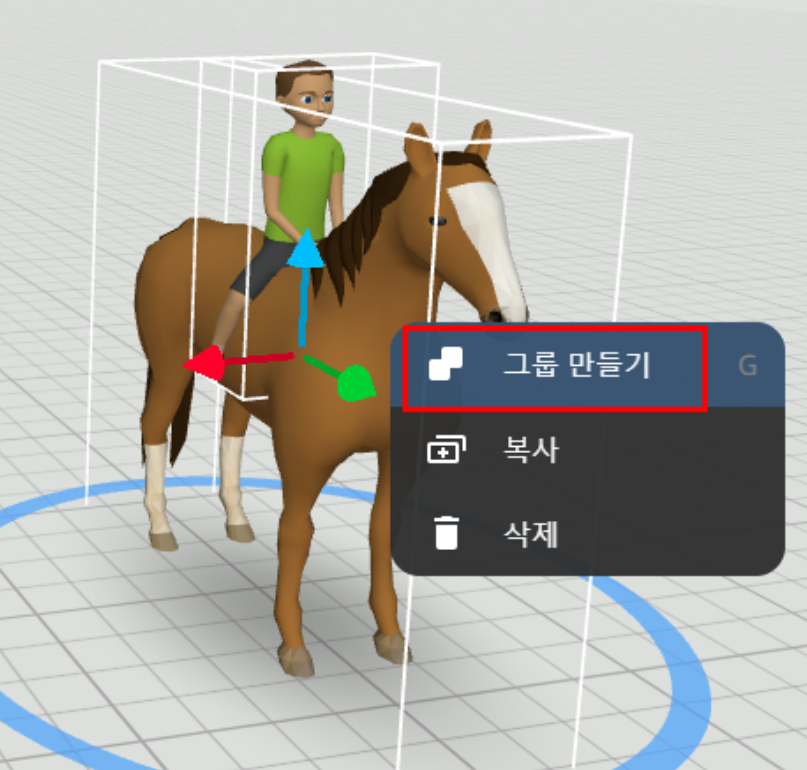
3) 그룹으로 만들어 줄 수도 있습니다.

이렇게 그룹으로 만들어주면
드래그 앤 드롭하여 옮길 때도 편하고
한꺼번에 코딩을해주기도 좋습니다.

'메타버스교육 > 코스페이시스' 카테고리의 다른 글
| 코스페이시스 공유하기 (0) | 2023.06.26 |
|---|---|
| 코스페이시스 배경 넣기 (0) | 2023.06.23 |
| 코스페이시스 만들기- 빈 화면(Empty scene) 만들기 (0) | 2023.06.21 |
| 코스페이시스(Cospaces) 캐릭터 복제, 캐릭터 붙이기 (0) | 2023.06.20 |
| 코스페이시스(Cospaces) 캐릭터 말풍선 넣기, 색깔 바꾸기, 애니메이션 넣기 (0) | 2023.06.19 |



