
1. 앱인벤터 접속
앱 인벤터에 들어가기 위해서는 먼저 인터넷에 접속해야 한다.
이 때
'Chrome', 'Safari', 'Firefox', 'Edge' 을 통해 웹에 접속해야한다.
'Explore'는 지원이 되지 않는다.
MIT App Inventor
An Overview of the App Inventor Sources -- Components Read about how the App Inventor sources are structured in this series of blog posts. This week we discuss the App Inventor components module. More
appinventor.mit.edu
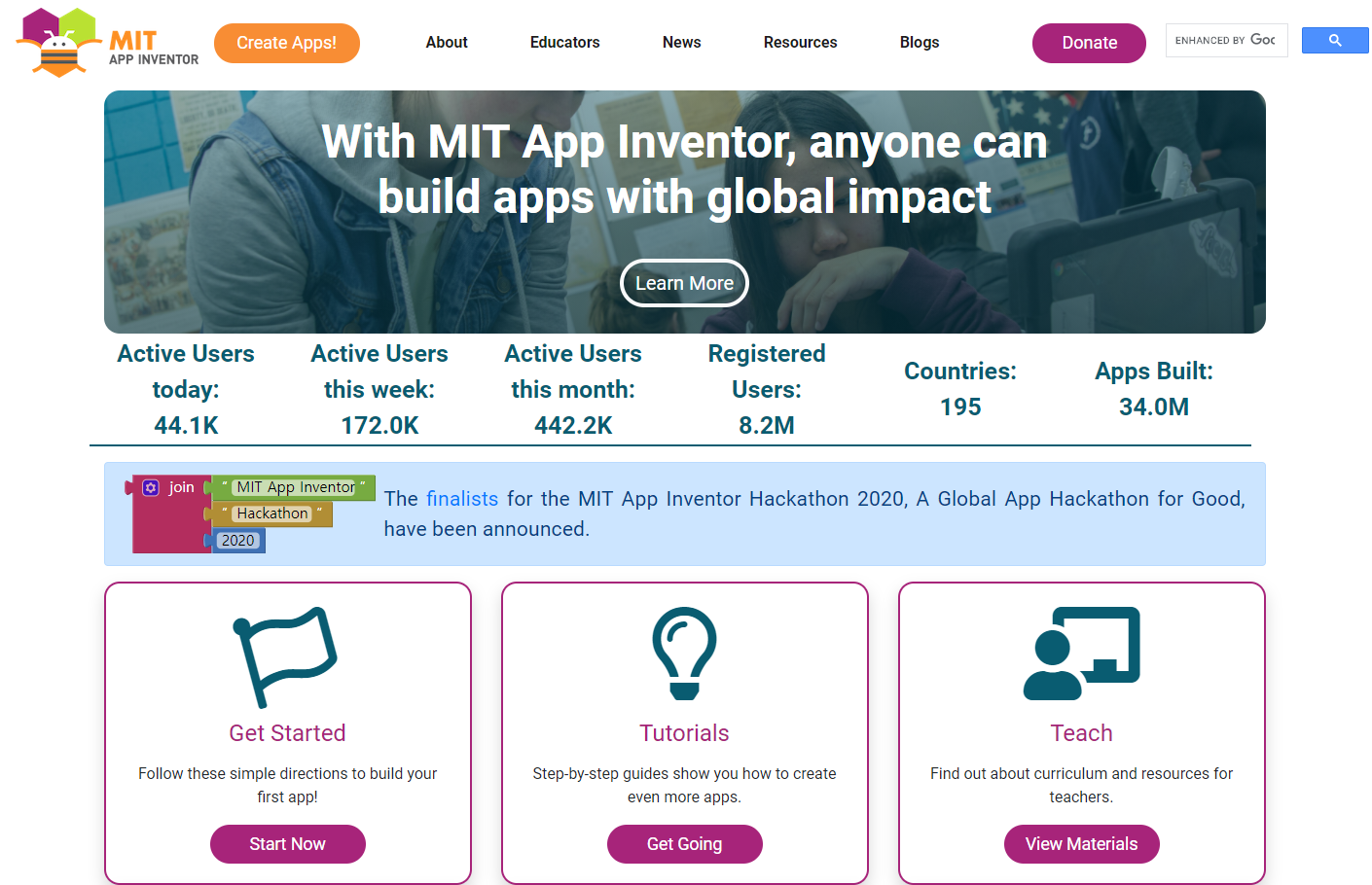
2. 앱 만들기 클릭(Create Apps)
앱 인벤터 접속을 완료했다면
왼쪽 상단에 주황색 버튼인
Create Apps 를 클릭해준다.


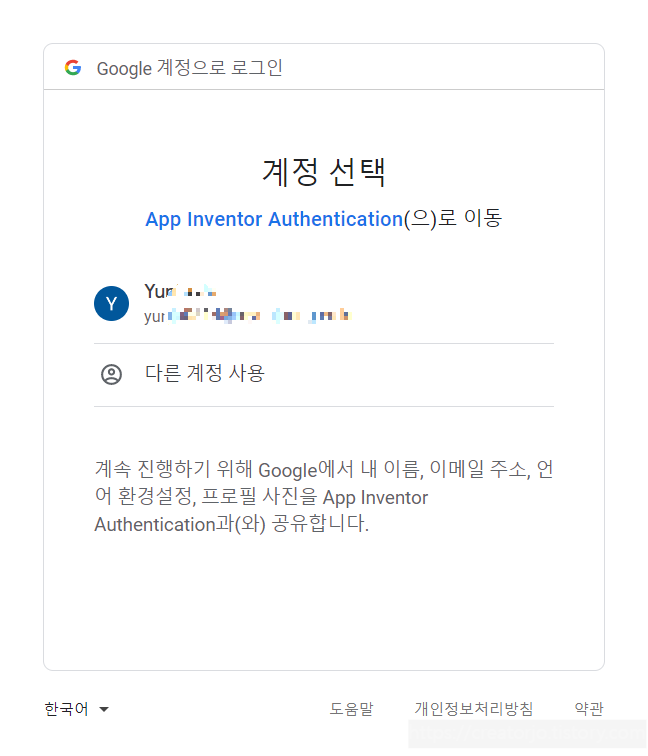
3. 구글 계정 로그인
앱 인벤터를 사용하기 위해서는
구글 계정으로 로그인을 해주어야 한다.
1) 구글 계정을 선택하고
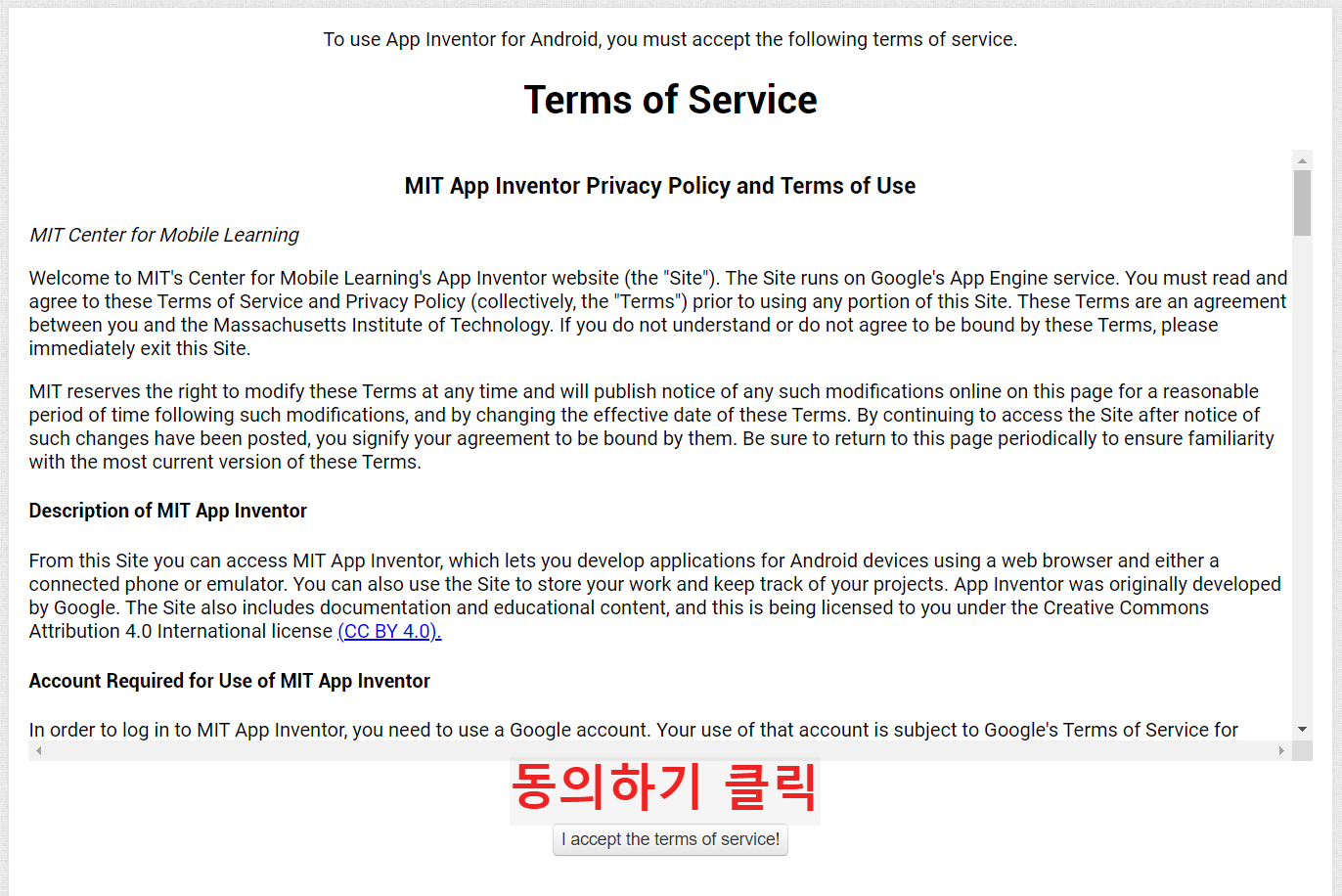
2) 사용 약관을 읽은 뒤
3) 시작하기를 눌러주면 된다.



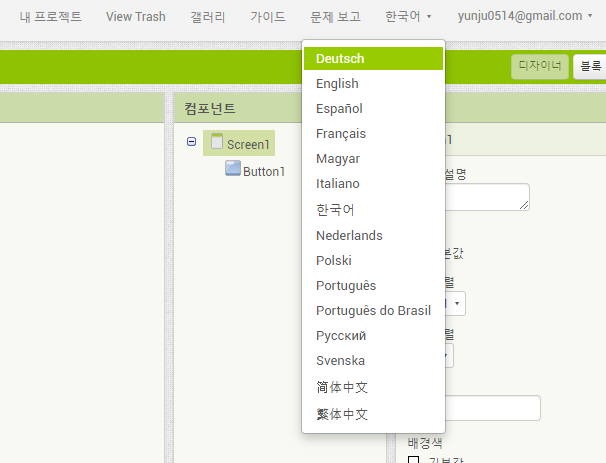
4. 한국어로 바꾸기
앱 인벤터가 처음에는 영어로 되어 있기 때문에
오른쪽 상단에 English 부분을 클릭해서
한국어로 바꿔준다.

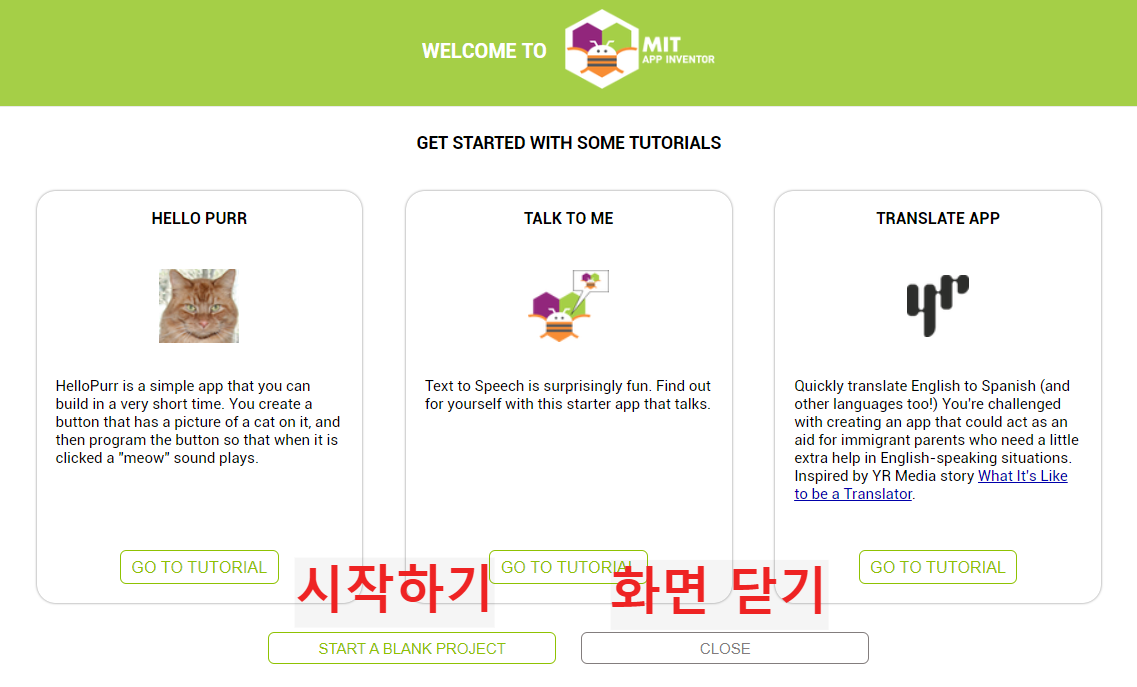
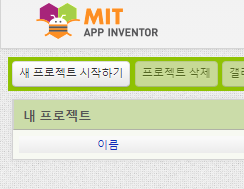
5. 새로운 프로젝트 만들기
그럼 이제 왼쪽 상단에서 새 프로젝트 시작하기를 클릭하여
앱을 만들어보자!

프로젝트의 이름은 영어와 숫자의 조합으로 작성해야 한다.
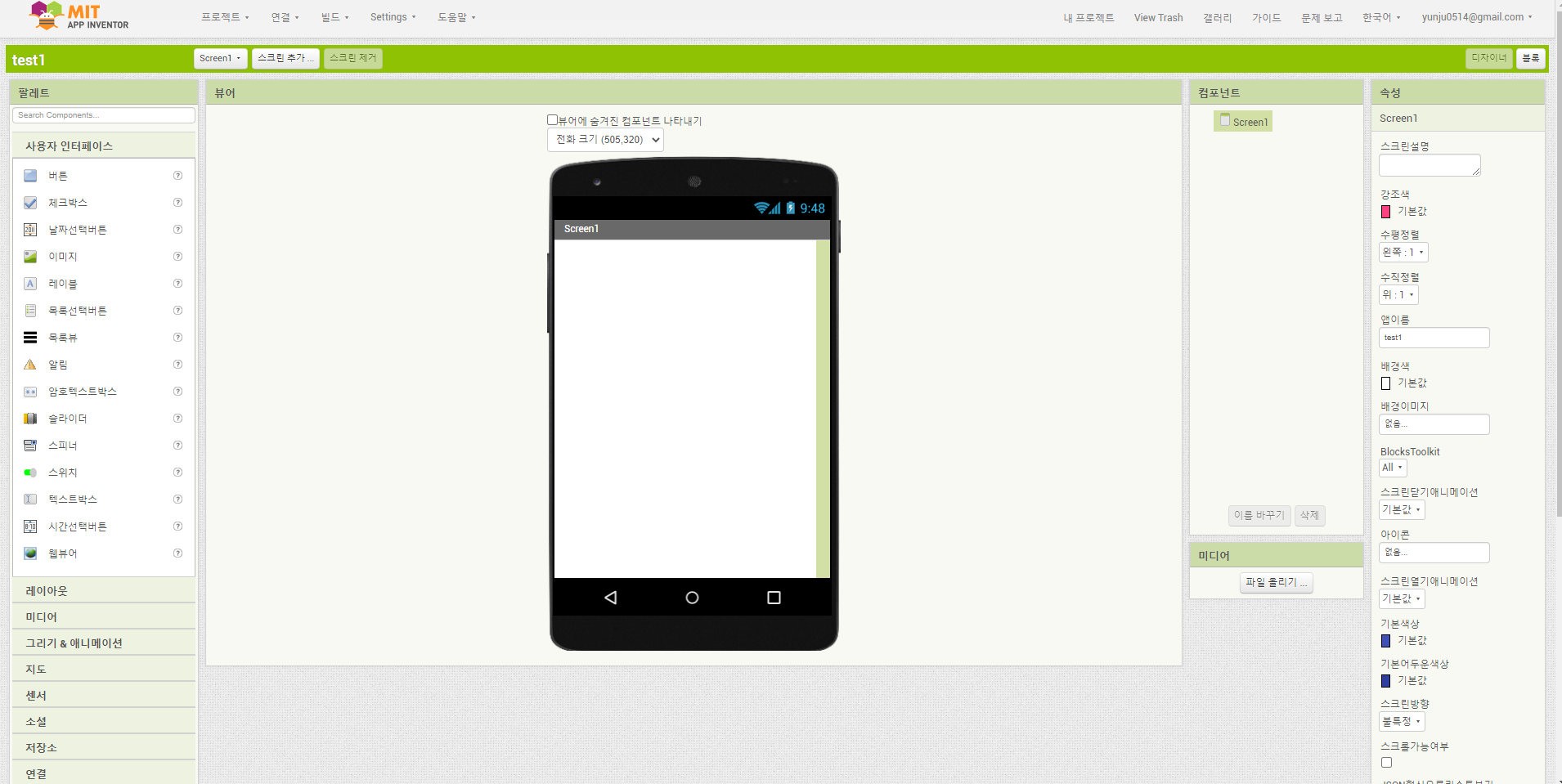
6. 앱인벤터 환경 살펴보기
새로운 프로젝트를 만들면
이렇게 개발 환경이 나타난다.

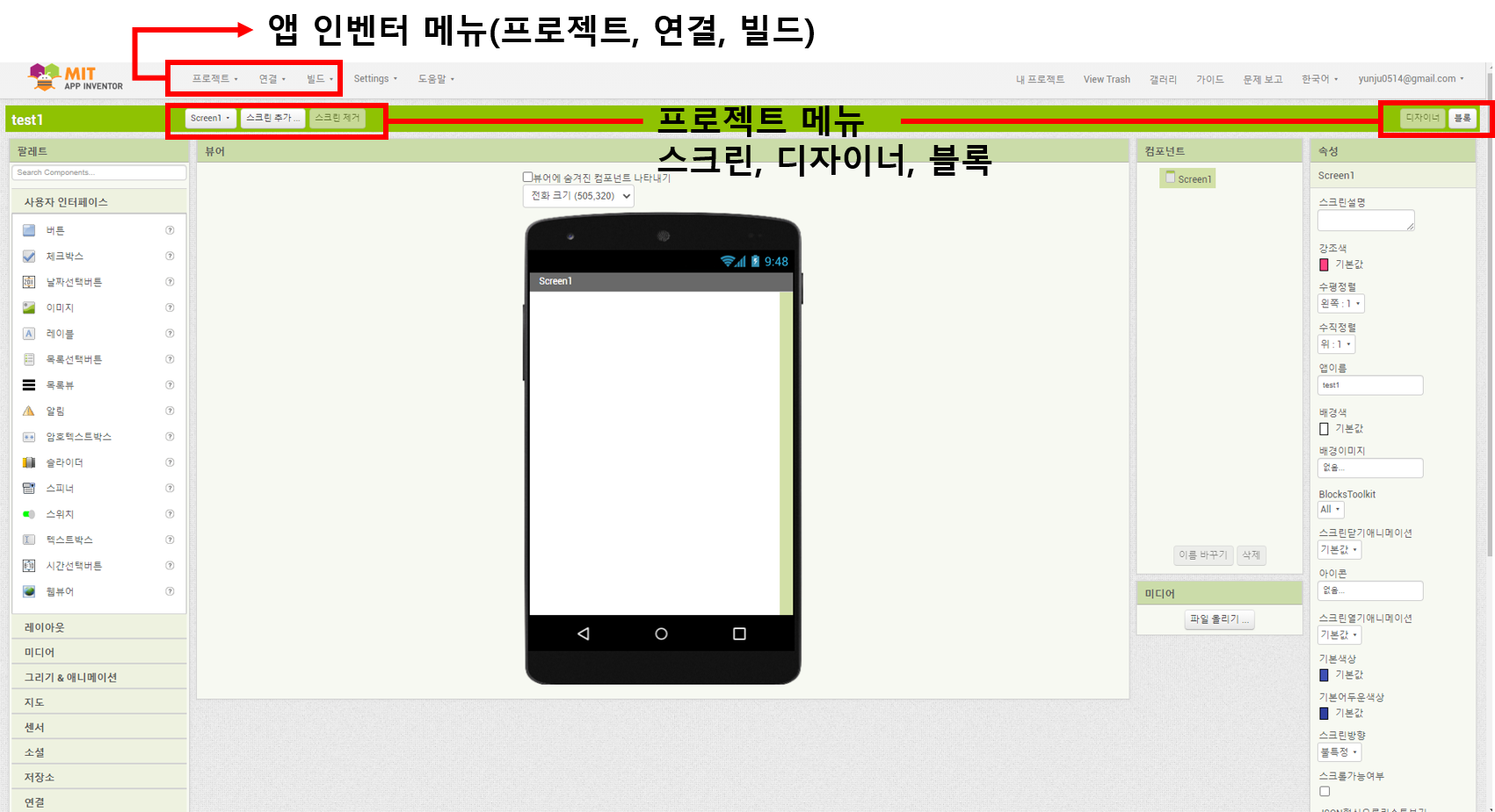
6-1. 환경 살펴보기
맨 위쪽을 먼저 살펴보면프로젝트, 연결, 빌드로 이루어진 앱 인벤터 메뉴가 있다. 아래쪽은스크린, 디자이너, 블록으로 이루어진 프로젝트 메뉴가 있다. 
6-2. 앱 인벤터 메뉴
앱 인벤터의 상단 탭을 보면
프로젝트, 연결, 빌드 탭이 있다.

프로젝트를 누르면 프로젝트에 대한 정보들을 볼 수 있다.
새로운 프로젝트 만들기, 프로젝트 가져오기 등이 있다.
저장소에서 프로젝트 가져오기는 구글 드라이브에서 가져오는 것이다.

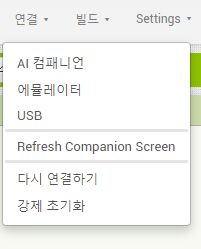
연결 탭은 연결할 수 있는 것들을 모아 두었다.
연결 탭은 앱의 실행 모습을 볼 수 있는 탭으로 AI 컴패니언이 매우 중요한 역할을 한다.

빌드 탭은 스마트폰에 넣을 수 있또록 .apk로 만들어주는
기능을 제공한다.
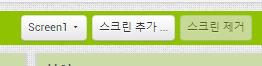
6-3. 프로젝트 메뉴
앱 인벤터의 프로젝트 메뉴를 살펴보면
스크린, 디자인, 블록
이렇게 3가지가 있다. 

기본은 디자인 화면으로 나누어 지고. 블록을 누르면 블록의 기능을 코딩하는 화면으로 넘어간다.
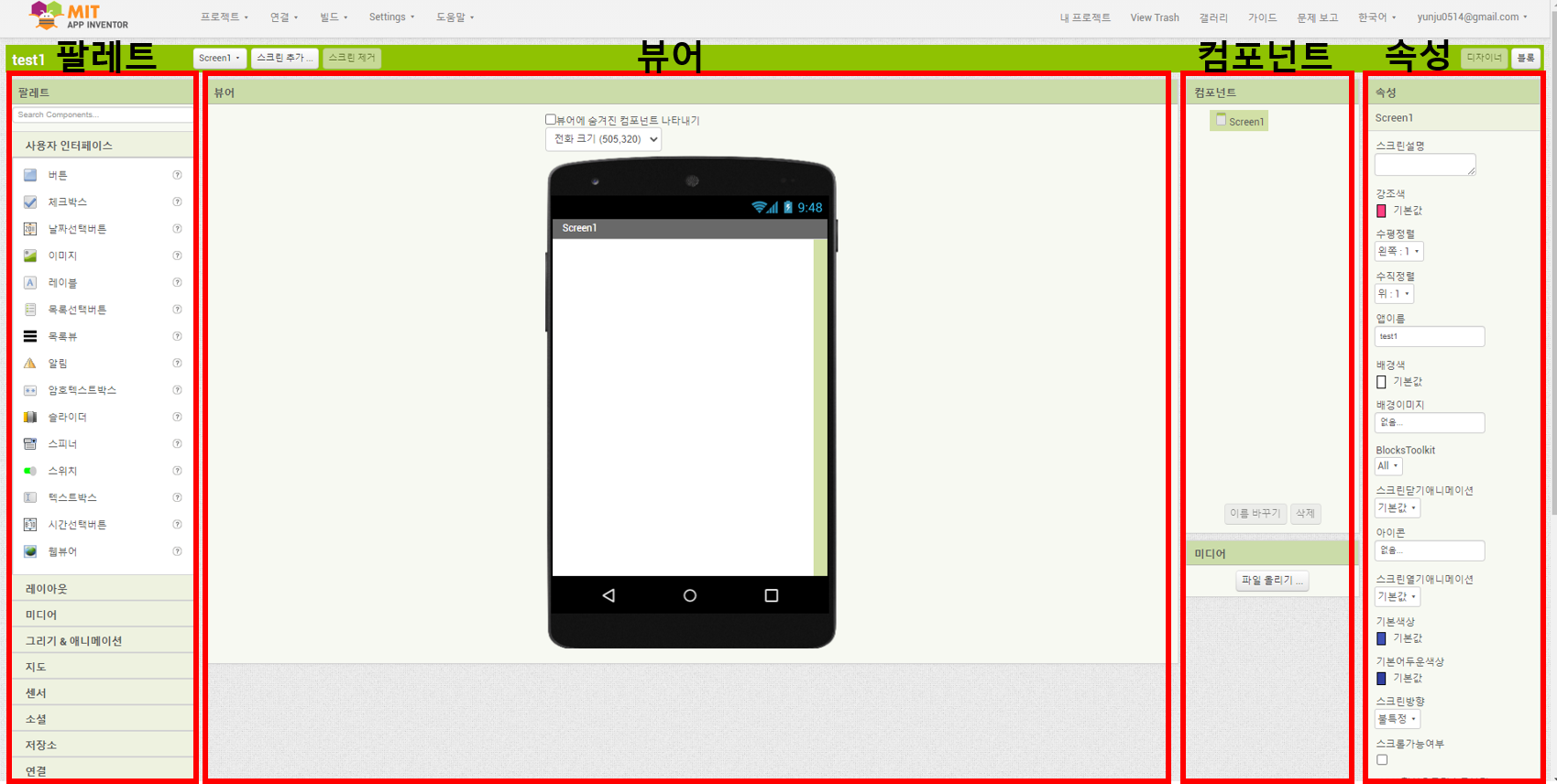
1) 디자이너 화면 구성
디자이너 화면은 팔레트, 뷰어, 컴포넌트, 미디어, 속성으로 되어 있다.

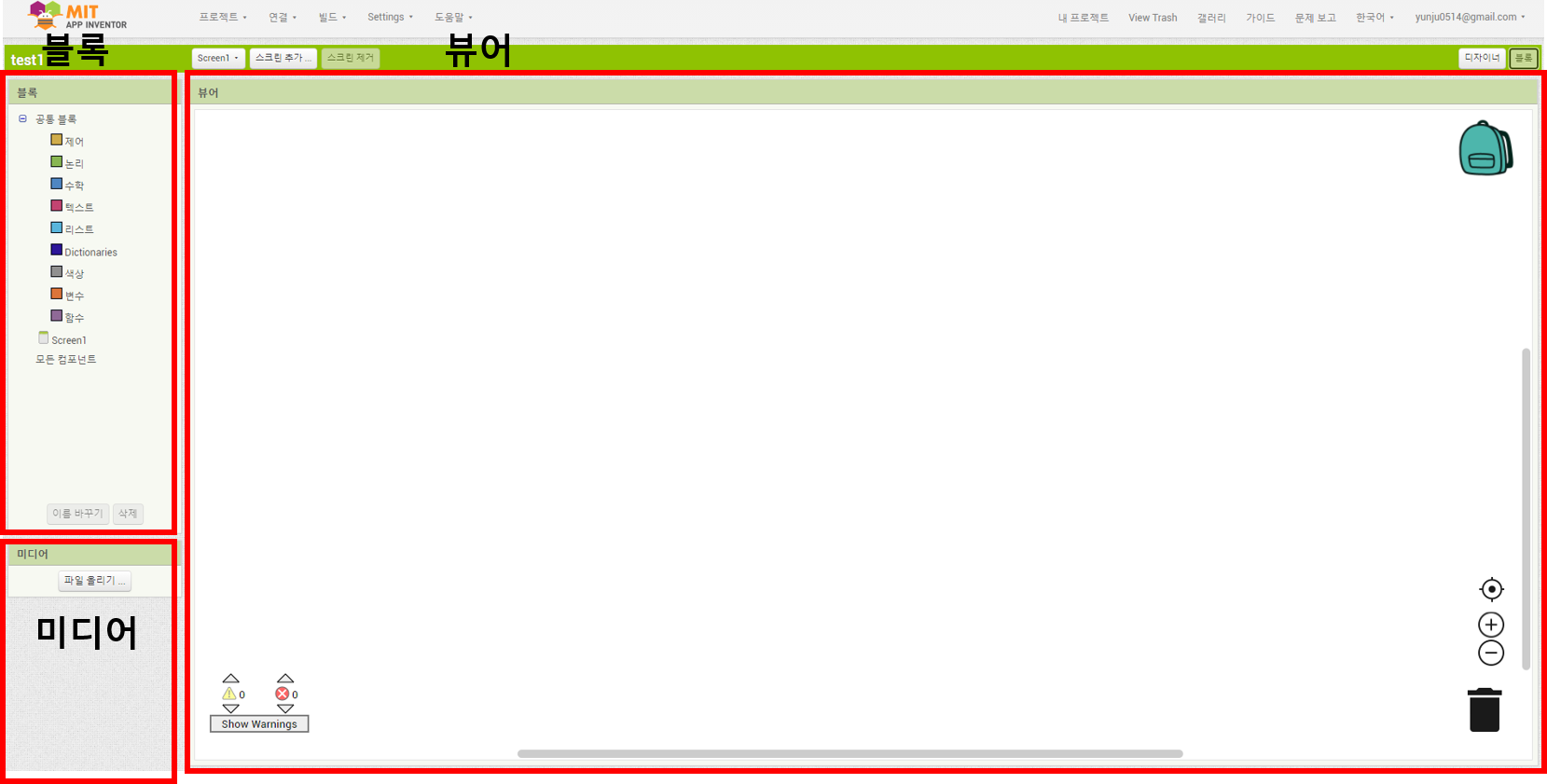
2) 블록 화면 구성
블록, 뷰어, 미디어로 구성되어 있다.

'AI교육 > 앱인벤터' 카테고리의 다른 글
| 6. 앱인벤터로 BMI계산기 만들기 (0) | 2020.09.28 |
|---|---|
| 5. 앱인벤터로 동물 소리 앱 만들기(앱인벤터 소리, 스크린추가 기능) (0) | 2020.09.21 |
| 4. 앱인벤터로 계산기 앱(application)만들기! (0) | 2020.09.17 |
| 3. 앱인벤터로 인사하는 앱 만들기 (0) | 2020.09.10 |
| 1. 앱 인벤터 알아보기 (0) | 2020.09.10 |



