
앱 인벤터에서는
'지도' 기능을 활용하여
다양한 앱을 만들 수 있습니다.
이 때 필요한 정보들은 이미 구축된
네이버 맵 또는 구글 맵의 API를 활용할 수 있죠.
앱 인벤터에서 지도를 이용하는 방법은 크게 3가지로 나누어 볼 수 있습니다.
1) Activity Starter(액티비티 스타터)를 이용하는 방법
2) 웹 뷰어를 이용하는 방법
3) 오픈스트리트맵 을 이용하는 방법
지난 글에서는
액티비티스타터를 이용하는 방법을 알아보았습니다.
9. 앱인벤터 길찾기(경로 안내) 앱 만들기(액티비티스타터, 웹뷰어)
9. 앱인벤터 길찾기(경로 안내) 앱 만들기(액티비티스타터, 웹뷰어)
길 찾기 앱을 만드는 방법은 2가지가 있습니다. 첫 번째는 액티비티 스타터를 이용하는 방법. 두 번째는 웹 뷰어를 이용하는 방법이죠. 이번에는 두 가지 방법을 각각 이용하여 길 찾기 앱을 각
creatorjo.tistory.com
이번 글에서는
웹뷰어를 이용하는 방법을 좀 더 자세히 알아보겠습니다.
1. 웹뷰어 이용 방법
Web Viewer를 사용하는 방법은 매우 간단합니다.
앱인벤터의 왼쪽 탭인 '사용자 인터페이스' 에서
'웹뷰어'를 디자이너 화면에 드래그 - 앱 - 드롭만 해주면 됩니다.
액티비티 스타터처럼 따로 속성을 지정해 줄 것도 없습니다.
액티비티 스타터와 웹뷰어의 다른 점을 꼽자면
- 액티비티 스타터를 사용하면 길 찾기를 한 경우 화면이 구글 맵으로 넘어갑니다.
- 웹 뷰어를 사용하면 기존 화면 내에서 구글 맵이 실행됩니다.
2. 앱 화면과 기능 구상하기
그럼 웹 뷰어를 이용하여
간단한 길 찾기 앱을 만들어 보겠습니다.
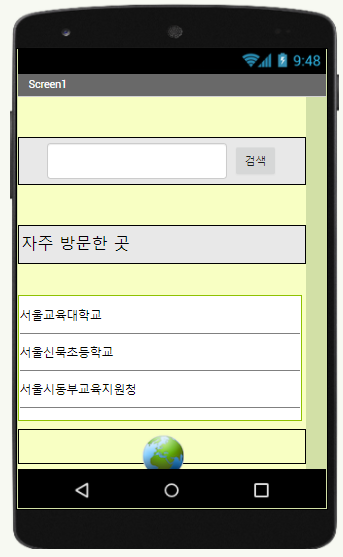
이 앱의 기능은 다음과 같습니다.
내가 원하는 곳을 적은 뒤 검색을 누르면 구글 지도가 화면에 바로 나타난다.
자주가는 목록에서 원하는 곳을 선택하면 구글 지도가 화면에 바로 나타난다.
3. 앱 화면 만들기
이제 앱 인벤터에서 앱 UI를 만들어 보겠습니다.
액티비티스타터는 화면에서 보여지지 않았지만
웹뷰어는 화면에 보여집니다.
아래 그림처럼 스크린에 딱! 표시가 되죠.

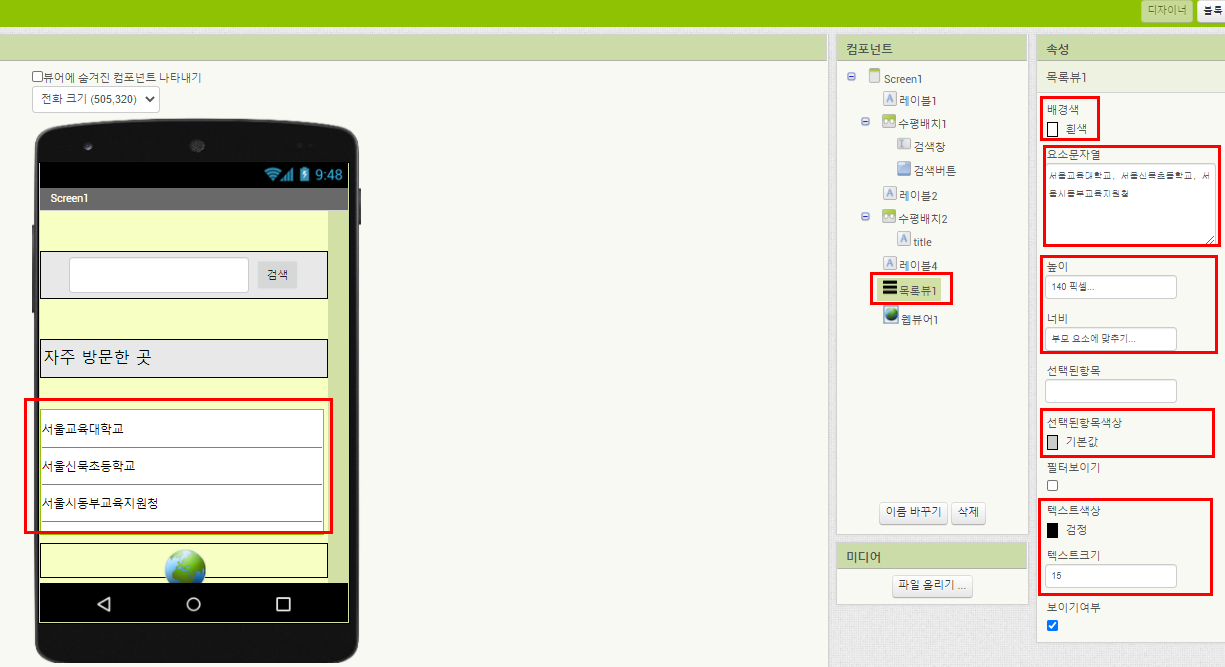
컴포넌트를 좀 살펴보겠습니다.
컴포넌트에 '목록뷰'가 들어가 있는데요.
목록뷰는 액티비티스타터랑 속성을 똑같이 해주면 됩니다.
요소 문자열을 쉼표로 구분하여 적어주고
크기, 텍스트 색상 등 속성을 원하는대로 설정해주면 됩니다.

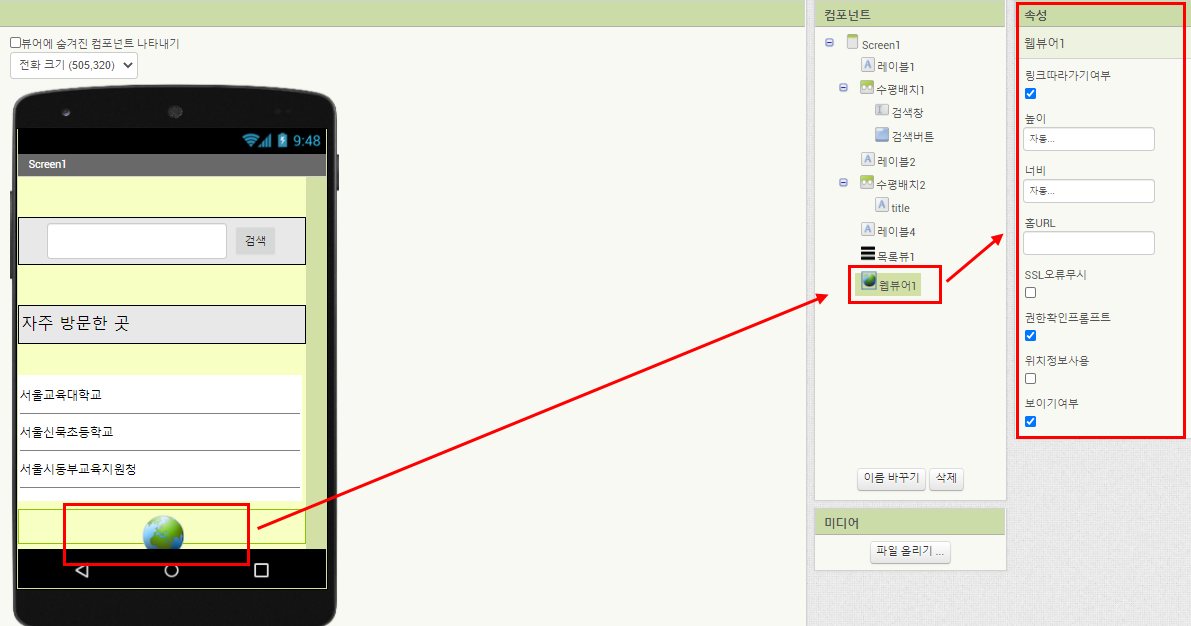
다음으로 웹뷰어 컴포넌트를 살펴보겠습니다.
웹뷰어는 따로 정해줄 건 없습니다.
링크따라가기여부가 체크되어 있는지만 확인해주세요.
액티비티스타터보다 설정할게 별로 없어서
수업에 활용하기도 좋습니다.

4. 코딩하기
자, 그럼 가장 중요한 코딩을 시작해보겠습니다.
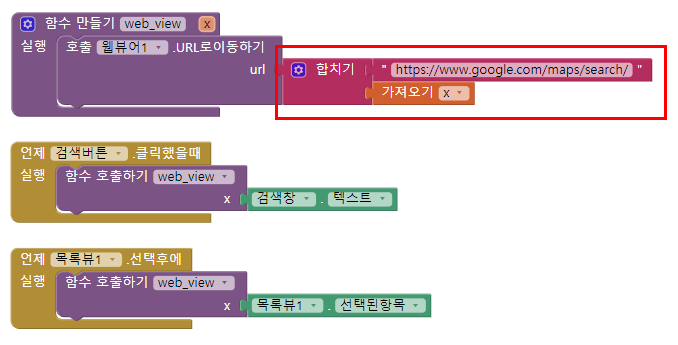
web_view라는 함수를 만들어주고
파라미터로 x를 정해주었습니다.
액티비티스타터처럼 파라미터 x값은
검색창에 쓴 텍스트 또는 목록뷰에서 선택한 항목입니다.
그리고 '호출 웹뷰어.URL로 이동하기' 블록을 가져와서
보여주고 싶은 화면의 링크를 써주면 됩니다.
저는 구글 지도를 가져왔는데 네이버 지도나 카카오지도의 링크를 써줘도 됩니다.
코딩이 생각보다 간단해서학생들과 만들기에도 딱입니다~!
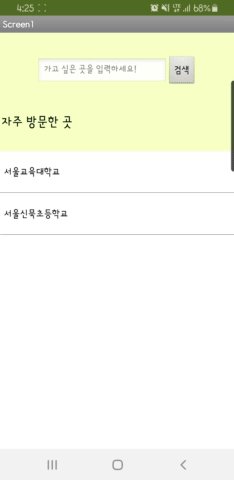
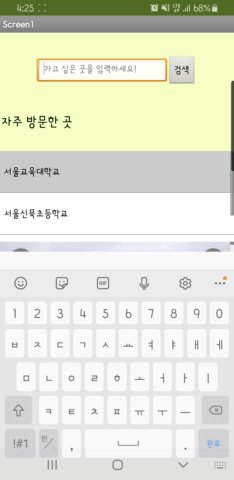
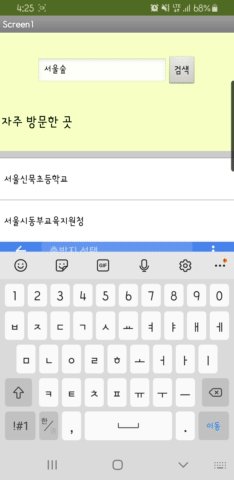
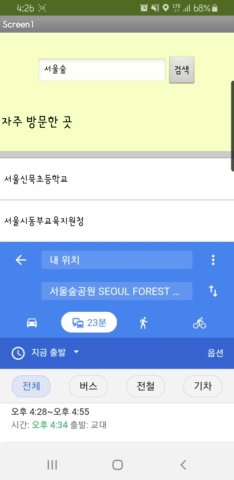
5. 테스트하기
그럼
잘 작동하는지 테스트해보겠습니다.


잘 작동합니다.
다음 글에서는 길 찾기의 마지막!!!
앱인벤터 내에 있는 map 사용법을 정리해보겠습니다.
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 11. 앱인벤터 : 오픈스트리트맵으로 길냥이 발견 알리미 앱 만들기 (0) | 2020.10.27 |
|---|---|
| 10. 앱인벤터 : 앱인벤터 맵(오픈스트리트맵) 활용하여 지도 나타내기 (0) | 2020.10.27 |
| 9. 앱인벤터 길찾기(경로 안내) 앱 만들기(액티비티스타터, 웹뷰어) (4) | 2020.10.16 |
| 8. 앱인벤터 지역 검색하여 지도에 나타내기(액티비티 스타터 사용법) (2) | 2020.10.13 |
| 7-2. 앱인벤터 - 덧셈 연습 앱 업그레이드(1부터 10까지 더해주는 앱) (2) | 2020.10.13 |



