
앱 인벤터에서 지도를 사용하는 방법은 크게 3가지로 나눌 수 있습니다.
1) 액티비티 스타터 사용하기
2) 웹뷰어 사용하기
3) 오픈스트리트맵 사용하기
이번글에서는
오픈스트리트맵을 사용해서
길냥이 발견 알리미 앱을 만들어보겠습니다.
1. 앱 화면과 기능 구상하기
길냥이 발견 알리미 앱은아래와 같은 기능을 갖고 있습니다.
길냥이 발견 알리미 앱
길을 가다가 길냥이를 발견한다.
내가 길냥이를 발견한 곳의 주소가 앱에 나타나고 '위치 표시' 버튼을 누르면 지도 위에 그 지점이 마커로 표시된다.
친구에게 이 주소를 공유하고 싶다면 '카카오톡으로 공유하기' 버튼을 누른다.
2. 화면 만들기
길냥이 발견 알리미 앱은
스크린1과 스크린2을 나누어보았습니다.
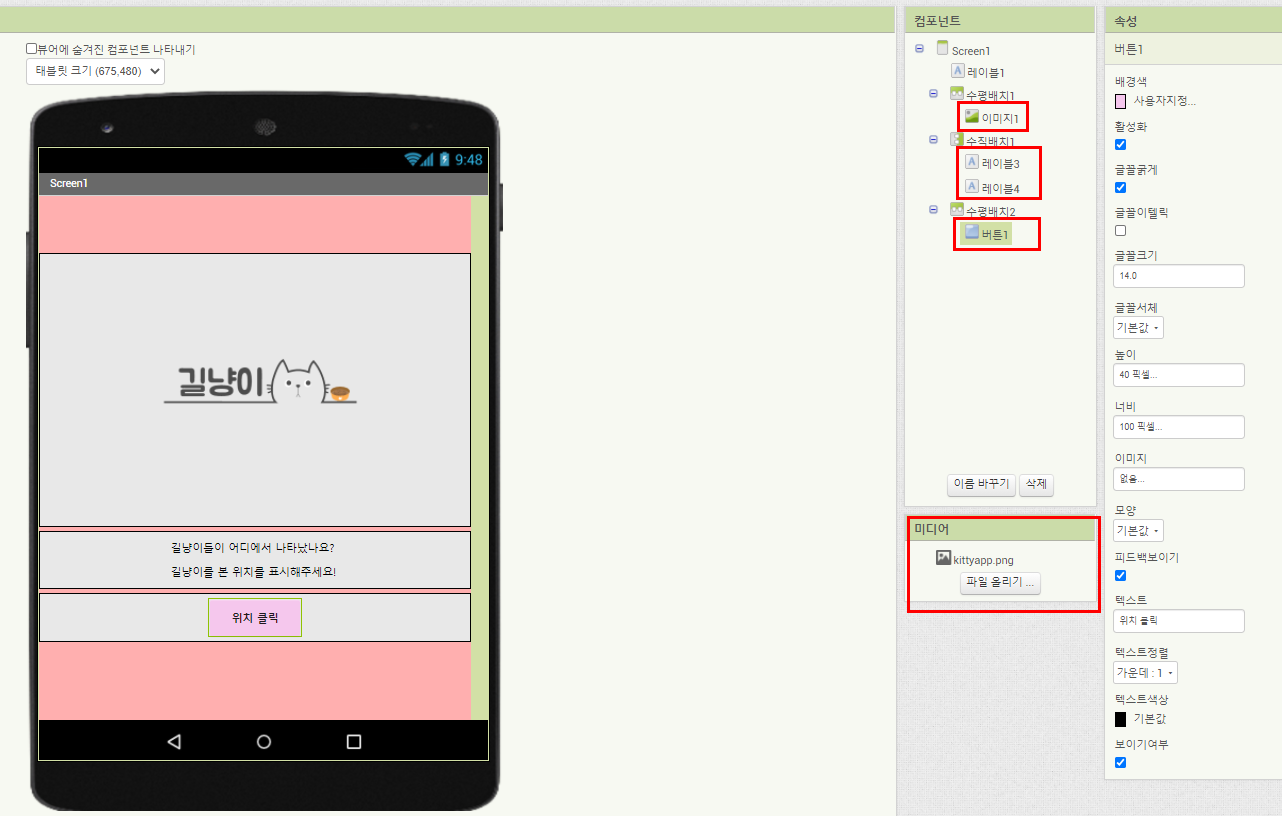
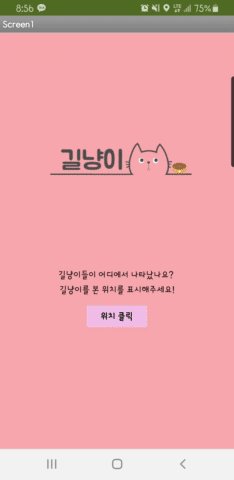
스크린1은 기본 화면이고
'위치 클릭' 버튼을 누르면 스크린2로 넘어갑니다.

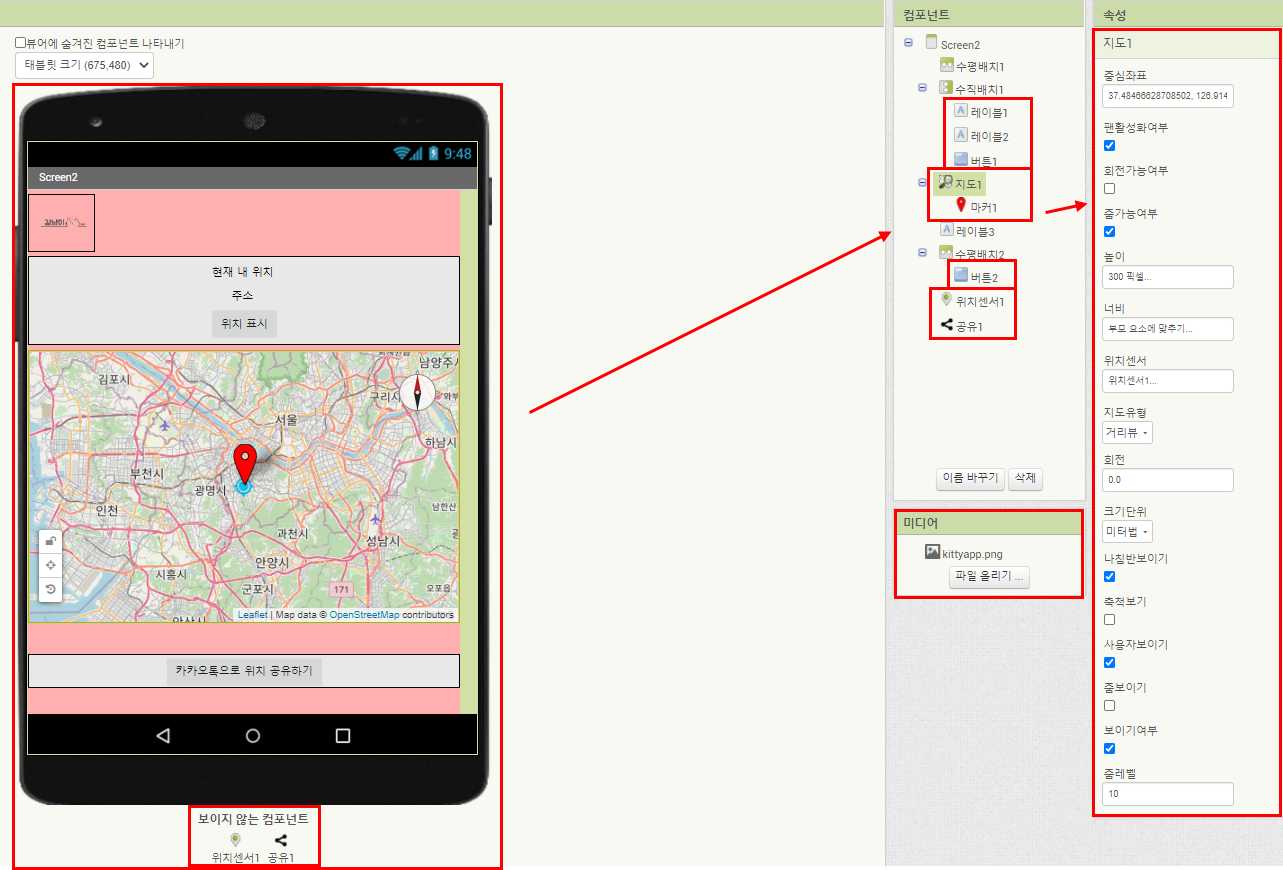
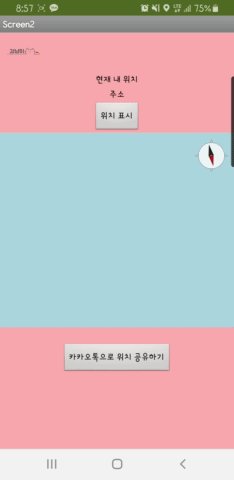
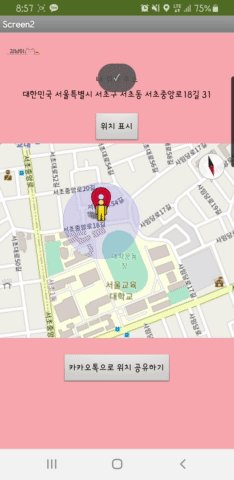
스크린2는 길냥이앱의 기능들이 모두 들어가있는 페이지입니다.
현재 내가 있는 곳의 위치가
레이블2 '주소' 라고 쓰여있는 부분에 나타나고
'위치 표시' 버튼(버튼1)를 누르면
지도 위에 마커로 표시가 됩니다.
그리고 '카카오톡으로 위치 공유하기'(버튼2)를 누르면
그 주소를 공유할 수 있습니다.

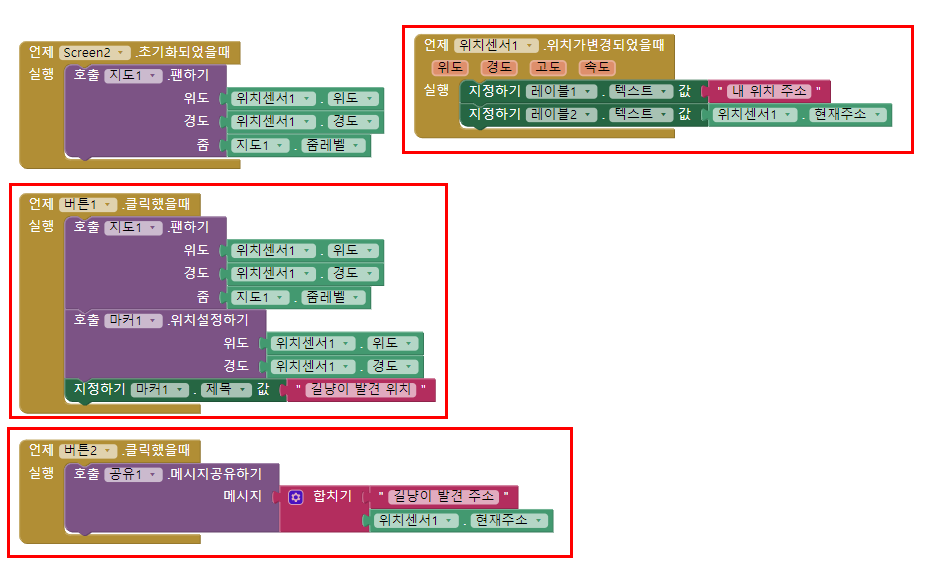
3. 코딩하기
이제 코딩을 해보겠습니다.
스크린1과 스크린2를 나누어 보겠습니다.
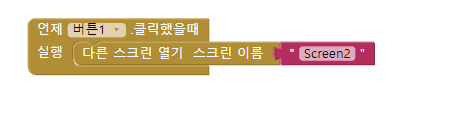
3-1. 스크린1 코딩
스크린1은 간단합니다.
버튼1을 눌렀을 때 스크린2로 보내주기만 하면 되죠.

3-2. 스크린2 코딩
스크린2는
일단 초기화가 되면 현재 위치를 지도에 나타내줍니다.
그리고 내가 걸어가면 내 위치가 변하므로
변한 그 위치를 레이블2에 현재 주소로 나타내 줍니다.
버튼1을 클릭하면
지도에 내 위치가 나타나고 자동으로 마커가 표시되죠.
마커의 제목은 '길냥이 발견 위치'라고 해보았습니다.
이 위치를 공유하고 싶다면
버튼2를 누릅니다.
그럼 '길냥이 발견 주소', 즉 '이곳의 주소' 를 공유할 수 있습니다.

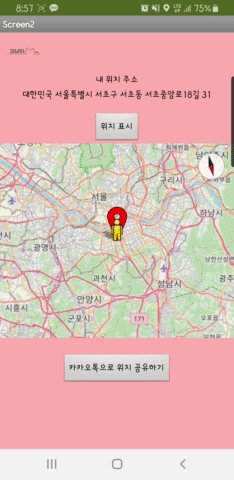
4. 테스트하기
테스트를 해보겠습니다.
살짝 느리긴한데..
그래도 잘 나타납니다!!!

이제 지도를 이용하는 방법 포스팅은 끝이 났습니다.
3가지 지도 이용법을 활용해
길냥이 발견 알리미 앱처럼 다양한 앱을 만들어 볼 수 있겠죠!
다음에는 센서를 이용하는 방법을 정리해보겠습니다.
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 13. 앱인벤터 방향 센서 이용하기(롤, 피치, 방위각) (0) | 2020.10.27 |
|---|---|
| 12. 앱인벤터의 근접 센서 사용하기 (0) | 2020.10.27 |
| 10. 앱인벤터 : 앱인벤터 맵(오픈스트리트맵) 활용하여 지도 나타내기 (0) | 2020.10.27 |
| 9-1. 앱인벤터 길찾기 - 웹 뷰어 이용하기 (0) | 2020.10.26 |
| 9. 앱인벤터 길찾기(경로 안내) 앱 만들기(액티비티스타터, 웹뷰어) (4) | 2020.10.16 |



