
오늘은
앱 인벤터 '센서' 탭에 있는
'방향 센서(orientation sensor)' 사용법을 알아보겠습니다.
1. 방향센서(orientation sensor) 기초(Roll, Pitch, Azomuth)
'방향 센서'는 3개의 값을 받아서 방향을 인지하는데
3개의 값은
Roll(롤)
Pitch(피치)
Azimuth(방위각)
입니다.
Roll은 왼쪽 오른쪽 각도입니다.
왼쪽으로 롤링이되면 0부터 +90도
오른쪽으로 롤링이되면 0부터 -90도
로 나타냅니다.
Pitch는 위 아래 각도입니다.
평평한 것이 0도이고
지구 중심에서 아래로 가면 0부터 +90도
지구 중심에서 위로 가면 0부터 -90도
로 나타냅니다.
Azimuth(방위각)은 동, 서, 남, 북 을 나타내는 각도입니다.
쉽게 말해 나침반의 기능이죠.
북쪽 0도
동쪽 90도
남쪽 180도
서쪽 270도
으로 표현됩니다.
Magnitude(크기)는 핸드폰이 기운 정도에 따라 0 ~ 1 사이의 값을 갖습니다.
스마트폰이 수직으로 세워져 있을 때가 1입니다.
Angle(각도)는 핸드폰이 기운 방향을 나타냅니다.
-180도에서 180도까지의 범위이고
스마트폰을 가로로 보는지, 세로로 보는지 알 수 있습니다.
2. 앱 화면과 기능 구상하기
이번에 만들 앱은
매우 간단합니다.
딱히 앱이라고 하기도 애매한...
롤, 피치, 방위각도를 볼 수 있는 앱으로써
현재 스마트 폰의 방향 값들을 수치로 나타내줍니다.
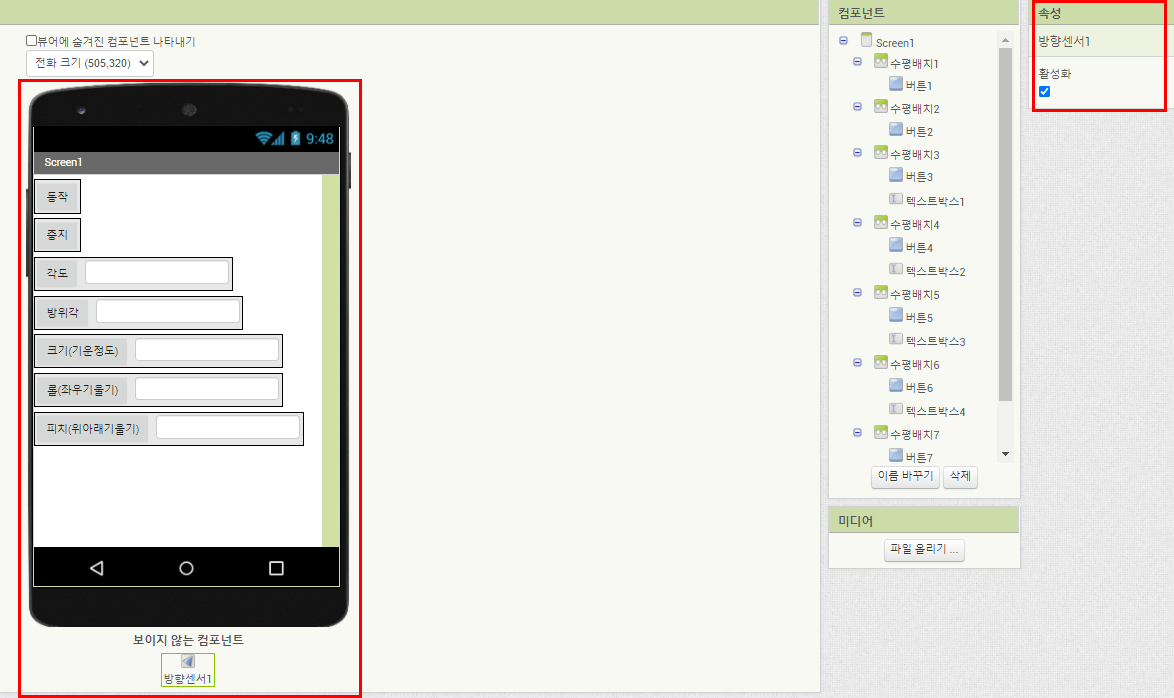
3. 앱 화면 만들기
그럼 앱의 화면을 만들어 보겠습니다.
동작을 누르면 방향센서가 작동하고
중지를 누르면 방향센서가 중지됩니다.
각도,
방위각,
크기(기운 정도),
롤(좌우기울기),
피치(위아래기울기)
를 나타내는 버튼과 텍스트박스를 만듭니다.
마지막으로
보이지않는 컴포넌트에 방향센서를 넣어줍니다.
방향센서의 속성에서 '활성화'를 클릭해줍니다.

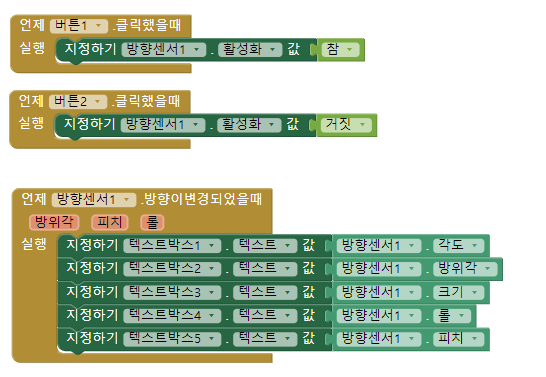
4. 코딩하기
그럼 코딩을 해보겠습니다.
버튼1을 누르면(동작) 방향센서가 활성화되고
버튼2를 누르면(중지) 방향센서가 비활성화됩니다.
방향센서의 방향이 변경되었다면(즉, 스마트폰이 이리저리 움직인다면)
각도, 방위각, 크기, 롤, 피치를 각각의 텍스트박스에 나타냅니다.
코드는 매우 간단합니다.
각도, 방위각, 크기, 롤, 피치를 각각의 텍스트 박스에 나타내주기만 하면 됩니다.

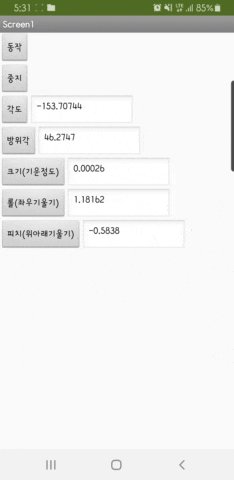
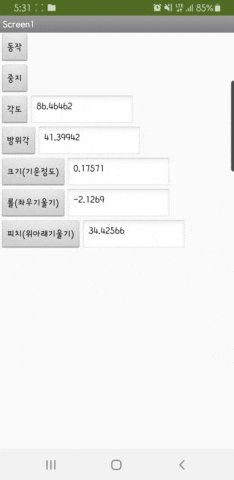
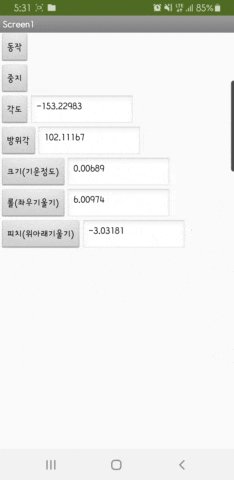
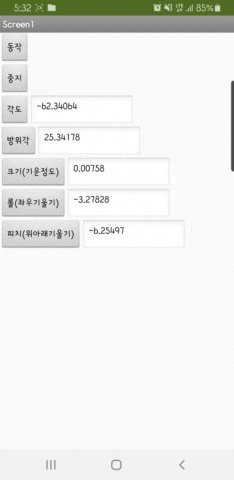
5. 테스트하기
그럼 앱을 테스트해보겠습니다.
핸드폰이 움직일때마다
모든 값들이 실시간으로 변하는 것을 확인할 수 있습니다.
방향센서를 이용할 때 가장 중요한 것은
방위각, 롤, 피치입니다.
방위각은 동,서,남,북을 나타낼 때
롤은 좌우 기울기를 나타낼 때
피치는 위, 아래를 나타낼 때 사용할 수 있습니다.
방위각, 롤, 피치를 활용해 다양한 앱을 만들 수 있겠죠!

'AI교육 > 앱인벤터' 카테고리의 다른 글
| 15. 앱인벤터 - 리스트 안의 리스트, 세계 나라의 정보 리스트 만들기 (0) | 2020.11.19 |
|---|---|
| 14. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기 (0) | 2020.11.18 |
| 12. 앱인벤터의 근접 센서 사용하기 (0) | 2020.10.27 |
| 11. 앱인벤터 : 오픈스트리트맵으로 길냥이 발견 알리미 앱 만들기 (0) | 2020.10.27 |
| 10. 앱인벤터 : 앱인벤터 맵(오픈스트리트맵) 활용하여 지도 나타내기 (0) | 2020.10.27 |



