
앱 인벤터에 있는 센서 탭을 이용하면
내 스마트폰에서 사용할 수 있는 다양한 센서를 활용한 앱을 개발할 수 있습니다.
스마트기기에 탑재된 센서들은
가속도 센서, 자이로 센서(각속도), 빛 센서, 위치 센서, 근접 센서
방향 센서, 온도 센서, 습도 센서, 자기장 센서, 기압 센서
바코드 스캐너, 시계, NFC, 만보기
등이 있죠.
생각보다 스마트폰에 들어있는 센서가 정말 많습니다.
1. 앱의 화면과 기능 구상하기
이번에는 근접센서를 이용해서
내 핸드폰에 누군가 가까이오면 누구세요?
라고 물어보는 앱을 만들어보겠습니다.
어떤 물체 또는 사람 등이 내 핸드폰에 가까이오는것은
근접센서 값이 5이하인 경우이고,
이때
'who are you?' 라고 음성이 나오게 해보겠습니다.
1-1. 근접센서 기능
근접센서는
기본적으로 센서 값이 5cm로 지정이 되어 있습니다.
근접 센서의 속성을 살펴보겠습니다.
근접센서의 속성은 활성화, 백그라운드작동여부 2개로 나누어볼 수 있는데
2가지 모두 블록 코딩에서 제어할 수 있으므로 일단 다 켜 놓고 시작해도 좋습니다.

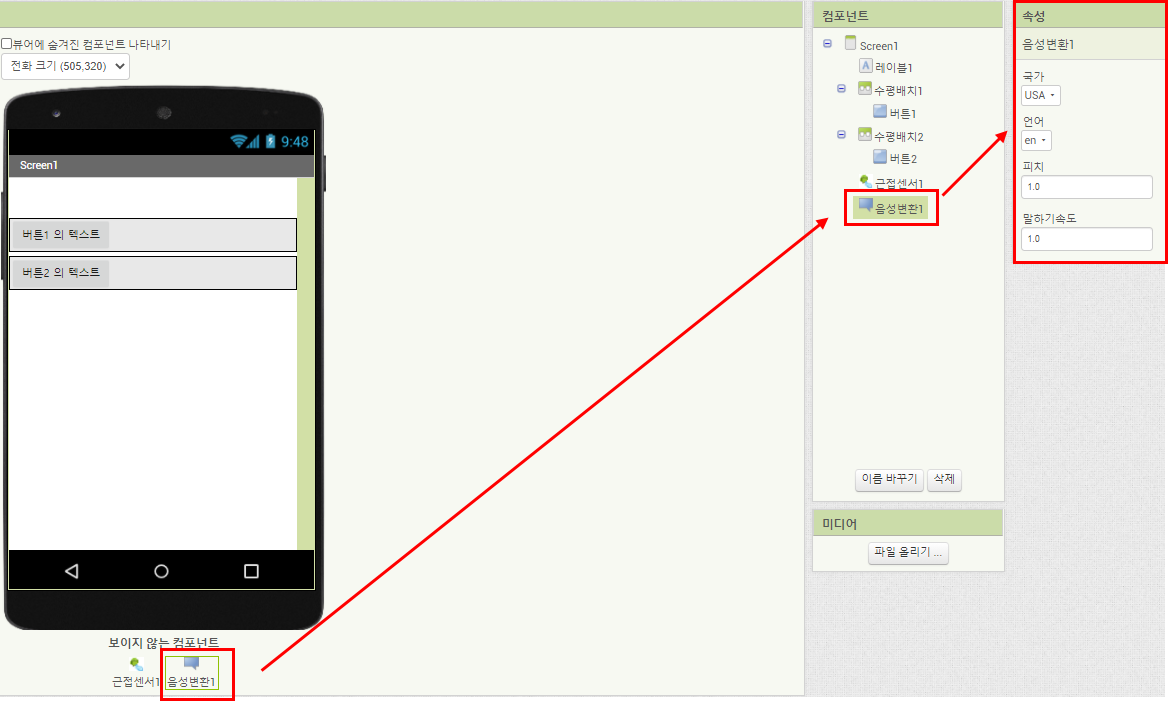
1-2. 음성변환 기능
'who are you?' 라고 음성이 나오게 하려면
음성 변환 기능도 사용해야 하는데요.
음성 변환 기능의 속성을 살펴보겠습니다.
국가, 언어, 피치(진동수), 말하기속도 4가지가 속성탭에 보입니다.
각각을 설정해주겠습니다.
국가는 USA, 언어는 English로 했고
피지(진동수)는 0~2인데 보통인 1로 적었습니다.
말하기 속도도 0~2로 설정가능한데 보통인 1로 적었습니다.
아쉽게도 한글을 지원하지 않습니다...

2. 앱 화면 만들기
이제 근접센서를 활용한
접근 근지 앱의 화면을 만들어 보겠습니다.
앱의 이름은 '누구냐넌'으로 정했고 이미지를 넣어주었습니다.
동작 버튼을 누르면 근접 센서가 활성화되고
정지 버튼을 누르면 근접 센서가 비활성화됩니다.
텍스트박스1에는 거리 값이 나타납니다.
보이지 않는 컴포넌트를 보면 근접센서와 음성변환이 보이죠!
음성 변환 속성 값은 위에서 살펴본 것처럼 바꿔줍니다.

3. 코딩하기
앱의 화면이 완성되었다면
코딩을 해보겠습니다.
먼저 버튼1(동작)을 누르면 근접센서가 활성화 되고
버튼2(정지)를 누르면 근접센서가 비활성화됩니다.
그리고 근접센서의 거리가 변경되었을 때
텍스트박스1에 근접센서 거리 값을 나타내줍니다.
만약 거리 값이 5cm 이하라면
음성변환으로 'who are you?'를 말해줍니다.
한글이 안되서 아쉽긴 하지만
영어 공부도 하고 나름 좋습니다.

4. 테스트하기
마지막으로 테스트를 해보겠습니다.
동영상에는 소리가 나는데 gif파일은 소리가 안납니다. ㅠ
손을 핸드폰 근접센서에 가까이 가져가면
거리 값이 바뀌는 것을 볼 수 있죠.
거리 값이 기본 8이었다가 0으로 바뀌는데
천천히 바뀌는건 볼 수 없었고 가까우면 그냥 바로 0이 뜹니다.

'AI교육 > 앱인벤터' 카테고리의 다른 글
| 14. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기 (0) | 2020.11.18 |
|---|---|
| 13. 앱인벤터 방향 센서 이용하기(롤, 피치, 방위각) (0) | 2020.10.27 |
| 11. 앱인벤터 : 오픈스트리트맵으로 길냥이 발견 알리미 앱 만들기 (0) | 2020.10.27 |
| 10. 앱인벤터 : 앱인벤터 맵(오픈스트리트맵) 활용하여 지도 나타내기 (0) | 2020.10.27 |
| 9-1. 앱인벤터 길찾기 - 웹 뷰어 이용하기 (0) | 2020.10.26 |



