
앱인벤터에서 '리스트 안의 리스트' 활용해보기!
앱인벤터를 이용하면 '리스트'를 만들 수 있고
이 리스트를 활용해서 학생 명부, 퀴즈 등 다양한 앱들을 제작할 수 있습니다.
이번에는 '리스트 안에 리스트'를 활용하여
세계 여러 나라 정보를 알려주는 앱을 만들어 보겠습니다.
1. 앱의 화면과 기능 구상하기
이번에 만들 앱의 이름은
'세계 나라 위키피디아' 로 정해보았습니다.
세계 여러 나라의 정보를 알려주는 앱이라 위키피디아라는 명칭을 붙여주었습니다. ㅎㅎ
세계 나라 위키피디아 앱은
세계 나라의 면적, 인구 수, GDP를
리스트에 추가, 삭제, 변경하여
세계 나라에 대한 정보를 확인할 수 있는 앱입니다.
세계 나라 위키피디아 앱은
학생 명부앱과 마찬가지로 '현재', '추가', '삭제', '교체' 버튼이 있습니다.
학생 명부 앱은 아래의 글을 참고해주세요!
11. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기
11. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기
이번 글에서는 앱인벤터로 '학생 명부' 만들기 앱을 만들어 보겠습니다. 학생명부 만들기에서는 '리스트' 블록을 사용합니다. '변수'가 하나의 값만을 저장하는 저장소라면 '리스트'는 여러 값을
creatorjo.tistory.com
이 앱이 학생 명부 앱과 다른 점은
나라의 이름과 더불어
면적, 인구, GDP가 함께 저장되고 표시 된다는 점 입니다.
리스트는 항목마다 번호가 있고 1번부터 시작되는데
1번 위치에 나라의 이름과 더불어
그 나라의 면적, 인구, GDP도 저장이 됩니다.
그러므로 전체 리스트 안에 각 나라의 정보를 나타내는 리스트가 또 있게 됩니다.
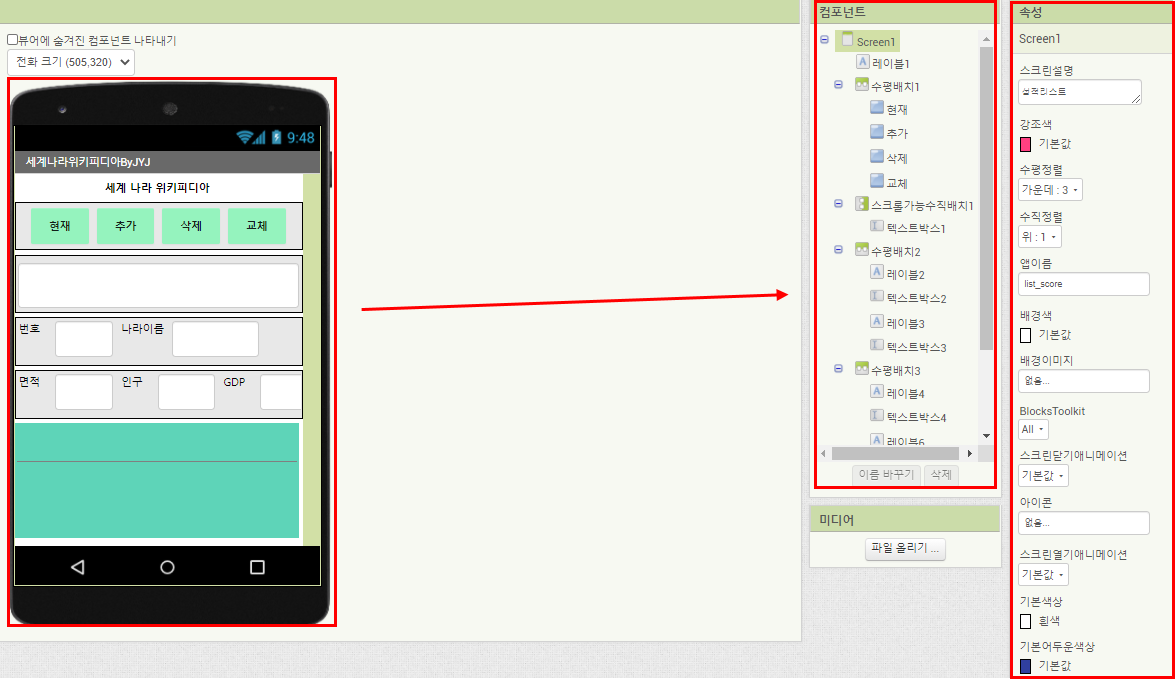
2. 앱 화면 만들기
'세계 나라 위키피디아' 앱은
딱 필요한 요소만 넣어서 화면을 구성해 보았습니다.
현재, 추가, 삭제, 교체 버튼이 있고
그 아래는 텍스트박스1이 있는데
여기에 세계 나라의 정보가 표시됩니다.
그 아래는 리스트의 항목 번호를 적고
나라 이름을 적을 수 있는 칸이 있으며
해당 나라의 면적, 인구, GDP를 적을 수 있는 칸이 있습니다.
여기에 정보들을 적고 추가하거나 교체, 삭제 하면 됩니다.
맨 아래 초록색은 목록뷰입니다.


3. 코딩하기
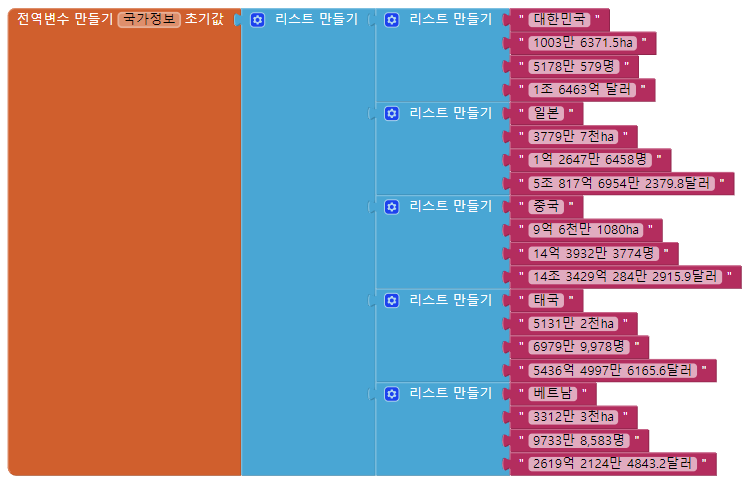
3-1. 리스트 안의 리스트 만들기
먼저 국가정보라는 변수에 리스트를 만들어줍니다.
그리고 이 리스트 안에 각 국가마다의 리스트를 만들어줍니다.
저는
국가의 이름, 면적,인구,GDP를 항목으로 하는
5개의 리스트를 만들어주었습니다.

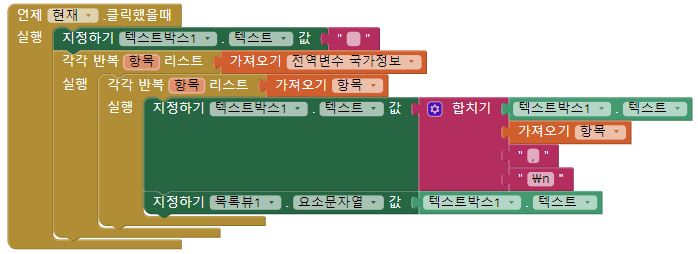
3-2. 현재 버튼 코딩
리스트를 만들었다면 현재 버튼을 코딩해보겠습니다.
현재 버튼을 클릭하면
텍스트박스1과 목록뷰에 5개 국가의 정보들이 나와야합니다.
이 때 '각각 반복 항목 리스트' 블록을 사용하는데
리스트 안의 리스트이므로 반복 블록 안에 또 반복 블록을 넣어주어야합니다.
국가정보 리스트의 항목 안에 있는 항목들을 반복하여 불러와주는 것이죠.
텍스트박스1은
국가정보리스트 안의 각 국가 리스트 안의 항목들을 합치고
항목은 쉼표로 구분한뒤 아래 줄로 줄 바꿈을 해주었습니다.
그리고 목록뷰에서는 텍스트박스1의 텍스트를 출력하게 해주었습니다.

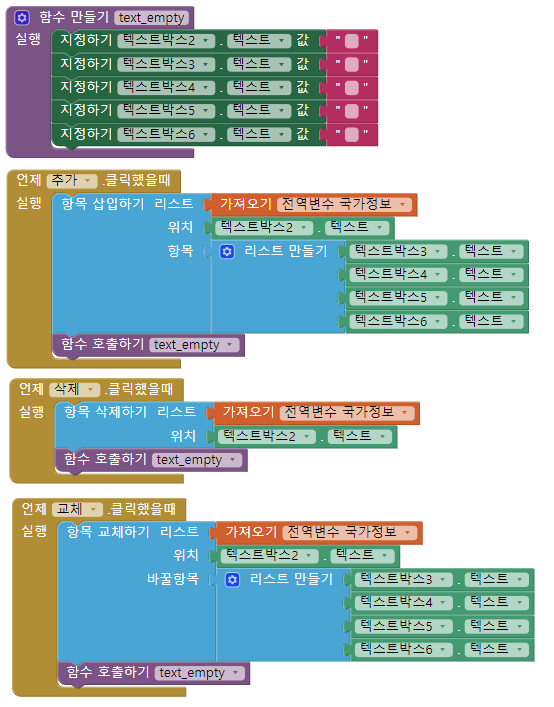
3-3. 추가, 삭제, 변경 버튼 코딩
추가, 삭제, 변경 기능을 사용하기 위해서
먼저 텍스트박스의 글자들을 지워주는 text_empty함수를 만들어주었습니다.
이 함수 안의 기능들을 일일히 복사 붙여넣기하기가 귀찮아
함수로 만들어 주었습니다.
추가와 변경은 비슷한 코드라고 볼 수 있습니다.
추가는 '항목 삽입하기'
변경은 '항목 교체하기' 블록을 활용하면 됩니다.
여기서 중요한 부분이 '항목' 부분인데요.
이 '항목' 부분은 결국 새로운 리스트를 추가하거나 교체하는 것이므로
'리스트 만들기' 블록을 넣고 각 항목 자리에 텍스트박스3,4,5,6을 저장해줍니다.
삭제는 항목의 위치만 알면 되기 때문에
국가정보 리스트의 위치값만 텍스트박스2에서 받아서
삭제해주면 됩니다.

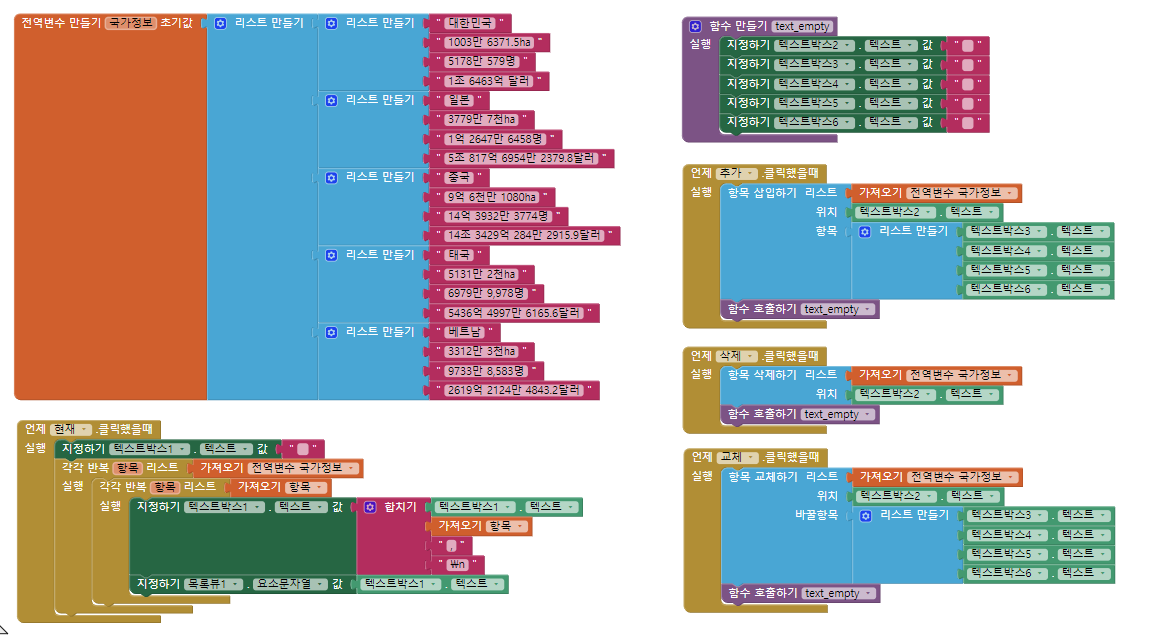
3-4. 전체 코드
마지막으로 전체 코드입니다.

4. 테스트하기
대망의 테스트!
아래 초록색 칸에 세계 여러나라의 정보가 잘 나타나는 것이 보입니다.
추가도 잘 되네요.

리스트 사용은 여러 번 연습 또 연습이 필요하니 비슷한 작품을
여러 번 만들어 보며 업그레이드시켜보는 것을 추천합니다!
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 17. 앱인벤터 - 이미지, 레이블을 활용한 오늘의 기분 앱 제작 (0) | 2022.08.22 |
|---|---|
| 16. 앱인벤터 퀴즈만들기 - 리스트(list)활용 철학의 달인 퀴즈 만들기 (0) | 2020.11.20 |
| 14. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기 (0) | 2020.11.18 |
| 13. 앱인벤터 방향 센서 이용하기(롤, 피치, 방위각) (0) | 2020.10.27 |
| 12. 앱인벤터의 근접 센서 사용하기 (0) | 2020.10.27 |



