
오늘은 앱인벤터의 기초기능인
이미지, 레이블을 활용한 오늘의 기분 앱을 제작해보려합니다.
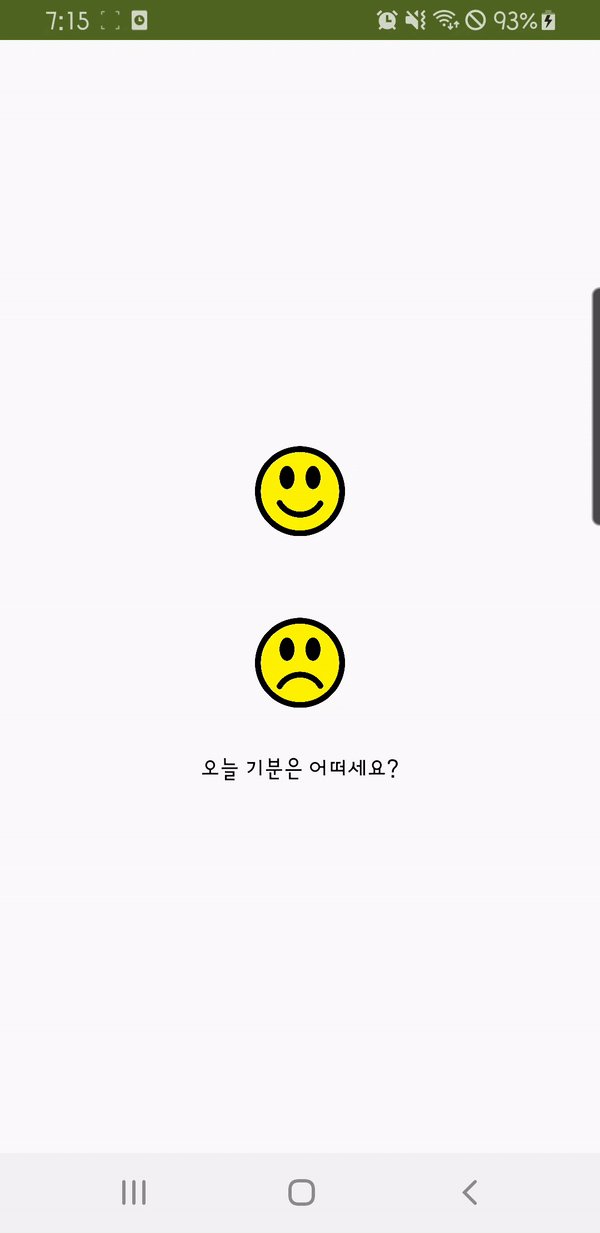
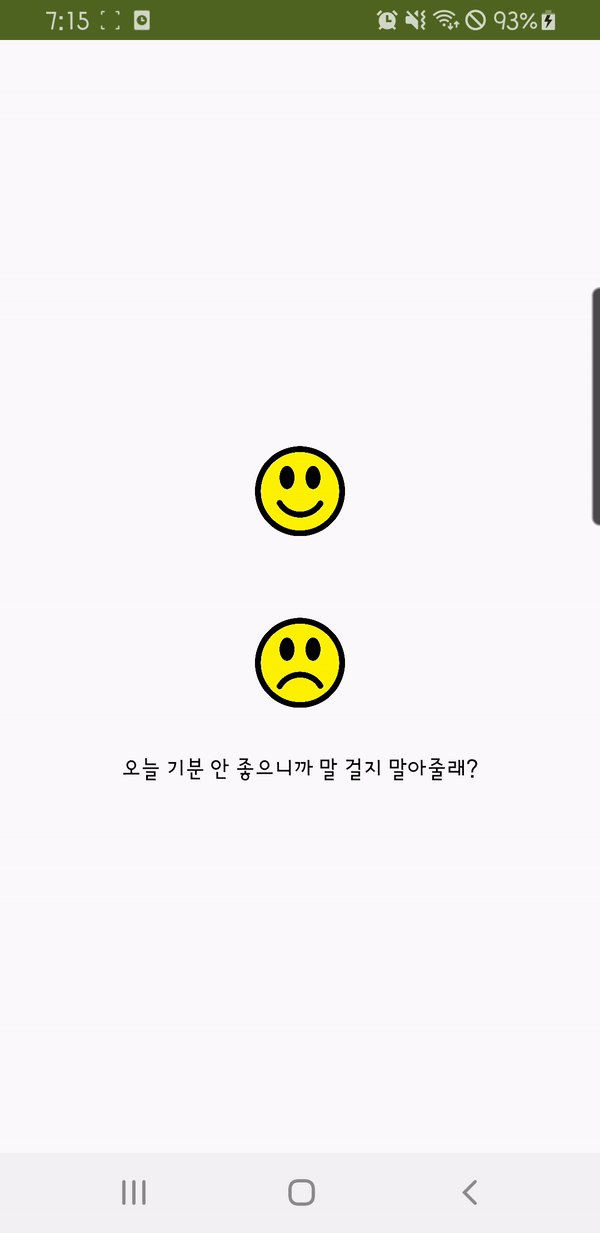
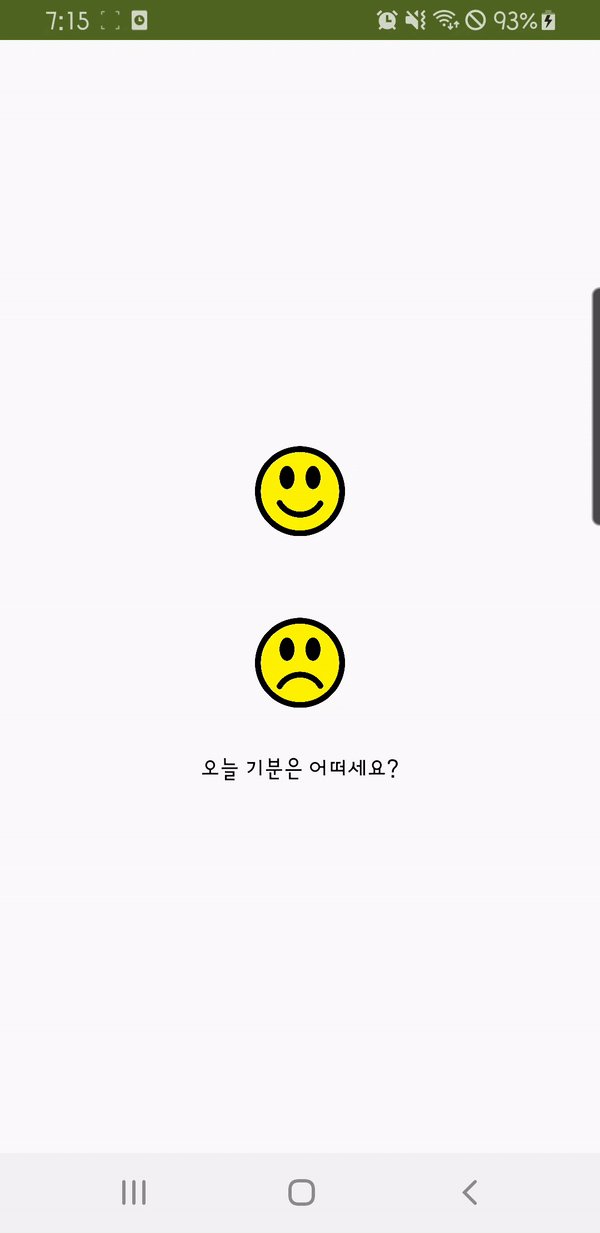
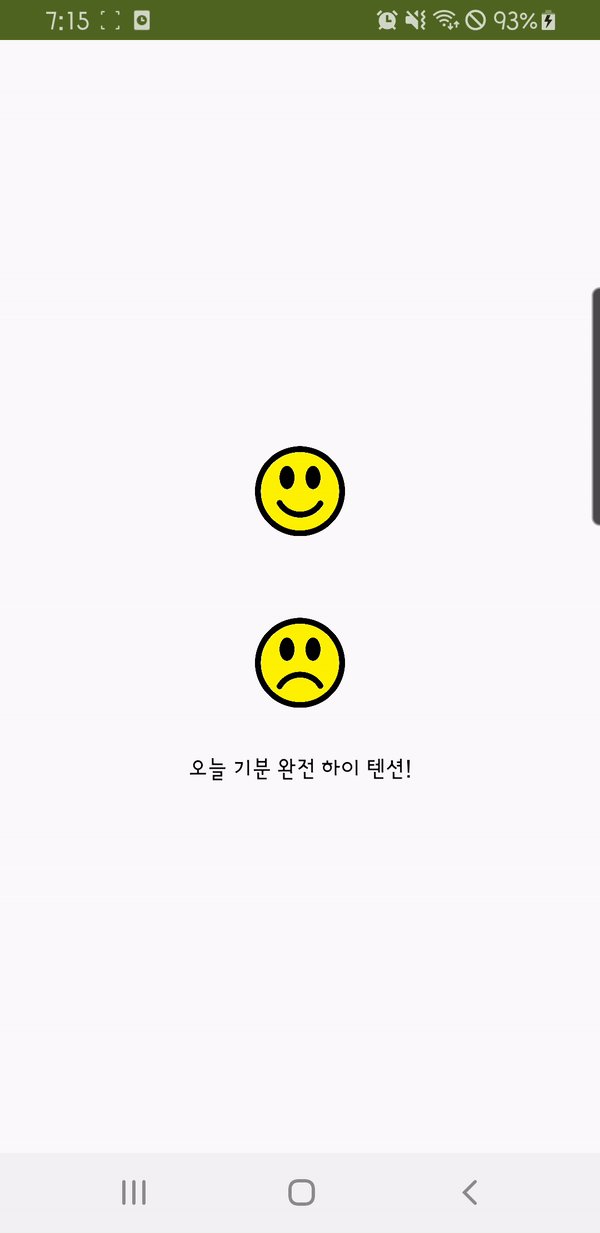
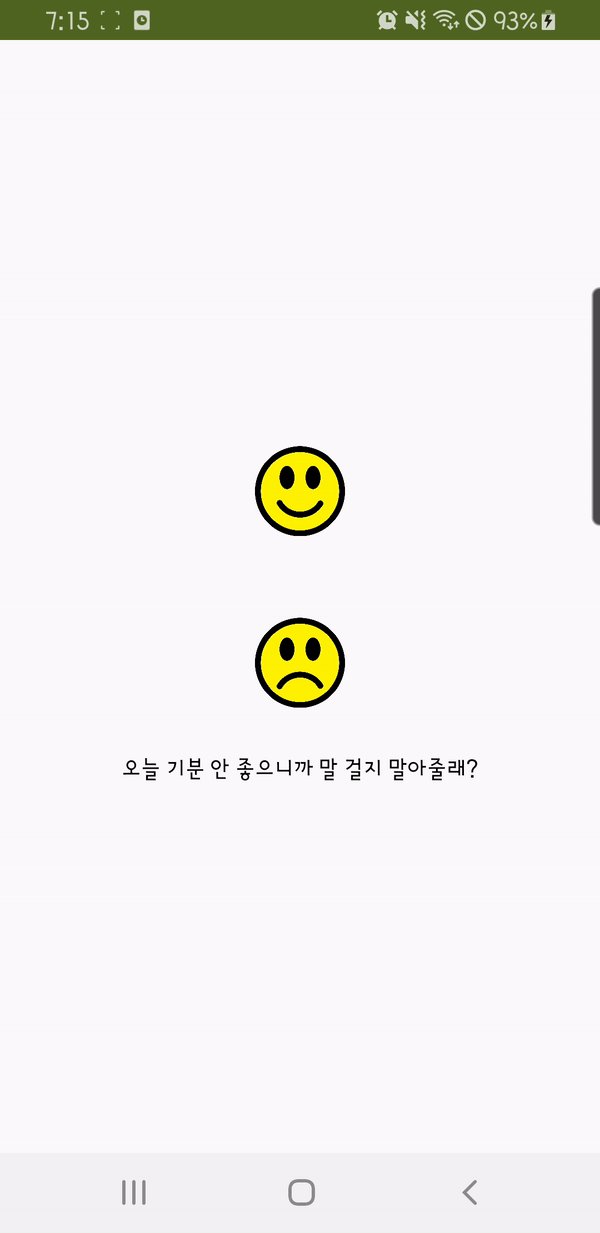
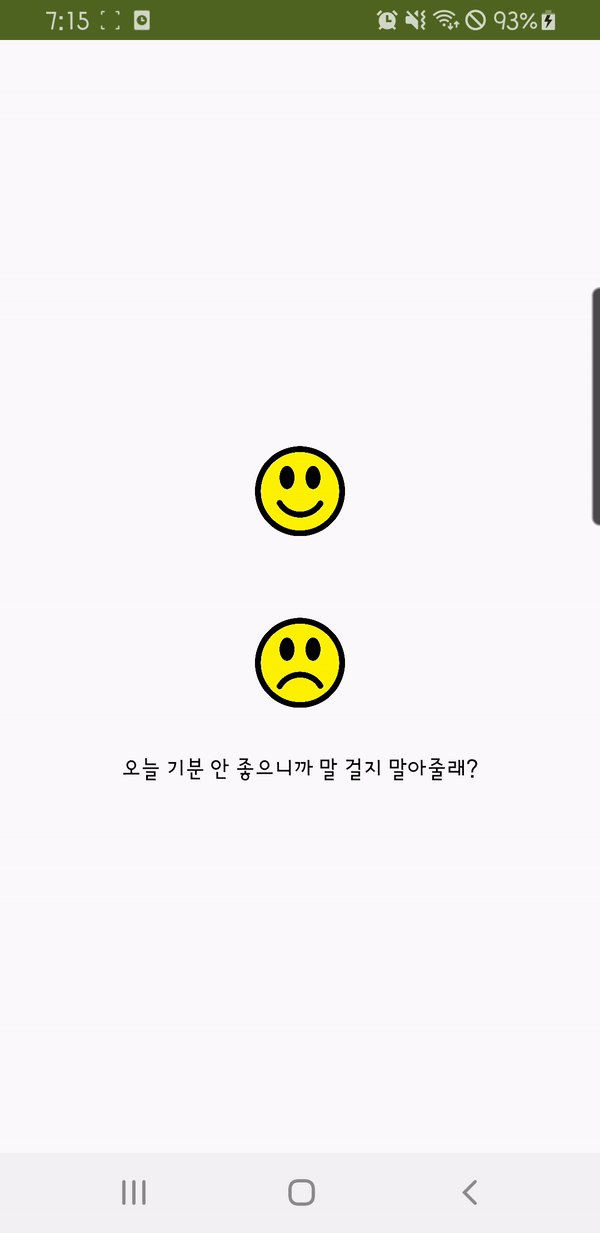
우선 완성 모습을 먼저 보겠습니다.
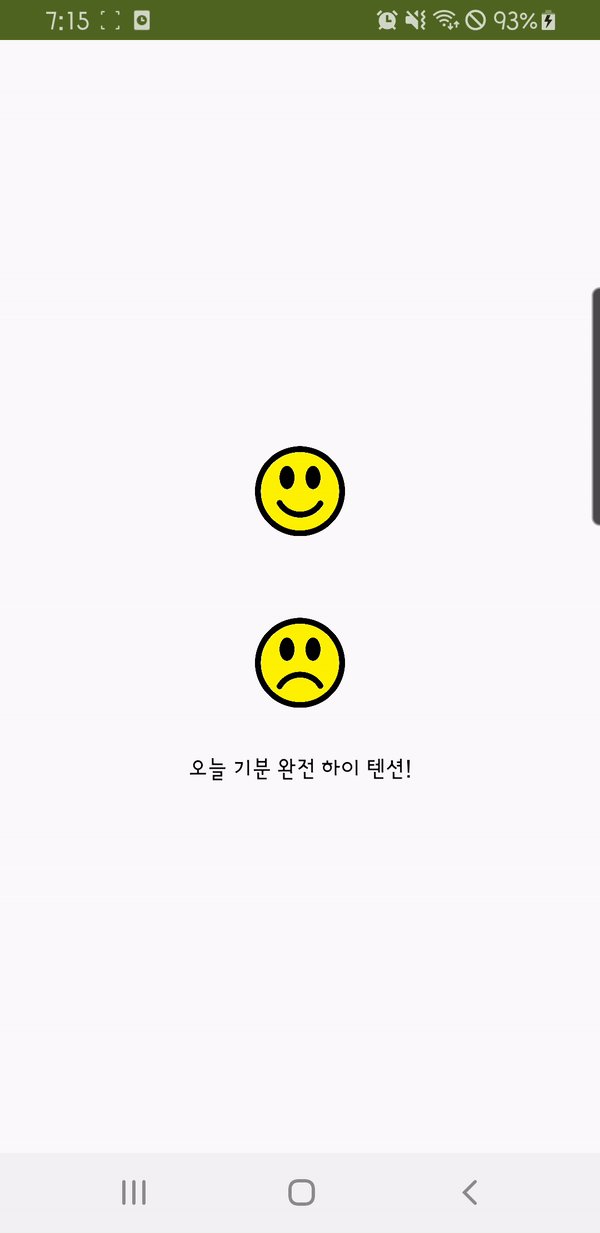
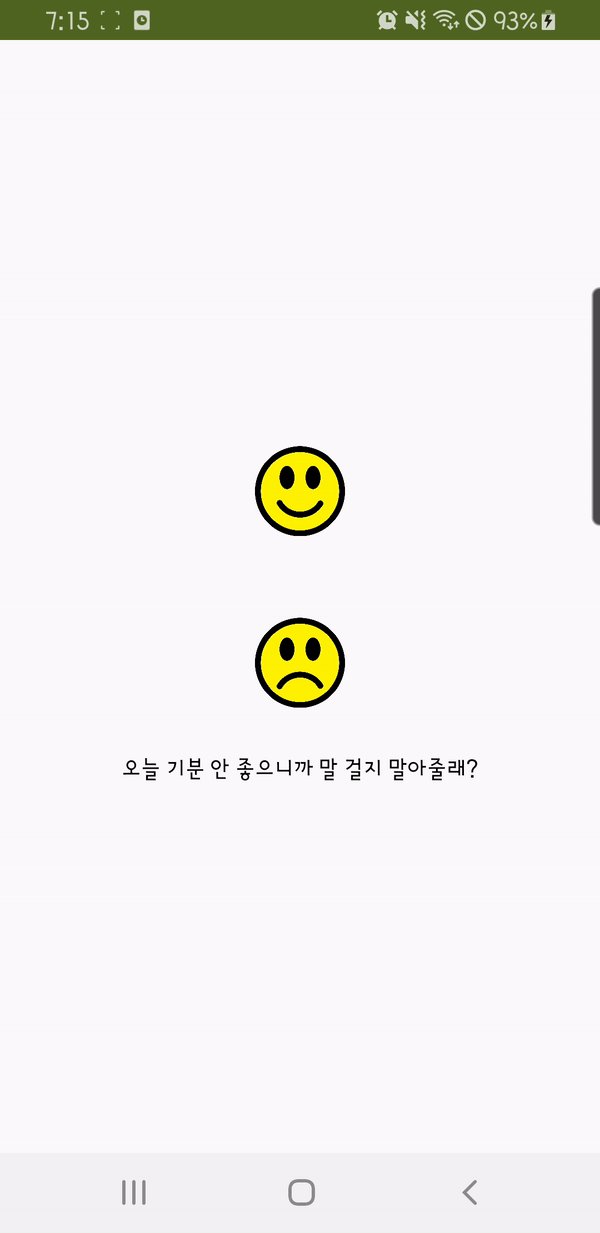
나의 기분을 나타내는 이몬티콘을 터치하면 그에 따른 상태 메시지가 나오는
아주 간단한 앱이죠.
교실 앞에 이 앱을 켜두고
자신의 기분을 선택하도록 하면 어떨까?? 싶은 마음에
아주 간단하게 샘플 앱을 제작해보았습니다.

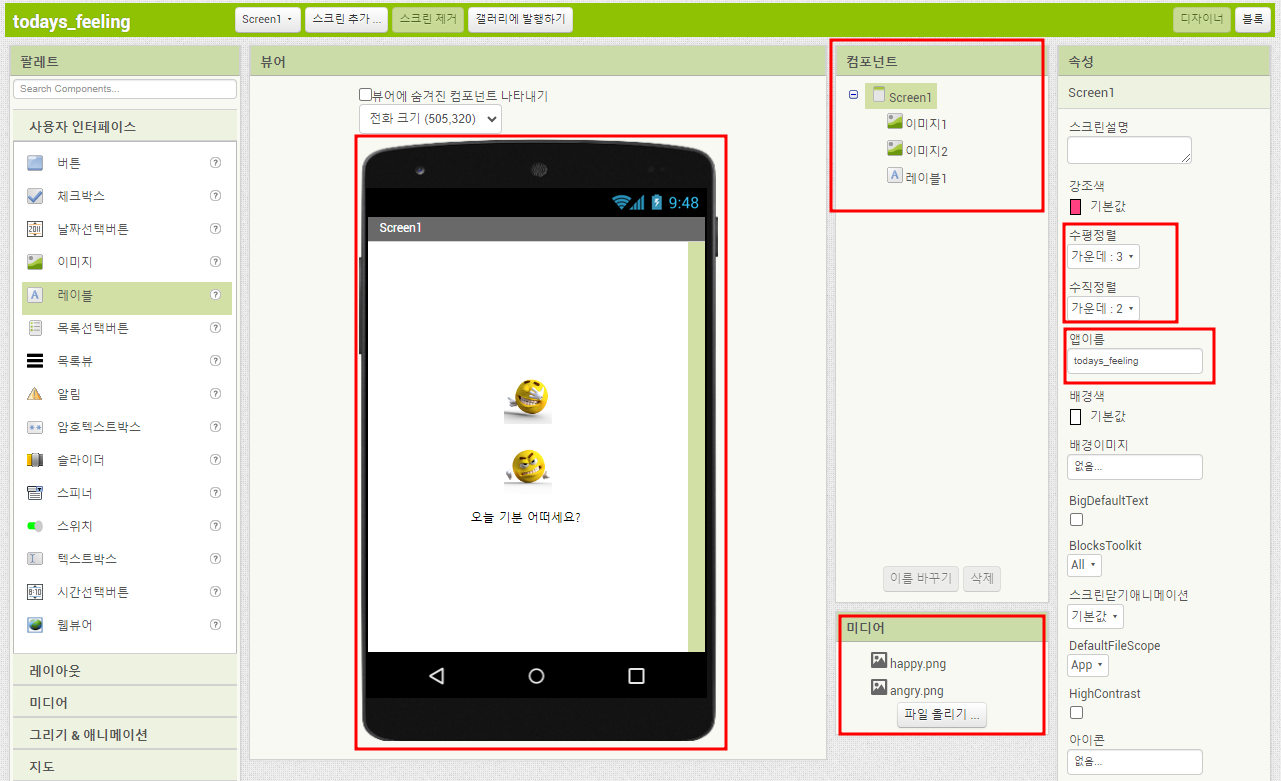
1. 앱 화면 만들기
앱의 화면은 최대한 간단하게 만들어 보았습니다.
이미지1, 이미지2, 레이블만 추가하여
심플 컨셉으로 만들었습니다.

스크린1의 속성을 보면
수평정렬과 수직정렬은 모두 가운데로 해 주었습니다.

스크린 속성탭에는
이렇게 아이콘이라는 부분이 있는데
이 부분에 그림을 넣어주면
앱을 핸드폰이나 태블릿PC에 다운받았을 때 표시가 됩니다.
아이콘 까지 넣어서 빌드를 해주면 진짜 앱처럼 보이기 때문에
아이콘을 넣는 것을 추천합니다.

그리고 스크린1이라는 제목은 안보이기로 해주었는데
제목 보이기를 클릭하면
screen 이라고 왼쪽 상단에 글이 나옵니다.
제목 보이기를 해제하면
screen이라는 글씨가 없어져서 더욱 심플한 화면을 만들 수 있죠.

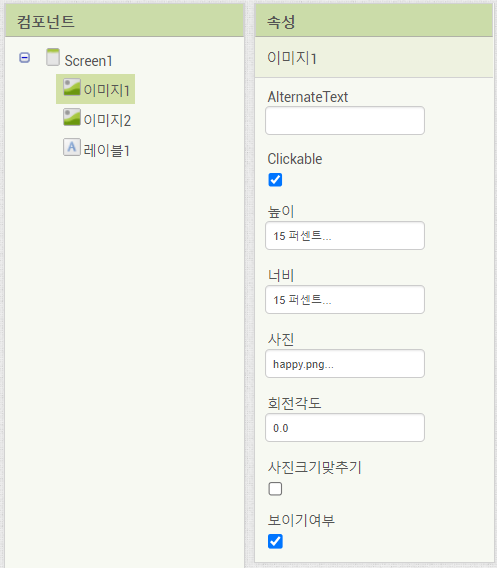
이미지1과 이미지2의 속성을 보면
먼저 사진을 넣어준 뒤에
높이와 너비는 각각 15퍼센트로 설정해주었습니다.
그리고 Clickable은 꼭! 체크를 해줍니다.
그래야 이미지를 클릭했을 때 작동이 됩니다.

2. 코딩하기
코드는 매우 간단합니다.
이미지를 클릭했을 때 레이블에 텍스트를 지정해주기만 하면 됩니다.
텍스트는 원하는대로 작성해주면 되죠.

3. 테스트하기
매우매우 간단한 '오늘의 기분' 앱 완성!

기초 과제로 해보기 좋습니다.
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 19. 앱인벤터 AI(인공지능) 음성인식 컴포넌트 사용하기 (0) | 2022.08.25 |
|---|---|
| 18. 앱인벤터 - 수평 배치, 스크린 색 지정 기능 활용하기 (0) | 2022.08.23 |
| 16. 앱인벤터 퀴즈만들기 - 리스트(list)활용 철학의 달인 퀴즈 만들기 (0) | 2020.11.20 |
| 15. 앱인벤터 - 리스트 안의 리스트, 세계 나라의 정보 리스트 만들기 (0) | 2020.11.19 |
| 14. 앱인벤터 리스트(list) 사용하기 - 학생명부 만들기 (0) | 2020.11.18 |



