
지난번 글에서는 이미지를 클릭하면 오늘의 기분 글이 나오는 간단한 앱을 제작해보았습니다.
17. 앱인벤터 - 이미지, 레이블을 활용한 오늘의 기분 앱 제작
17. 앱인벤터 - 이미지, 레이블을 활용한 오늘의 기분 앱 제작
오늘은 앱인벤터의 기초기능인 이미지, 레이블을 활용한 오늘의 기분 앱을 제작해보려합니다. 우선 완성 모습을 먼저 보겠습니다. 나의 기분을 나타내는 이몬티콘을 터치하면 그에 따른 상태
creatorjo.tistory.com
오늘은 화면과 코딩을 업그레이드해서 오늘의 기분 앱을 업그레이드 시켜보겠습니다.
1. 앱 화면 만들기
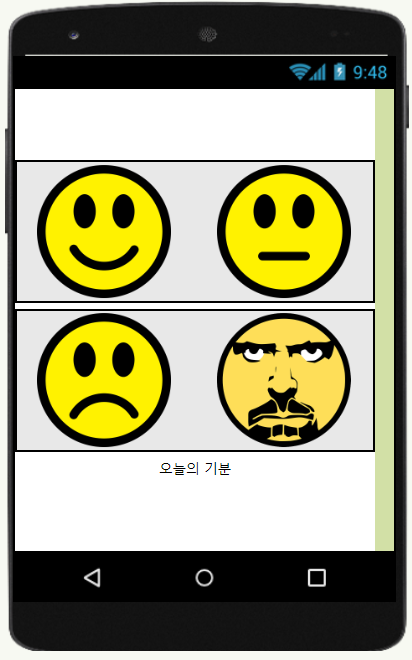
우선 디자이너 화면을 살펴보겠습니다.
오늘의 기분 앱이 4가지 기분으로 업데이트 된 것을 볼 수 있죠!
각각의 이모티콘을 클릭하면
맨 아래 '오늘의 기분'이라고 적혀있는 글자 부분에 상태 메시지가 뜹니다.

이제 각각의 컴포넌트를 살펴보겠습니다.
1-1. 스크린1 속성
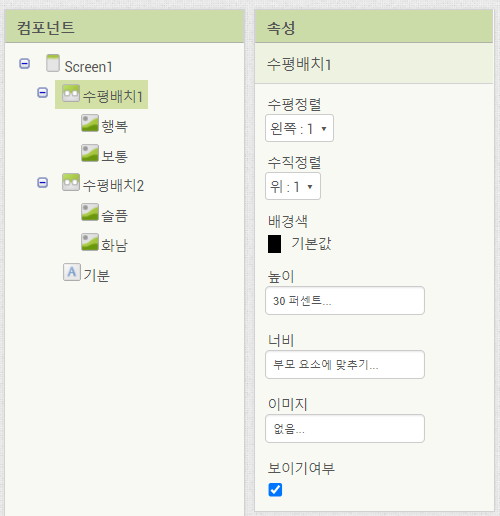
먼저, 스크린1의 수평배치 컴포넌트 입니다.
스크린1 아래에 각 컴포넌트들 중 수평배치를 보면 됩니다.
이미지를 넣기 전에 수평배치를 넣어주었고,
수평배치를 2개 넣었기 때문에 수평배치1, 수평배치2라고 뜹니다.
수평배치1의 높이는 30퍼센트, 너비는 부모 요소로 맞추었고
수평배치2도 마찬가지로 세팅했습니다.

이렇게 수평배치의 높이와 너비를 설정한 다음에는 이미지를 두 개 넣어줍니다.
이미지 컴포넌트의 이름은 행복과 보통으로 바꾸었습니다.
수평배치2에도 이미지 2개를 넣었고 슬픔과 화남으로 이름을 바꾸어 주었습니다.
1-2. 이미지 컴포넌트 속성
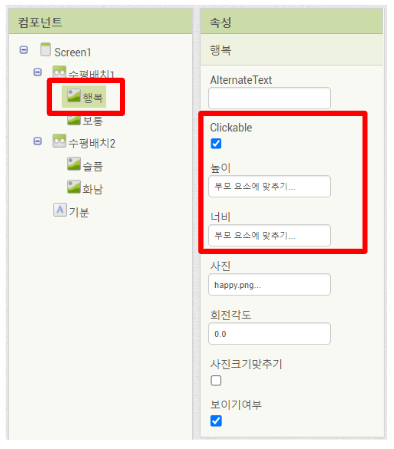
다음은 이미지 컴포넌트의 속성을 살펴보겠습니다.
행복 이미지를 클릭해보면 사진에 png파일이 들어간 것을 볼 수 있습니다.
먼저 사진을 넣어준 다음
높이와 너비를 각각 부모요소에 맞추어줍니다.
그리고 clickable을 꼭 체크해줍니다.
보통, 슬픔, 화남 이미지도 모두 똑같이 세팅해줍니다.

2. 코딩하기
다음은 코딩입니다.
4가지 경우에 수에 맞게 코딩해주면 끝입니다.
매우 간단하죠!

한 단계 업그레이드 해서
이미지를 클릭했을 때 배경 화면의 색을 바꾸는 코딩을 추가해보겠습니다.
간단하게 스크린의 배경색 값을 지정해주기만 하면 됩니다.

오늘의 앱 만들기 완료!
오늘의 기분v1과 v2를 만들어 본 다음
이미지를 교과학습과 관련된 것으로 바꾸어 보는 것도 좋을 것 같습니다.
또는
내가 좋아하는 가수 소개,
우리집 가족 구성원 소개 등 다양한 주제로 바꾸어 만들어 보고
소리를 추가하거나, 핸드폰을 흔들었을 때 이미지가 바뀌거나 등등
다양한 기능을 추가해보면 좋을 듯 합니다.
'AI교육 > 앱인벤터' 카테고리의 다른 글
| 20. 앱인벤터 AI(인공지능) 음성변환(읽어주기) 기능 사용하기 (0) | 2022.08.26 |
|---|---|
| 19. 앱인벤터 AI(인공지능) 음성인식 컴포넌트 사용하기 (0) | 2022.08.25 |
| 17. 앱인벤터 - 이미지, 레이블을 활용한 오늘의 기분 앱 제작 (0) | 2022.08.22 |
| 16. 앱인벤터 퀴즈만들기 - 리스트(list)활용 철학의 달인 퀴즈 만들기 (0) | 2020.11.20 |
| 15. 앱인벤터 - 리스트 안의 리스트, 세계 나라의 정보 리스트 만들기 (0) | 2020.11.19 |



