
이번에는 앱인벤터에서 AI(인공지능) 음성인식 기능을 활용하여
말로한 내용을 글로 써주는 간단한 앱을 만들어 보겠습니다.
1. 엔트리와 앱인벤터의 인공지능 기능 비교
우선 엔트리의 인공지능 기능과 앱인벤터의 인공지능 기능을 비교해보겠습니다.
엔트리에서는 인공지능 블록 활용하기 탭에서 아래의 4가지 기능을 지원하고 있습니다.

이와 비슷하게 앱인벤터에서도 자체적으로 인공지능 기능을 제공하고 있는데
비디오 감지를 제외한 3가지 기능이 있습니다.

이 중에서 이번에는 음성인식 기능을 활용한 간단한 앱을 만들어 보겠습니다.
'음성인식시작' 버튼을 누르면 자동으로 음성인식이 되고,
그 결과가 텍스트로 나타나는 앱을 만들어보겠습니다!
2. 앱 화면 만들기
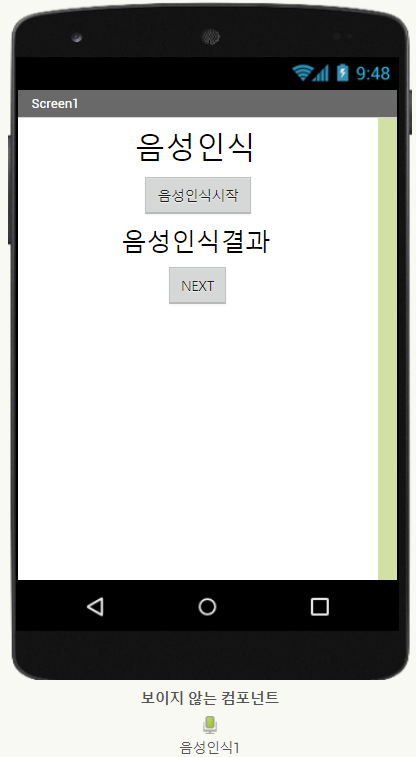
앱 인벤터의 디자이너 화면을 볼까요?
간단하게
레이블,
버튼,
음성인식결과가 나타나는 레이블로 구성해보겠습니다.
그리고
보이지 않는 컴포넌트에는 '음성인식' 기능이 들어가있습니다.
보이지 않는 컴포넌트에 '음성인식' 추가되었는지 꼭 확인하세요.

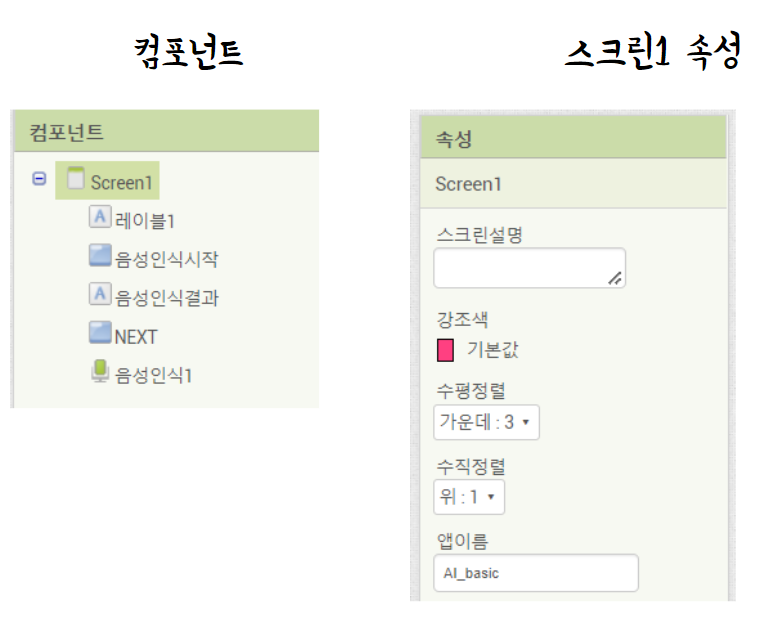
이제
스크린1의 컴포넌트와 속성을 살펴보겠습니다.
각 컴포넌트는 이름을 가시화하여 바꾸어 주었고,
스크린1의 수평정렬은 가운데, 수직정렬은 위로 해 두었습니다.

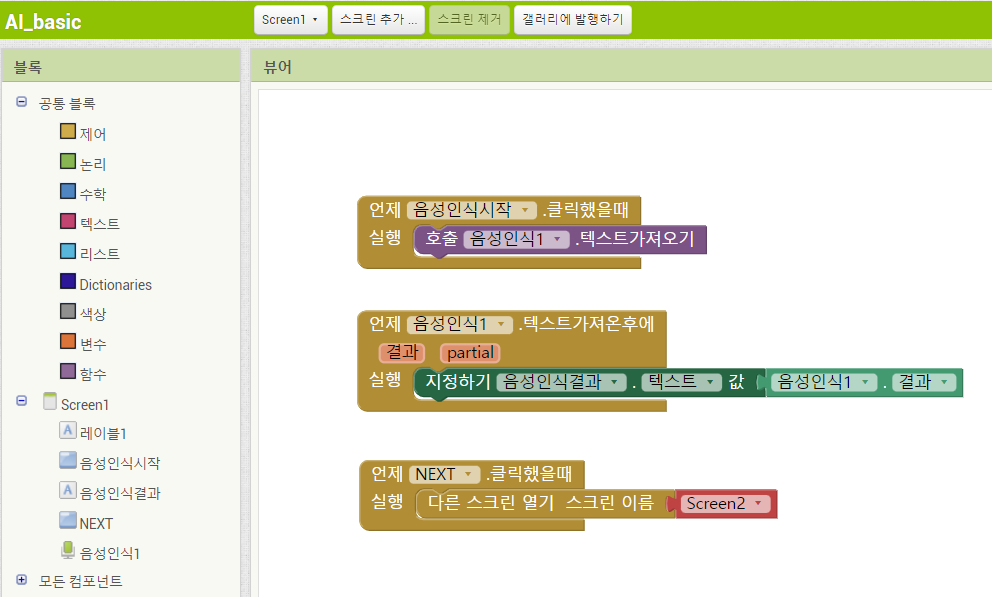
3. 코딩하기
마지막으로 코딩을 해보겠습니다.
'음성인식시작 버튼'을 클릭하면
--를 클릭했을 때 블록이 나옵니다.
일단 이 블록을 연결해줍니다.
그리고 '음성인식' 기능을 클릭하면
'호출 음성인식 텍스트 가져오기' 블록이 보이는데
--를 클릭했을 때 바로 아래에 연결해줍니다.
마찬가지로 '음성인식' 기능을 클릭하면
'음성인식 텍스트를 가져온 후에 실행' 블록이 보일 겁니다.
이 블록을 가져와서 음성인식 기능이 작동하고 난 후의 상황을 코딩해주면 됩니다.
'음성인식결과' 레이블을 클릭한 뒤
그 텍스트 값을 음성인식의 결과로 연결해줍니다.
NEXT버튼은
스크린을 추가하여 다음 스크린으로 넘어가긴 위한 것이므로
생략해도 좋습니다.
코드가 생각보다 간단하죠!

이렇게 코딩까지 완료!
앱인벤터의 음성인식 기능은
구글의 음성인식 기능을 사용하기 때문에 꽤 인식률이 높습니다.
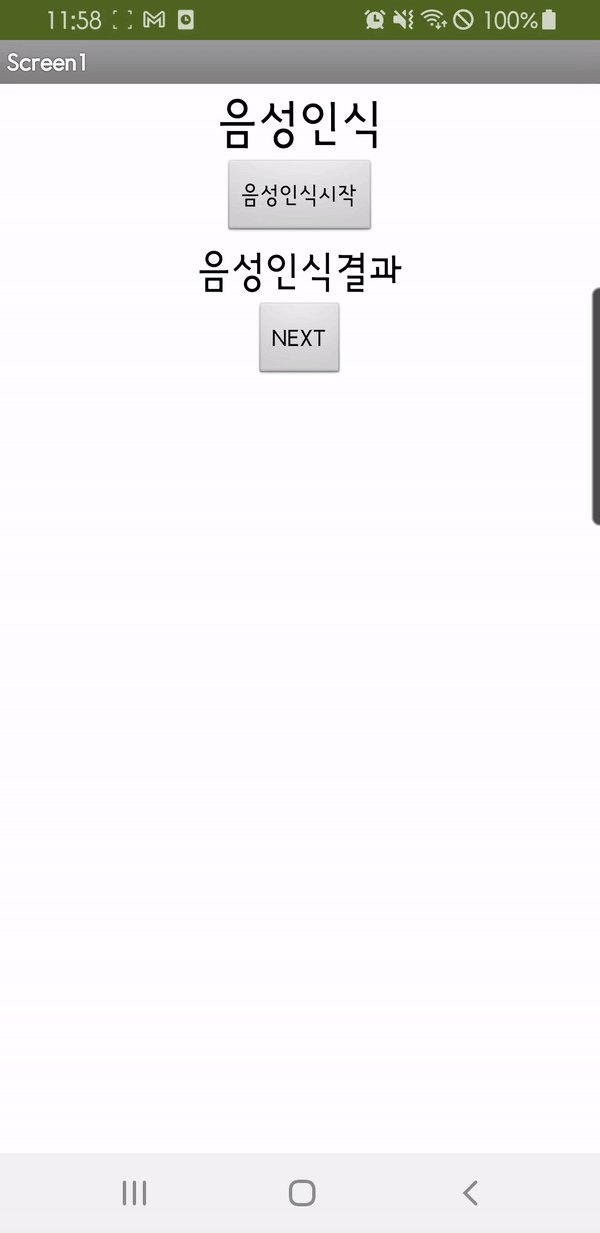
4. 테스트하기
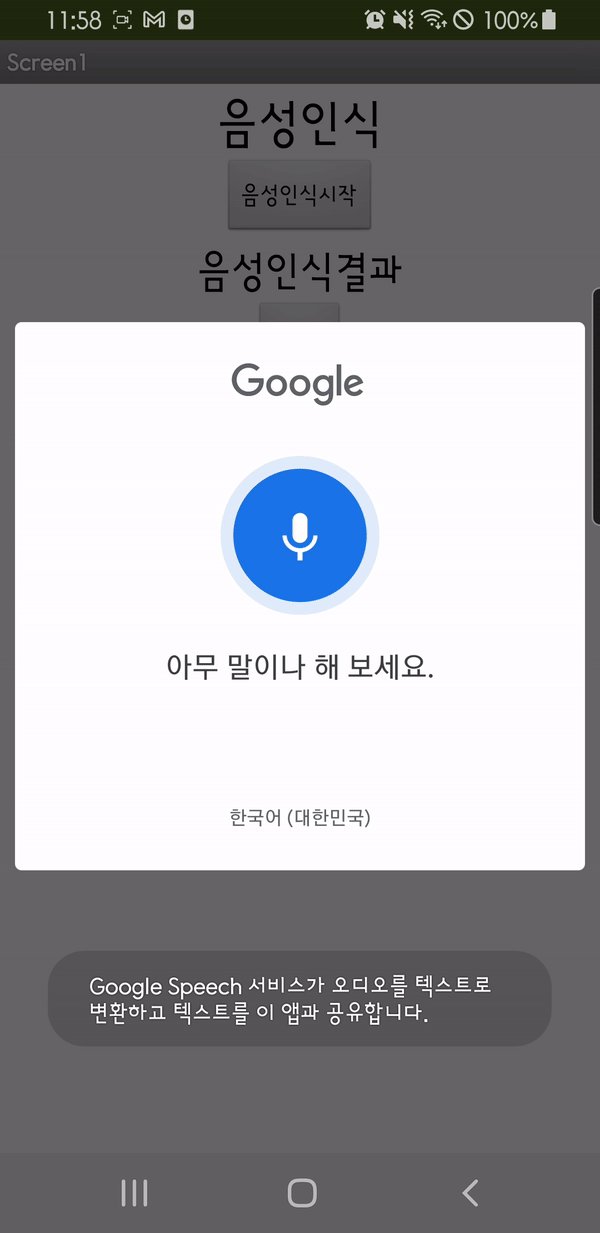
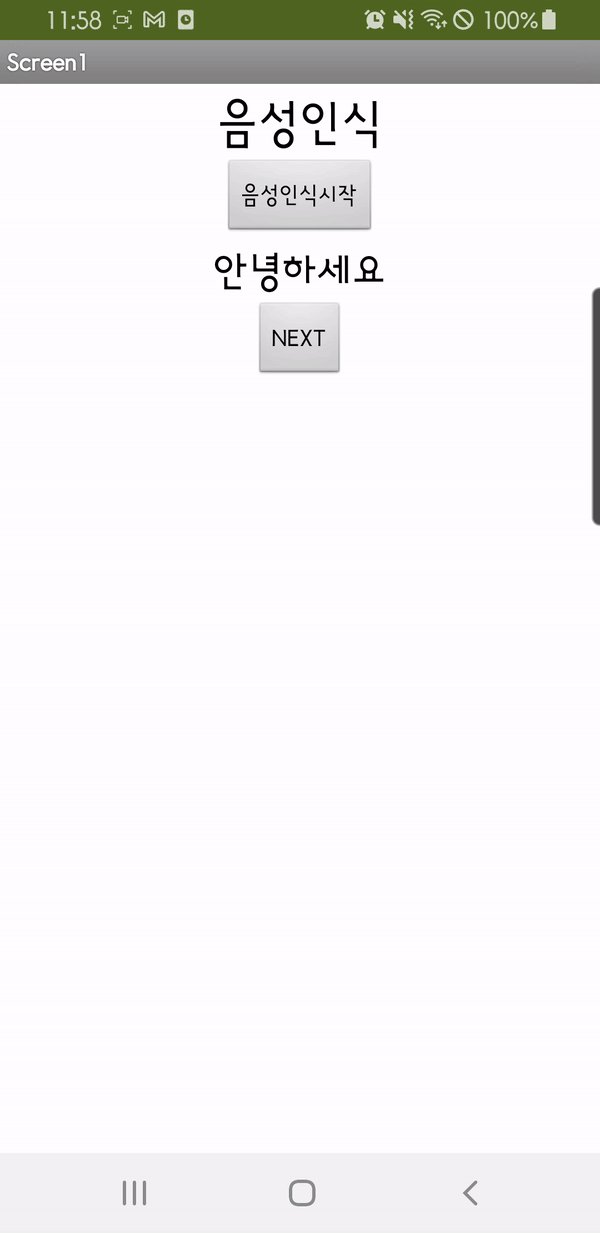
테스트 화면을 볼까요?
음성인식 시작 버튼을 누르고
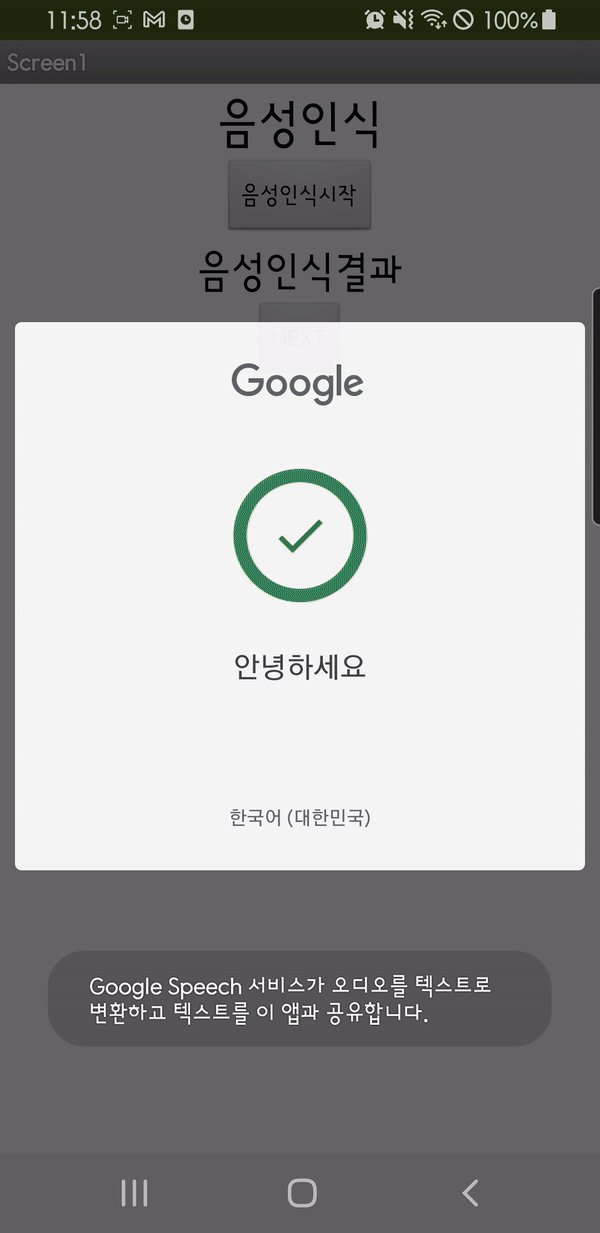
안녕하세요
라고 말을 했더니
음성인식결과가
안녕하세요
로 바뀌었습니다.

'AI교육 > 앱인벤터' 카테고리의 다른 글
| 21. 앱인벤터 음성인식(STT) 기능을 활용한 말로하는 덧셈 계산기 (0) | 2022.08.29 |
|---|---|
| 20. 앱인벤터 AI(인공지능) 음성변환(읽어주기) 기능 사용하기 (0) | 2022.08.26 |
| 18. 앱인벤터 - 수평 배치, 스크린 색 지정 기능 활용하기 (0) | 2022.08.23 |
| 17. 앱인벤터 - 이미지, 레이블을 활용한 오늘의 기분 앱 제작 (0) | 2022.08.22 |
| 16. 앱인벤터 퀴즈만들기 - 리스트(list)활용 철학의 달인 퀴즈 만들기 (0) | 2020.11.20 |



