
이번에는 지난 글에 정리한 음성인식(Speak to Text)기능을 활용해서
19. 앱인벤터 AI(인공지능) 음성인식 컴포넌트 사용하기
19. 앱인벤터 AI(인공지능) 음성인식 컴포넌트 사용하기
이번에는 앱인벤터에서 AI(인공지능) 기능을 활용해볼 예정이다. 우선 엔트리의 인공지능 기능과 앱인벤터의 인공지능 기능을 비교해보자. 엔트리에서는 인공지능 블록 활용하기 탭에서 아래의
creatorjo.tistory.com
말로하는 계산기를 만들어보겠습니다.
말로하는 계산기는 말로 '삼 더하기 오', '오 더하기 오' 등을 말했을 때
글자로 변환되어 계산을 해주는 매우 똑똑한 계산기입니다.
완성 모습을 먼저 살펴볼까요?,
코딩을 덧셈만 해놓아서;;;;
정확히 하면 말로하는 덧셈 계산기라고 할 수 있습니다. ㅎㅎ

1. 앱 화면 만들기
디자이너 화면으로 가서 앱의 화면을 제작해보겠습니다.
우선 앱 이름이 레이블로 들어가 있고
수직배치를 넣어서
'인식한 숫자 레이블',
'= 레이블',
'계산결과 레이블'
이렇게 3개를 넣어주었습니다.
그 아래에는 음성인식버튼을 넣어주었고
레이블을 2개 추가해서 사용법을 작성해주었습니다.


2. 코딩하기
말로하는 덧셈 계산기는 앱인벤터 관련 서적에서 참고하였는데
코드가 꽤 깁니다.
음성인식한 결과를 띄어쓰기 단위로 나누어서,
인식한 텍스트값이 숫자인 경우
숫자끼리 덧셈을 하도록 하는 코드인데
이 코드 자체를 이해시키기 위한 교육을 하려면
꽤 난이도가 높은 수업이자 시간이 오래 걸리는 수업이 될 것 같습니다...
수업 TIP
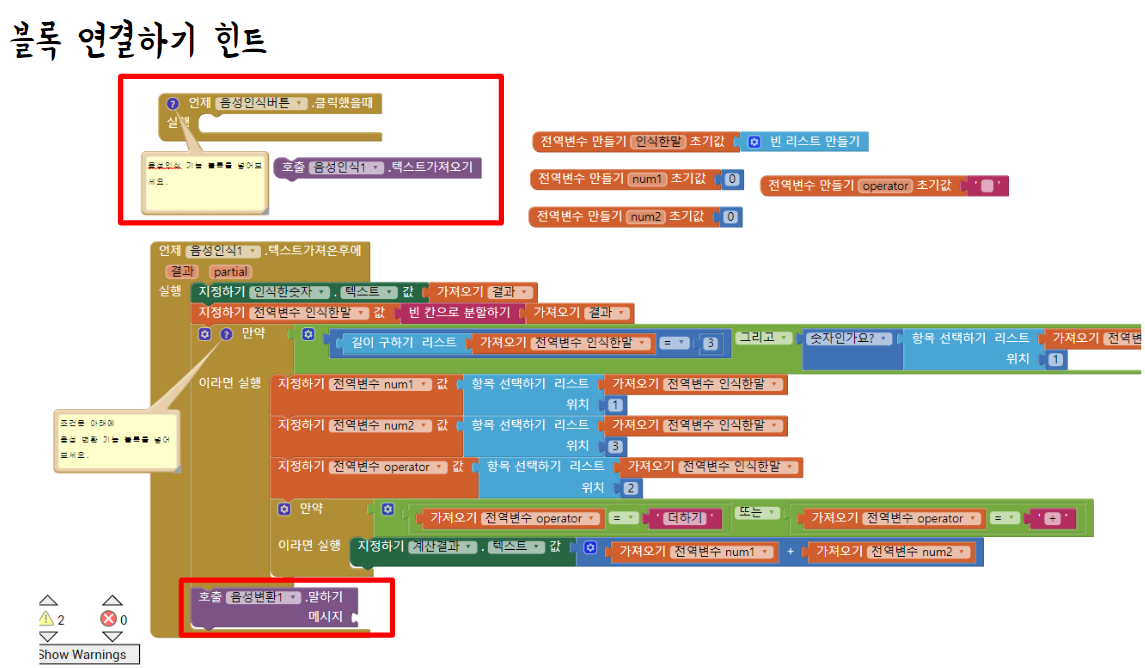
그래서 수업을 할 때에는
기본 코드는 만들어 두고,
음성인식과 관련된 부분만 비워 놓은 뒤에 힌트를 써 놓습니다.
이렇게 힌트를 써 놓으면 학생들은 그 부분을 읽고 해당 블록을 찾아 넣어면 되겠죠.
초반부터 너무 어렵게 코딩이 시작되면
대부분의 학생들이 흥미를 잃기 때문에,
딱 필요한 부분만 코딩하도록 하는게 좋습니다.

2-1. 변수와 리스트
그럼 이제 코드의 내용을 좀 세분화하여 살펴볼까요?
'변수'가 하나의 값만을 저장하는 저장소라면,
'리스트'는 여러 값을 저장하는 저장소라고 할 수 있습니다.
예를 들어, 과일이라는 리스트를 만들고
그 항목으로 [사과, 바나나, 배, 수박]을 넣을 수 있죠.
위의 코드에서도 리스트를 만드는데
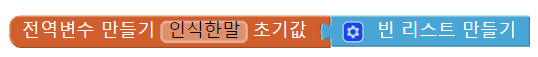
아래처럼 '인식한 말'이라는 빈 리스트를 만들어줍니다.

'인식한 말'이라는 리스트를 만들었으니
이제 음성인식한 텍스트 전체를 리스트에 넣어줄 것입니다.
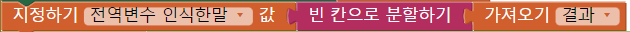
우선 사람이 5+5라고 말한다고 가정해보겠습니다.

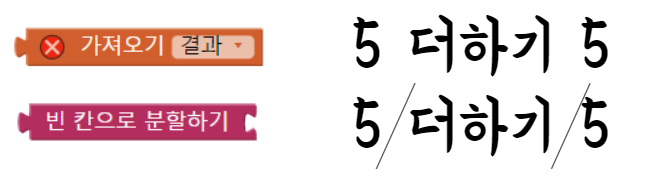
그럼 가져온 결과는 5 더하기 5가 될 것이고
이 텍스트를 빈 칸으로 분할하면 5, 더하기, 5 겠죠!

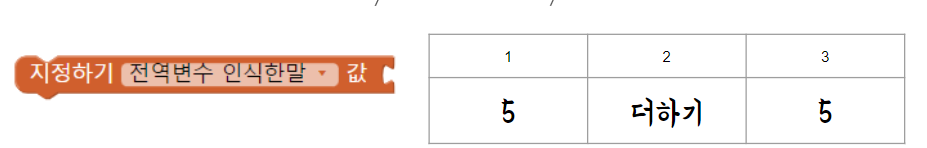
그런 다음 '인식한 말' 리스트 값에 3가지 텍스트를 각각 넣어줍니다.
항목은 3개가 되고
1번 항목은 5,
2번 항목은 더하기,
3번 항목은 5가 됩니다.

위의 내용들은 아래의 블록으로 정리할 수 있습니다. ↓

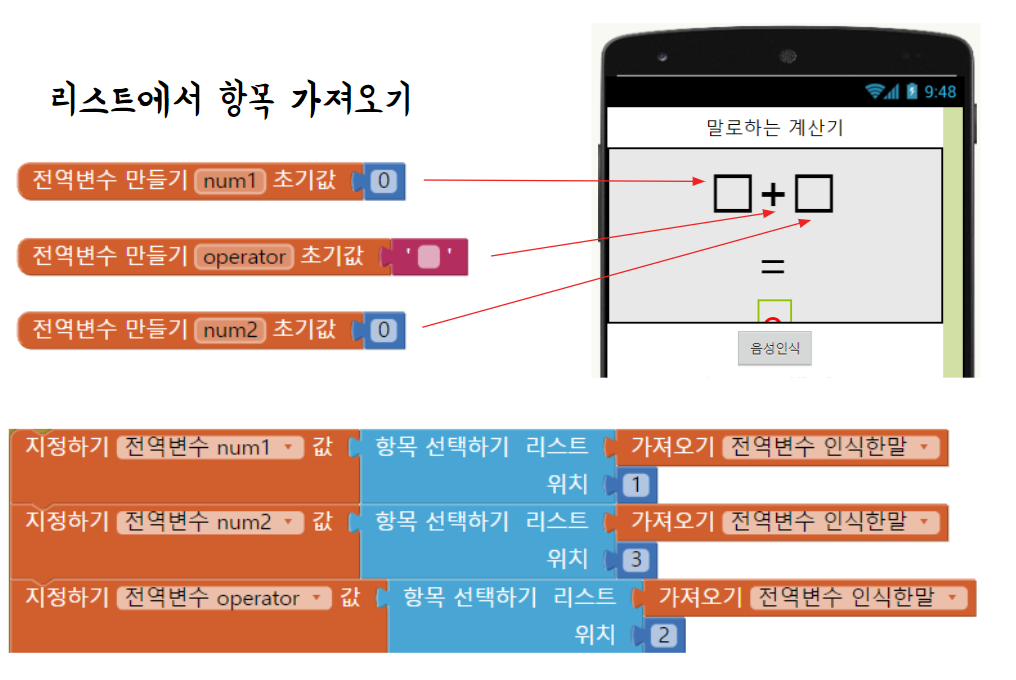
2-2. 리스트에서 항목 가져오기
그 다음 리스트에 3개의 항목이 추가 되었으니
이 항목들을 불러와서 계산을 해주어야 합니다.
3개의 항목을 나타내는 3개의 변수를 각각 만들어주고,
이 변수에 리스트 항목들을 불러와 주면 됩니다.

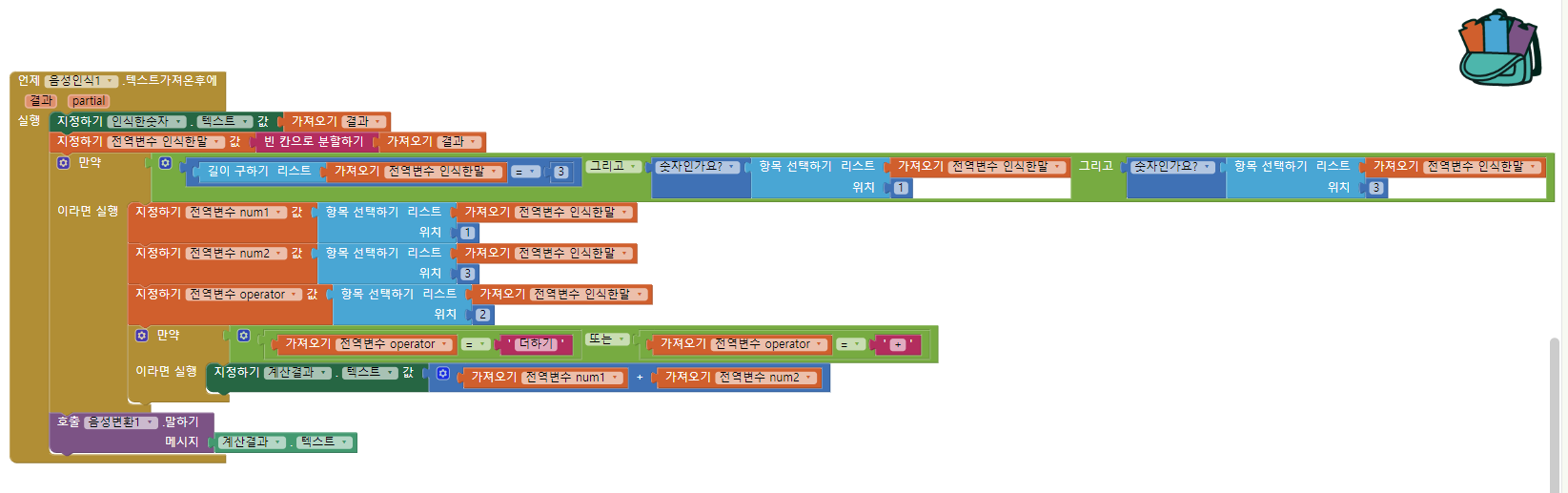
2-3. 전체 코드
마지막으로 전체 코드를 살펴보겠습니다.


3. 테스트하기
이제 테스트를 해보겠습니다.
음성인식 버튼을 누르고
오 더하기 오 를 말합니다.
그러면 5 + 5가 작성되고
결과값인 10이 나오는 것을 볼 수 있습니다!

'AI교육 > 앱인벤터' 카테고리의 다른 글
| 23. 앱인벤터 사물 인식 AI 앱만들기(Object Recognition) (0) | 2023.09.18 |
|---|---|
| 22. 앱인벤터 AI 번역기 만들기 (0) | 2022.08.30 |
| 20. 앱인벤터 AI(인공지능) 음성변환(읽어주기) 기능 사용하기 (0) | 2022.08.26 |
| 19. 앱인벤터 AI(인공지능) 음성인식 컴포넌트 사용하기 (0) | 2022.08.25 |
| 18. 앱인벤터 - 수평 배치, 스크린 색 지정 기능 활용하기 (0) | 2022.08.23 |



