
마이크로비트(micro:bit)는
영국의 방송사인 BBC, 마이크로소프트, 삼성전자, ARM 등의 회사가 함께 개발한
가로 5cm, 세로 4cm의 초소형 교육용 보드입니다.
마이크로비트(micro:bit)에는 다양한 입력장치와 출력장치가 포함되어 있는데요.
기울기 센서, 방위센서, 마이크, 블루투스(라디오), LED, 스피커, 확장 핀 등이 이 작은 보드 안에 포함되어 있죠.
마이크로비트(micro:bit)에 코딩을 하면
온도계, 만보기, 무전기, 로봇 청소기, 자동문, 스마트팜 자동 물주기 장치 등 다양한 작품을 만들 수 있습니다.
마이크로비트(micro:bit)를 사용해 어떤 작품들을 만들 수 있는지는
아래 글을 통해 확인해보세요!
'마이크로비트로 정글 탐험' 책 추천 감사합니다!
마이크로비트는 초중등 교육 현장에서 가장 많이 사용되는 피지컬 컴퓨팅 도구입니다. '마이크로비트로 정글 탐험' 책은 지난 2020년 저와 서울교육대학교 전석주 교수님이 집필진으로 참여하여
creatorjo.tistory.com

이번 글에서는
마이크로비트와 컴퓨터를 연결하고
메이크코드(Makecode)라는 코딩 사이트에서
마이크로비트를 사용하는 방법을 살펴보겠습니다.
또한 마이크로비트에 있는 LED를 활용하여
빛 밝기를 측정한 뒤
밝으면 노래하는 마이크로비트를 코딩해보겠습니다.
목차
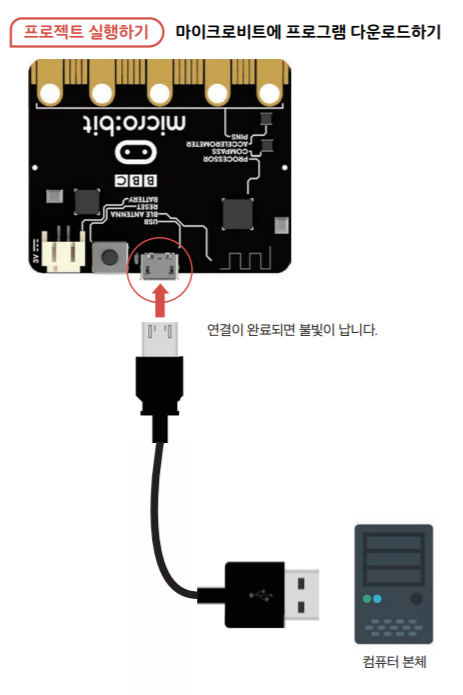
1단계: 마이크로비트와 컴퓨터(노트북, 크롬북) 연결하기
우선 마이크로비트와 컴퓨터(노트북, 크롬북)을 연결하는 방법입니다.
마이크로비트에 코딩한 코드를 다운로드 하려면
마이크로비트와 컴퓨터(노트북, 크롬북)을 연결해야 합니다.
마이크로비트를 구매하면 USB 연결 단자가 함께 배송이 됩니다.
이 USB 연결 단자는 3가지 기능을 제공하는데
1) 마이크로비트에 전력 공급하기
2) 마이크로비트에 코드 다운로드하기
3) 시리얼 통신하기
가 바로 그것이죠.
USB 연결단자는 이렇게 USB 2.0A - 마이크로B 타입으로 이루어져 있습니다.
마이크로 B타입은 마이크로비트 위쪽 은색 USB 커넥터에 꽂아주고
USB 2.0 단자는 컴퓨터(노트북, 크롬북)에 꽂아줍니다.


2단계: 메이크코드(Makecode) 접속하기
마이크로비트와 컴퓨터(노트북, 크롬북)이 연결이 되었다면
이제 메이크 코드(Makecode)에 접속하여 블록 코딩을 해보겠습니다.
1단계와 2단계는 순서는 바뀌어도 됩니다.
편한 방법으로 진행하세요.
그럼 메이크코드란 무엇인지 간단히 설명하겠습니다.
Microsoft MakeCode(메이크코드)란
엔트리나 스크래치처럼 학생들이 프로그래밍을 하고, 테스트하고, 디버깅하도록 만든
코드 편집기 입니다.
https://www.microsoft.com/ko-kr/makecode
Microsoft MakeCode Computer Science Education
MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.
www.microsoft.com
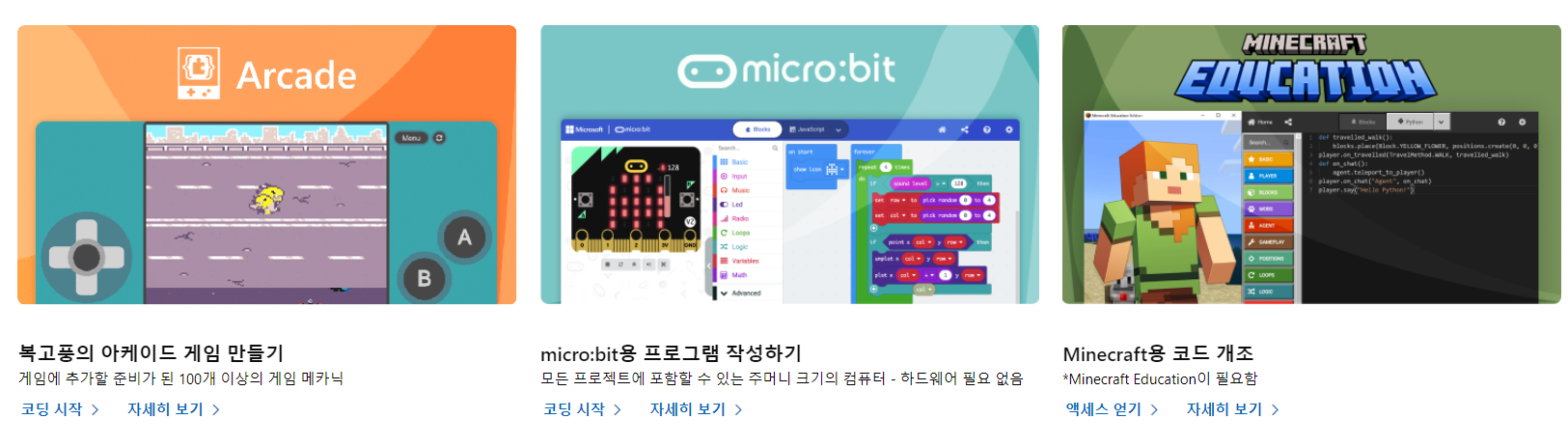
메이크코드에서는 아케이드 게임 만들기, 마이크로비트 코딩, 마인크래프트 코딩 등을 할 수 있습니다.

이 중 마이크로비트에 코딩할 수 있는 메이크코드 마이크로비트에 접속해 보겠습니다.
https://makecode.microbit.org/#
Microsoft MakeCode for micro:bit
A Blocks / JavaScript code editor for the micro:bit powered by Microsoft MakeCode.
makecode.microbit.org
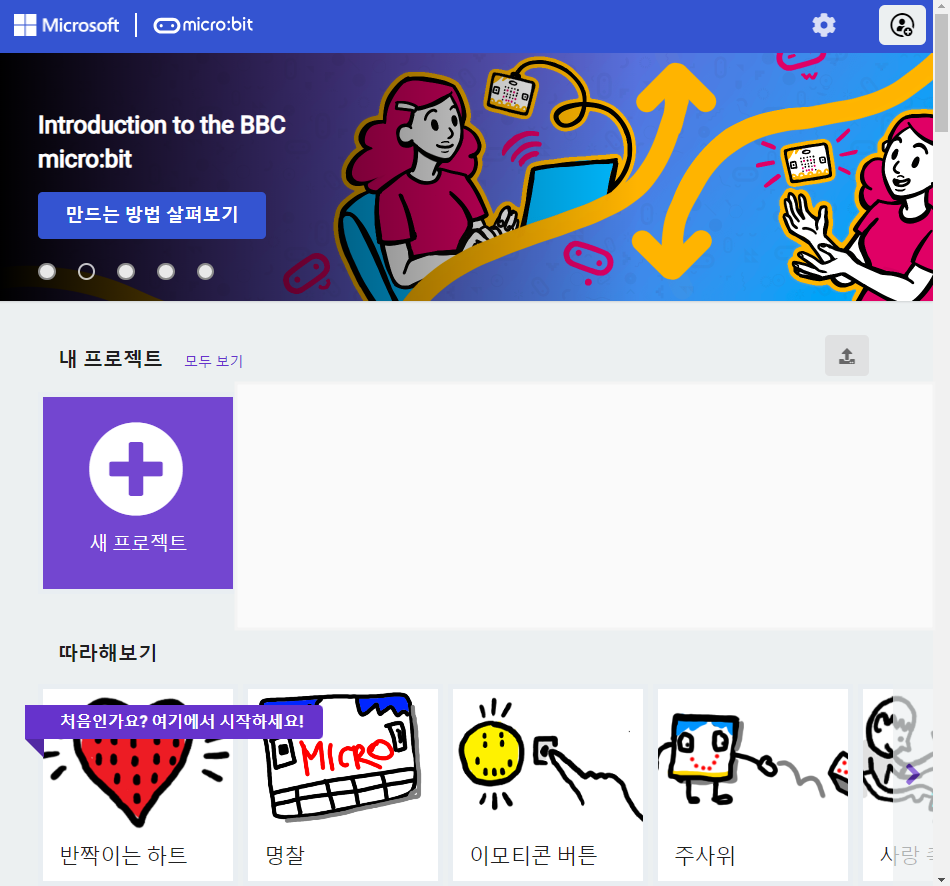
사이트에 접속하면 이렇게
'내 프로젝트' 와
'따라해보기', '신형 micro:bit(V2) 튜토리얼', '라이브코딩', '게임' 등이 있습니다.
처음 사용해보신다면 '따라해보기'를 통해 간단한 프로젝트들을 만들어 보는 것도 좋습니다.

3단계: 새 프로젝트를 클릭하여 간단한 코딩해보기
그럼 이제 새 프로젝트를 클릭하여 프로젝트의 이름을 쓰고
직접 블록 코딩을 해보겠습니다.
새 프로젝트를 클릭한 뒤
'밝으면 노래하는 마이크로비트' 라고 제목을 쓰고 '생성' 버튼을 눌러줍니다.

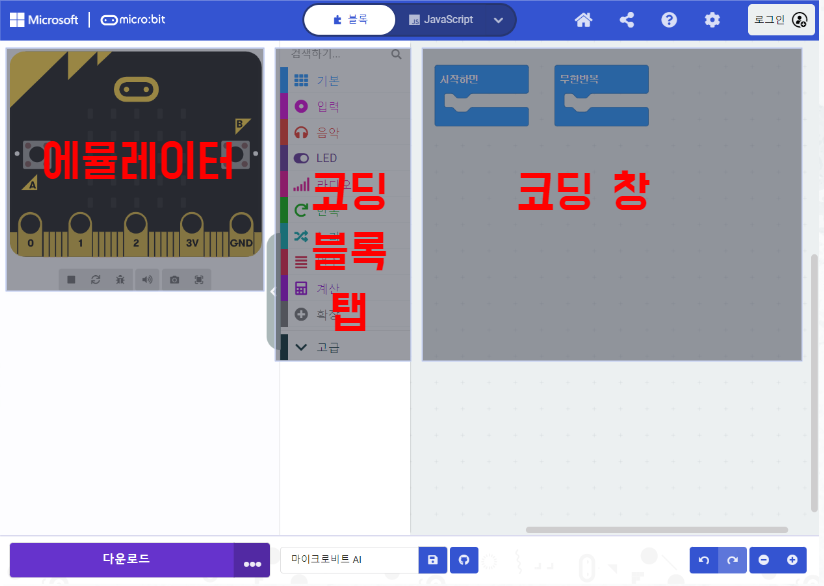
그럼 이렇게
에뮬레이터, 코딩 블록 탭, 코딩 창으로 구성된 화면이 나옵니다.
스크래치나 엔트리와 비슷하죠?
메이크코드의 좋은 점은 왼쪽에 에뮬레이터를 제공한다는 점 입니다.
그래서 마이크로비트가 없더라도 코딩한 내용을 바로 에뮬레이터로 확인할 수 있죠.

4단계: LED 빛 센서 활용 '밝으면 노래하는 마이크로비트' 코딩하기
그럼 간단하게
마이크로비트의 25개LED를 활용하여
'밝으면 노래하는 마이크로비트'를 코딩해보겠습니다.
마이크로비트에는 따로 빛 센서가 있진 않습니다.
그러나 25개 LED를 빛 센서처럼 사용할 수 있습니다.
이 LED들을 이용해 주변의 빛 밝기를 측정할 수 있기 때문이죠.
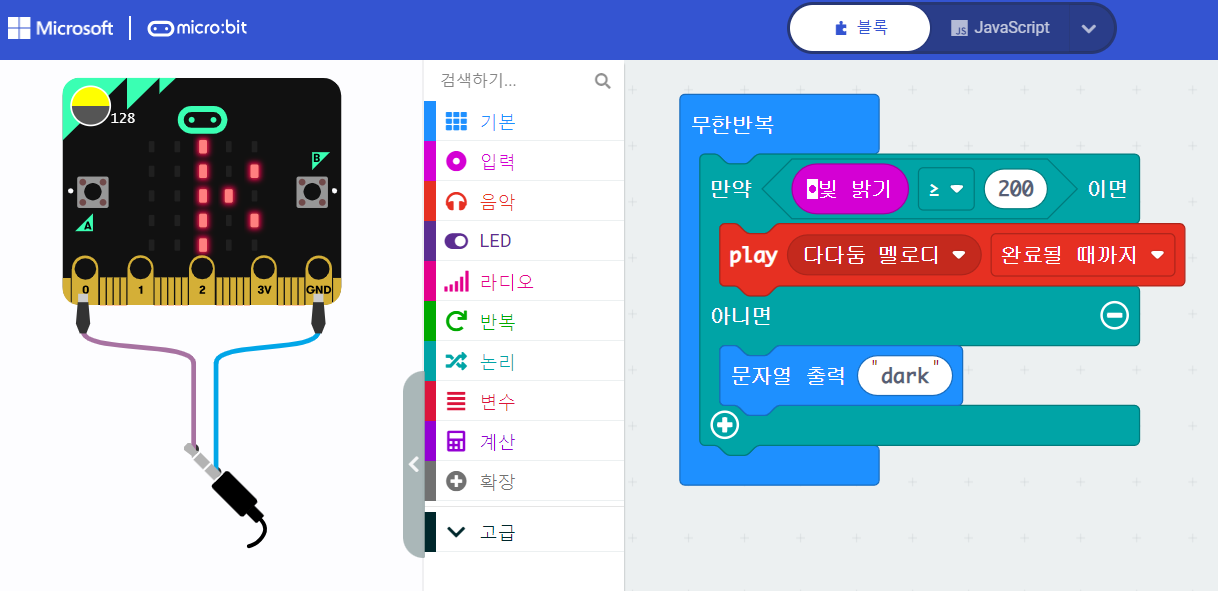
그럼 코딩을 한 번 해보겠습니다.
기본 탭에 있는 무한반복 블록을 가져옵니다.
논리 탭에서 '만약 ~이면 아니면' 블록을 가져온 뒤 무한반복 안에 넣습니다.
조건 부분은 논리 탭에서 '크기 비교' 블록을 가져와 넣습니다.
다음으로 입력 탭에서 '빛 밝기' 블록을 가져온 뒤, 빛 밝기가 200 이상일 때로 조건을 설정합니다.
빛 밝기가 200 이상이라면 밝은 상태를 의미하겠죠!
이때 음악 탭에서 멜로디를 가져와 실행시켜 주겠습니다.
빛 밝기가 200이상이 아니라면, 즉 200미만이라면
dark 라는 글자가 뜨도록
기본 탭에서 '문자열 출력' 블록을 가져와 영어로 dark를 입력해줍니다.
문자열 출력은 한국어는 지원하지 않으므로 영어로 작성합니다.
https://makecode.microbit.org/_6Xti4aE4H6M3
밝으면 노래하는 마이크로비트
Microsoft MakeCode for micro:bit에서 ❤️ 으로 만들었습니다.
makecode.microbit.org

작품은 자동저장!! 됩니다.
왼쪽 상단에 mico:bit를 눌러 메인 대쉬보드로 나가도 작품명을 클릭하여 들어오면
코드가 그대로 저장되어 있답니다.
'AI교육 > 마이크로비트(Micro:bit)' 카테고리의 다른 글
| 마이크로비트(micro:bit) 라디오 기능 활용 '짝을 찾아라' (0) | 2023.07.07 |
|---|---|
| 마이크로비트(micro:bit) 라디오 기능 활용 '폭탄 돌리기(텔레폭탄) 게임' 만들기 (0) | 2023.07.05 |
| 마이크로비트(micro:bit) 장치 연결하기 (0) | 2023.07.04 |
| 마이크로비트(micro:bit)란? (0) | 2023.05.10 |
| '마이크로비트로 정글 탐험' 책 추천 감사합니다! (0) | 2023.04.28 |



