티스토리에 작성하는 첫 글이다!
지난번 들었던 강의에서 UI구성을 할 때 adobe XD를 사용하라는 추천을 받고
Adobe XD를 설치하고 사용해보려고한다!
Adobe XD란?

Adobe XD란 디자이너가 디자이너를 위해 설계한 UI·UX 디자인 작업 툴이다.
※UI란? user interface의 약자로 간단하게 말해 '사람과 컴퓨터 시스템·프로그램 간 상호작용'이다. 더 간단하게 말해 사용자 환경이라고 할 수 있다. 사람에게 보여지는 화면, 화면 터치 등의 사용자 환경이라고 이해하면 편하다.
※UX란? user experience의 약자로 '사용자 경험'을 의미한다. 사용자가 어떤 시스템·프로그램 등을 느끼고 생각하는 총체적 경험을 말한다.
Adobe사에서 'Sketch'라는 디자인 툴을 따라잡기 위해 만든 디자인 툴이며 스케치와는 다르게
Window와 Mac 모두를 지원한다.
XD스타터 플랜은 무료이며 유료버전도 있다.
Adobe XD의 장점과 단점

Adobe XD의 장점
무료다.
프로그램이 가볍다.
실시간 파일 협업이 가능하다.
포토샵, 일러스트, 제플린과도 연동이 된다.
링크 공유가 가능하다.
클라우드 웹 기반으로 접근성이 좋다.
프로토타입으로 확인이 가능하다.
개발자 모드로 확인할 수 있다.
Adobe XD의 단점
스케치보다는 기능이 떨어진다.
장점이 훨씬 더 많으니 써봐야겠다.
Adobe XD 설치 방법
1. adobe XD를 검색하고 사이트에 접속한다.
https://www.adobe.com/kr/products/xd.html
2. adobe XD 스타터 플랜을 다운로드 받는다.

3. 로그인을 해야한다. 아이디가 없으면 가입한다.

4. 로그인을 했다면 설치한다!

5. 설치가 완료되면 자동으로 프로그램이 시작!
호오~
Creative Cloud Desktop이 설치되는데
여기서 XD 설치를 누르면 된다.
나는 설치를 해버려서 그런지 '열기'가 나온다...

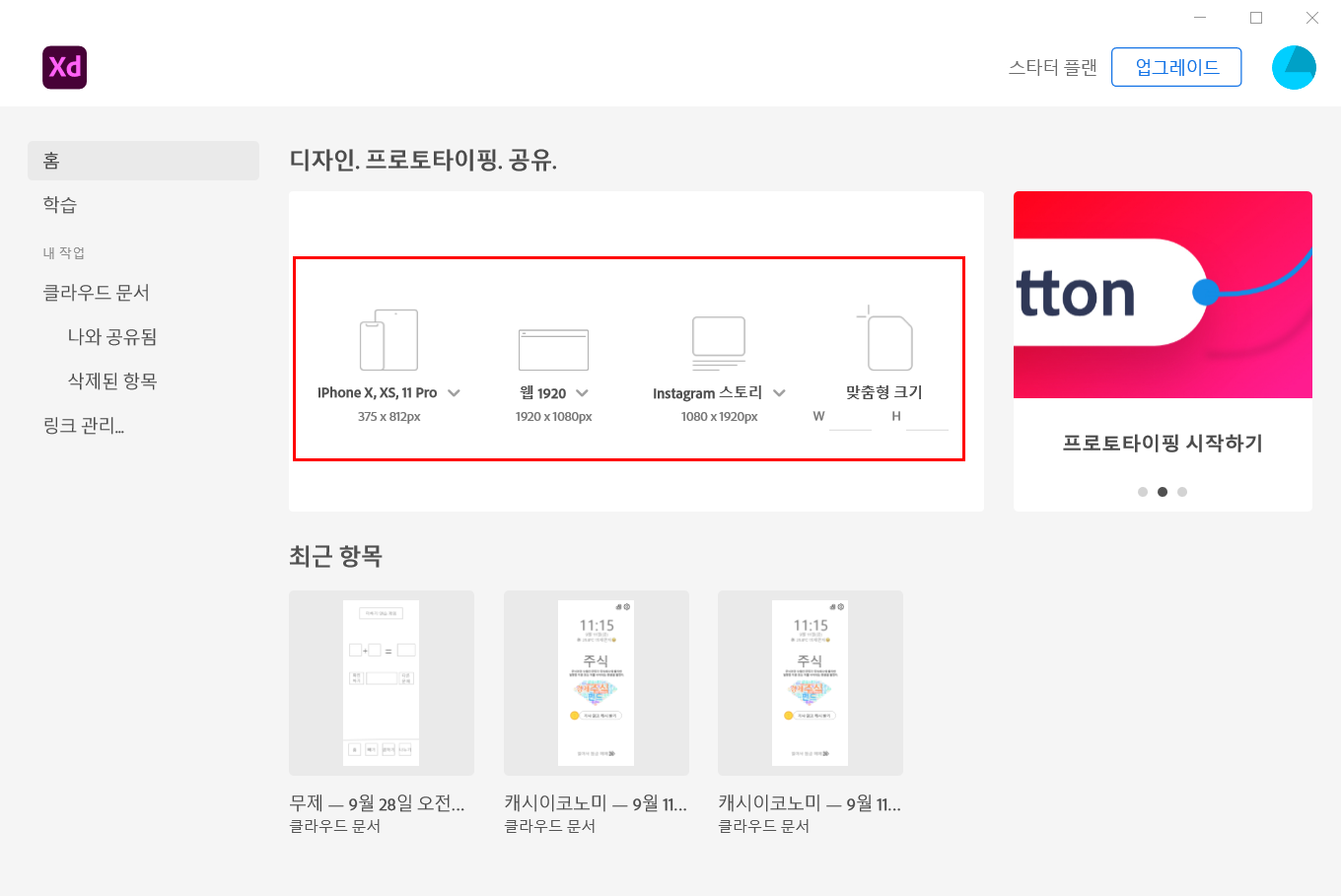
6. XD를 실행시켜보자!
원하는 사이즈를 고른 뒤 편집하면 된다!
최근에는 앱 개발 과제를 하느라 최근 항목에 아이폰 사이즈로 디자인 했던 것이 나온다.

웹 사이즈로 새로운 디자인 파일을 만들어보았다!
파일 이름을 저장해주고 디자인을 하면 된다!!

Adobe XD로 뭐하지?
나는 디자이너도 아니고 이미지를 만들 때는 보통 미리 캔버스를 사용한다.
Adobe XD를 사용하는 이유는 일단 내가 만들고 싶은 웹(web) 또는 앱(app)을 기획해보기 위해서이다.
단순히 글로 적는 기획에서 넘어가 실제 서비스가 구현되었을때의 모습을 '이미지'로 만들어보기 위해
Abode XD를 선택해보았다.
사실 이것도 PPT로 하면 되는데 ㅋㅋㅋ 강추 프로그램이라고 해서 일단 써본다.
adobe XD가 잘 실행되지 않을 때
Adobe XD 설치 끝!!
'AI교육 > 디지털소양(AI소양)' 카테고리의 다른 글
| [논문 리뷰] 중고등학교 IT진로교육의 현황 및 개선방안 연구 (0) | 2021.02.09 |
|---|---|
| 17차시 SW교육 예시(SEF 2019) (0) | 2020.09.24 |
| SEF2019 소프트웨어 교육의 방향성 (0) | 2020.09.24 |
| 추상화란 무엇일까? (0) | 2020.09.03 |
| 구글 사이트 도구 - 머리글 이미지 변경 이미지 사이즈 (1) | 2020.07.13 |

